今年もいよいよ数日になりました。
さて、この度キーボードを RealForce 87U にしました。
以前までは、SpaceSaverKeyboard2 だったのですが、CapsLock(Ctrlと入れ替え)の部分で引っかかりがあり、バキバキ言わせながら使っていました。
この部分どうしょうもないのですが、微妙に気にしていた部分です。
今回チャンスがあり、家庭内の稟議が通ったので、このキーボードを購入しました。
東プレ REALFORCE87UB 静電容量無接点方式 英語87配列 USB 昇華印刷 Nキーロールオーバー対応 変荷重(30/45/55g) テンキー機能付き ディップスイッチ搭載 ブラック SE17T0
http://www.amazon.co.jp/%E6%9D%B1%E3%83%97%E3%83%AC-REALFORCE87UB-N%E3%82%AD%E3%83%BC%E3%83%AD%E3%83%BC%E3%83%AB%E3%82%AA%E3%83%BC%E3%83%90%E3%83%BC%E5%AF%BE%E5%BF%9C-%E3%83%87%E3%82%A3%E3%83%83%E3%83%97%E3%82%B9%E3%82%A4%E3%83%83%E3%83%81%E6%90%AD%E8%BC%89-SE17T0/dp/B00DONW9HC/ref=pd_sim_sbs_computers_1
東プレのページから辿ると、アーキサイトと言うメーカーが取り扱っているようですが、今回購入したのは、それとは違い、多分ダイヤテックが取り扱っているものです。
Amazon で見る所、アーキサイトの物は、静音仕様だったり、別途キートップが付いていたりする為、お値段も少々上がり稟議が通りませんでした、、、
(今回の物も CapsLock と Ctrl のキートップと引き抜き工具は付いていました。)
東プレ RealForce 87UB 静音モデル 英語ASCII 87配列 墨モデル テンキーレス 昇華印刷 変荷重 DIP付 SE170Shttp://www.amazon.co.jp/%E6%9D%B1%E3%83%97%E3%83%AC-RealForce-%E8%8B%B1%E8%AA%9EASCII-%E3%83%86%E3%83%B3%E3%82%AD%E3%83%BC%E3%83%AC%E3%82%B9-SE170S/dp/B00542RTIU/ref=sr_1_3?s=computers&ie=UTF8&qid=1388369517&sr=1-3&keywords=%E6%9D%B1%E3%83%97%E3%83%AC+87
実際の使用感についてですが、たくさんの方がレビューされている通りとはなりますが、静電容量方式の独特のキーの感覚があります。
打鍵音は、弱めに押すとカチャカチャとは言いますが、押し込むとコトコトと言う音となり前キーボードより気持ち静か目になりました。
キーの押し込みの重さが 55g/45g/30g と分かれているようで、小指で抑えるキーが 30g 他の部分が 45g あまり押さない Esc(Vim ならよく使うけど)は、50g となっているようです。
この部分、自分としては普段気にしていないためか、違いがよくわからないです。。。
問題であった CapsLock の引っかかりは当然無く、気持よく押しこみが出来るようになりました。
ついでになりますが、キーについては CapLock と Ctrl の入れ替えをハード単位で行うことが出来るようになっています。
背面の Dip スイッチ を使用することにより変更が可能です。
変更の時には、一旦 USB から外して変更後再度接続することで反映されます。
キー配列としては、Windows 向けのキーボードとなっているために、Mac では不要な Win キーやアプリケーションキーが付いています。
現在 Mac で使用していますが、KeyRemap4MacBook と Mac の環境設定のキーボード設定を使用することにより、ストレスがなく使えるようになります。
次に見た目についてですが、今回の物は黒(灰色)筐体となります。
他に白があり、印象的には白のほうが人気があるような気がしないでもないですが、前キーボードとの事もあり、また手元が暗い色のほうが好みなので、黒を選択しました。
黒とは言っても、灰色っぽい黒となっています。
そしてキートップが、本当の黒での印刷となっています。
経験によりブラインドタッチがある程度はできているので、そこそこ打てますが、アルファベット以外の入力でミスタイプした際の確認にちょっと不便でした。。。
キートップを取り扱っているサイトも有ったと思うので、気になる方は交換するのかもしれません。
あと重さですが、そこそこ重たくなっています(1.2kg)。
以前、バックスプリング方式のキーボードを持っていたのですが、こちらも相当な重さがありました。しかしバックスプリングの場合はキーが激重だったため、それこそ叩く感じで入力をしてしまうため、重さがあっても理にかなっていると思いました。
まあ、一度テーブルに置くとそれほど動かすものではないので問題では無いですかね?
最後になりますが、今のところの感想としては不満点はありません。
キーボードが変わることにより気分が変わった気がします。
人によってはタイピングの正確性の向上や、モチベーションの向上にもつながっているようです。
文章書きの方や、プログラマなどは仕事の大半で付き合うインターフェイスなので、キーボードの持ち込みが許される環境であれば検討をしてみるのも良いかもしれません。
2013年12月30日月曜日
2013年12月21日土曜日
SourceTree の Git で Commit の時に「fatal: unable to auto-detect email address ...」のエラー
Windows 版の SourceTree を使用するが、インストール後の最初の設定をスキップしたためか、Commit 処理の際に以下のエラーが発生する。
この場合は、SourceTree をインストールする際に Git 単体も同時にインストールしているはずなので、そっちを使って設定を行ってやればよい。
自分の環境の場合は、Git に付属している Git Bash を使って、以下のコマンドで設定を行った。
まず、確認
$ git commit *** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name" to set your account's default identity. Omit --global to set the identity only in this repository. fatal: unable to auto-detect email address (got 'Obby@ObbyWorkstation.(none)')
アプリの設定ファイルを見るが、特にこれらの設定する箇所が見当たらなかった。(よく見てないだけかもしれないが) この場合は、SourceTree をインストールする際に Git 単体も同時にインストールしているはずなので、そっちを使って設定を行ってやればよい。
自分の環境の場合は、Git に付属している Git Bash を使って、以下のコマンドで設定を行った。
まず、確認
$ git config --global -l ← 確認(設定されていない) user.name=myname user.mail=me.myself@gmail.com または、 $ git config --local -l でもよい次に設定
$ git --global user.email "xxxxx@xxxxx.xxx.xxx" $ git --glocal user.name "xxxxx xxxxxx"これで、上手く行った。
2013年12月12日木曜日
Sophos Anti-Virus for Mac がおかしくなった
Mac はウイルスが少ないと聞くが、実際の所よく分からない。
とはいっても何もしてないのもと言う事があり、無料で使用できる「Sophos Anti-Virus for Mac」を導入している。
Antivirus for Mac (無償) のダウンロード
http://www.sophos.com/ja-jp/products/free-tools/sophos-antivirus-for-mac-home-edition/download.aspx
このソフトだが、何かのタイミング(起こるタイミングとしては、wifi から有線ネットワークの環境に変更した時がくさい)でオンアクセススキャナの状態が Off のままになって元に戻せない状態になってしまう。
公式の Twitter には、対処法が書かれてあるが、上手くいかない。
上記の手順を踏んでもダメなので、一旦アンインストールを行った後、再度インストールを試みるようになる。
この時、アンインストールの方法だが、Windows が長い人なので方法がよく分からなかった。
調べてみたところ、Finder を開き、ライブラリ → Sophos Anti-Virusのフォルダ → Remove Sophos Anti-Virus.pkg の実行で、アンインストール出来るようだ。
画像付きで紹介しているページがあるので、以下に載せておく。
Sophos Anti-Virus for Mac OS X アンインストール手順 (OS X 10.6 編)
http://www.med.kobe-u.ac.jp/center/antivirus/man/macosx/uninst/osxv7_uninst_v1.html
実にわかりやすい。
と、思っているのだがアドレスを見ると公式ではなく神戸大学のページだった。
公式は以下になる
ソフォス スモールビジネス ソリューション:ソフォスのセキュリティソフトをアンインストールする方法
http://www.sophos.com/ja-jp/support/knowledgebase/11019.aspx
正直見づらい。。。
それはさておき、今回は上記の手順で特に何の問題もなくアンインストールが完了した。
アンインストール完了後、再度プログラムを入手しインストールを行った。
これで、無事事なきを得たが、今まで使っていた物とバージョンが違うらしく設定項目が増えていた。
特に気にせず使用していたが、インターネットのもたつきが激しくなった。
あまりにも遅いので、再度調べてみると、「リアルタイムの URL レピュテーションチェック」と言う機能が原因らしく、この設定を OFF にすることによって、このもたつきが取れるとの事。
この機能は、読んで字のごとくにはなるが、その都度安全なページがチェックしながら表示をすると言った物になる。
あるに越した事はないが、あまりのレスポンスの悪さに効率が悪くなりすぎたので、今回は OFF に設定して、ファイルのチェックのみで対応するようにした。
この機能自体は、すでにネットワークルータの方に持たせてあるので問題無いと思っている。
今のところ、たまにおかしくなる部分以外は特にストレス無く使用できているので、このまま使い続けるとは思うが、頻繁に起こるようであれば乗り換えも考えようと思っている。
調べてみると Sophos 以外の無料でのセキュリティソフトは以下の物がある。
iAntivirus(Symantec)
http://www.iantivirus.com/
ClamXav
http://www.clamxav.com/
評判等については調べていないので何とも言えないが、代替え策は有るという事だけでも覚えておこうと思う。
とはいっても何もしてないのもと言う事があり、無料で使用できる「Sophos Anti-Virus for Mac」を導入している。
Antivirus for Mac (無償) のダウンロード
http://www.sophos.com/ja-jp/products/free-tools/sophos-antivirus-for-mac-home-edition/download.aspx
このソフトだが、何かのタイミング(起こるタイミングとしては、wifi から有線ネットワークの環境に変更した時がくさい)でオンアクセススキャナの状態が Off のままになって元に戻せない状態になってしまう。
公式の Twitter には、対処法が書かれてあるが、上手くいかない。
上記の手順を踏んでもダメなので、一旦アンインストールを行った後、再度インストールを試みるようになる。
この時、アンインストールの方法だが、Windows が長い人なので方法がよく分からなかった。
調べてみたところ、Finder を開き、ライブラリ → Sophos Anti-Virusのフォルダ → Remove Sophos Anti-Virus.pkg の実行で、アンインストール出来るようだ。
画像付きで紹介しているページがあるので、以下に載せておく。
Sophos Anti-Virus for Mac OS X アンインストール手順 (OS X 10.6 編)
http://www.med.kobe-u.ac.jp/center/antivirus/man/macosx/uninst/osxv7_uninst_v1.html
実にわかりやすい。
と、思っているのだがアドレスを見ると公式ではなく神戸大学のページだった。
公式は以下になる
ソフォス スモールビジネス ソリューション:ソフォスのセキュリティソフトをアンインストールする方法
http://www.sophos.com/ja-jp/support/knowledgebase/11019.aspx
正直見づらい。。。
それはさておき、今回は上記の手順で特に何の問題もなくアンインストールが完了した。
アンインストール完了後、再度プログラムを入手しインストールを行った。
これで、無事事なきを得たが、今まで使っていた物とバージョンが違うらしく設定項目が増えていた。
特に気にせず使用していたが、インターネットのもたつきが激しくなった。
あまりにも遅いので、再度調べてみると、「リアルタイムの URL レピュテーションチェック」と言う機能が原因らしく、この設定を OFF にすることによって、このもたつきが取れるとの事。
この機能は、読んで字のごとくにはなるが、その都度安全なページがチェックしながら表示をすると言った物になる。
あるに越した事はないが、あまりのレスポンスの悪さに効率が悪くなりすぎたので、今回は OFF に設定して、ファイルのチェックのみで対応するようにした。
この機能自体は、すでにネットワークルータの方に持たせてあるので問題無いと思っている。
今のところ、たまにおかしくなる部分以外は特にストレス無く使用できているので、このまま使い続けるとは思うが、頻繁に起こるようであれば乗り換えも考えようと思っている。
調べてみると Sophos 以外の無料でのセキュリティソフトは以下の物がある。
iAntivirus(Symantec)
http://www.iantivirus.com/
ClamXav
http://www.clamxav.com/
評判等については調べていないので何とも言えないが、代替え策は有るという事だけでも覚えておこうと思う。
2013年12月10日火曜日
iPhone アプリで AdMob の表示ができない
iPhone アプリで、AdMob を利用したアプリを作ろうと思っているが、まずは AdMob の簡単な使い方を確かめてみようと思いサンプルプログラムを作成したが、全く表示されない。
最終的には、表示できたのでそこまでの手順を残す。
今回、参考にしたサイトは、こちら
Google AdMob Ads iOS(初級)
https://developers.google.com/mobile-ads-sdk/docs/ios/fundamentals?hl=ja
Google 本家のページ。
いきなり Google と出て戸惑ったかもしれないが、AdMob とは Google が提供するサービスだ。
AdMob
http://www.google.co.jp/ads/admob/
さて、参考のサイトではいきなりの実装を行っているが、実際には前準備が必要となる。
それは、AdMob 自体にアカウントを作成して、広告表示の準備を行わないといけないと言う事。
ここから、失敗した内容を紹介しつつ最低限の表示を行うまで説明する。
Google アカウントがあれば、AdMob とは簡単に連携ができるようだ。
すでに、Google のアカウントを持っていたため、そのまま Google アカウントでログインした。
すると、ログイン画面後に、以下の画面が表示され呆然としてしまった。
アカウントを作成しているのに、アカウント登録の画面が表示されるからだ。
まず、この事態を把握するのに結構時間がかかった。
この画面を下にスクロールすると、登録の項目が出るので再度登録が必要かと思い進めていると、国の指定で「日本」がない。
この部分をどうすれば良い物か相当悩んだのであった。
答えは、ここで登録する必要は無いと言う事。
つまり、最初の画像に書かれている英文によると、「下のリストにある国はサポート対象となっているから、リンクで設定画面へ遷移して」ということで、リストにない国で登録する場合には下の項目を入力して処理してね。と言う事だった。
単純ながら、英語アレルギーで無視していたのが良くなかったようだ。
書かれてあったメッセージ通り、リンクをクリックすると設定画面へ移動した。
何を設定すればよいか全く分からないのである。
ここまで来ると、進めていけば分かるだろうと実装に入ったのであった。
この部分は、後に解決するので、次の失敗に。。。
サンプルコードも有る物の、ダウンロードしても Xcode のバージョンが違うためか同じくビルドエラーになる。
流石に、嫌になってくるが AdMob は、もはやメジャーな機能なので Google で調べると当然解決策が見つかった。よって手順を残す。
3-1.SDKのダウンロード
参考リンクの説明では、SDK のダウンロードありきで話が進んでいる。
が、いきなり参考リンクを見た人は、SDK の入手なんかしていない。
以下のリンクから iOS 版の SDK をダウンロードする。
AdMob SDK Download
https://developers.google.com/mobile-ads-sdk/download?hl=ja#downloadios
ダウンロード後、展開する。
3-2.プロジェクトへのコピー
Xcode のプロジェクトに、任意のグループを作成して、そこに展開した内容(Add-ons フォルダとREADME.txt以外全て)をコピーする。
3-3.ライブラリの追加と、コンパイラの設定
プロジェクトの設定で、ライブラリを追加する。
追加するのは以下の物
AudioToolbox
MessageUI
SystemConfiguration
CoreGraphics
他に、以下の物も追加しないとエラーになる(どうなってんだ Google)
AdSupport
StoreKit
AVFoundation
次に、プロジェクトの設定で Build Setting の項目を選択し、Other Linker Flags に -ObjC を追加する。
結構面倒だ。じつは CocoaPods を使用すればここまでは、一瞬で終わってしまう。
手動管理が面倒と思われる方は CocoaPods を利用する事をお勧めする。
(Podfile に 「pod 'Google-Mobile-Ads-SDK'」を追加して pod install)
3-4.実装
実装に関しては、参考リンクの通りで問題はないが、ここで困るのが
「MY_BANNER_UNIT_ID」については、define で指定しても良いし、直接(@"")指定しても良いが、問題は内容。
書いてある通り、広告の「ユニット ID」を指定すれば良いのだが、これが何の事かさっぱり分からなかった。おまけに「これは AdMob パブリッシャー ID です。」と書かれてあるために、パニックになってしまった。
パブリッシャー ID と言う表示を元に、AdMob の設定画面を見ると、画面上部にパブリッシャーIDがあるので、これを入力してみたが動かなかった(広告が表示されない)。
ネタバレにはなっているが、結果的に広告の設定を行って、そこに表示される「広告ユニットID」をコロン以降全て指定してやる必要があった(画像で行くと「ca-app~20」まで)。
3-5.広告の設定
話が前後するが、広告の設定が必要となるので、その作業を行う。
まず、設定画面で、「収益化」をクリックして、次に「新しいアプリを収益化」のリンクを押す。
表示方法等の設定画面が出るので、任意に設定する。
すると、3-4 の画面に有るとおりに「広告ユニット ID」が表示される。
これをプログラムに記述する。
ここら辺の理解が鈍いのが欠点だ。
収益化とは、「自分のアプリのスペースを提供して広告を表示して収益を得る事」
宣伝とは、「自分ないし誰かのアプリのスペースを拝借して宣伝して貰う事」
と言う意味だと思う。
なので、宣伝の方では、表示の回数やクリックに対する対価の設定などがある。
これの理解無しに、全てが収入に繋がる物と思い、
「広告を表示するから広告の設定をしないと」→「なんで支払いの設定なんだ?」→「いや、コレで有ってるはず」→「なんで支払いの設定なんだ?」。。。のループが作られ相当な時間を費やしたのは言うまでもない。
実際にはこのままでは、エラー処理が行われていないなどの事があり、AppStore の審査には通らないようだ。
参考リンクから、中級→上級と上がっていく必要がある。
今のところ、画面に出るまで苦労して一息ついたので、先には進んでいない。
文面がぐちゃぐちゃで読みにくいかも知れないが、ポイントは押さえたと思っている。
同じ過ちで時間を費やしている人に役立てればいいなと思う。
最終的には、表示できたのでそこまでの手順を残す。
今回、参考にしたサイトは、こちら
Google AdMob Ads iOS(初級)
https://developers.google.com/mobile-ads-sdk/docs/ios/fundamentals?hl=ja
Google 本家のページ。
いきなり Google と出て戸惑ったかもしれないが、AdMob とは Google が提供するサービスだ。
AdMob
http://www.google.co.jp/ads/admob/
さて、参考のサイトではいきなりの実装を行っているが、実際には前準備が必要となる。
それは、AdMob 自体にアカウントを作成して、広告表示の準備を行わないといけないと言う事。
ここから、失敗した内容を紹介しつつ最低限の表示を行うまで説明する。
失敗1:アカウント登録に戸惑う
AdMob を使用するには、アカウントを取得する必要がある。Google アカウントがあれば、AdMob とは簡単に連携ができるようだ。
すでに、Google のアカウントを持っていたため、そのまま Google アカウントでログインした。
すると、ログイン画面後に、以下の画面が表示され呆然としてしまった。
アカウントを作成しているのに、アカウント登録の画面が表示されるからだ。
まず、この事態を把握するのに結構時間がかかった。
この画面を下にスクロールすると、登録の項目が出るので再度登録が必要かと思い進めていると、国の指定で「日本」がない。
この部分をどうすれば良い物か相当悩んだのであった。
答えは、ここで登録する必要は無いと言う事。
つまり、最初の画像に書かれている英文によると、「下のリストにある国はサポート対象となっているから、リンクで設定画面へ遷移して」ということで、リストにない国で登録する場合には下の項目を入力して処理してね。と言う事だった。
単純ながら、英語アレルギーで無視していたのが良くなかったようだ。
書かれてあったメッセージ通り、リンクをクリックすると設定画面へ移動した。
失敗2: 設定を放棄
早速、リンクから設定画面に移動したが、またここで意味が分からない状態になった。何を設定すればよいか全く分からないのである。
ここまで来ると、進めていけば分かるだろうと実装に入ったのであった。
この部分は、後に解決するので、次の失敗に。。。
失敗3:Google を甘く見ていた
AdMob の設定をあきらめ、実装に入った訳だが、参考サイトの通り書かれて有る内容で実装してもエラーが出て上手くビルドすら通らない。サンプルコードも有る物の、ダウンロードしても Xcode のバージョンが違うためか同じくビルドエラーになる。
流石に、嫌になってくるが AdMob は、もはやメジャーな機能なので Google で調べると当然解決策が見つかった。よって手順を残す。
3-1.SDKのダウンロード
参考リンクの説明では、SDK のダウンロードありきで話が進んでいる。
が、いきなり参考リンクを見た人は、SDK の入手なんかしていない。
以下のリンクから iOS 版の SDK をダウンロードする。
AdMob SDK Download
https://developers.google.com/mobile-ads-sdk/download?hl=ja#downloadios
ダウンロード後、展開する。
3-2.プロジェクトへのコピー
Xcode のプロジェクトに、任意のグループを作成して、そこに展開した内容(Add-ons フォルダとREADME.txt以外全て)をコピーする。
3-3.ライブラリの追加と、コンパイラの設定
プロジェクトの設定で、ライブラリを追加する。
追加するのは以下の物
AudioToolbox
MessageUI
SystemConfiguration
CoreGraphics
他に、以下の物も追加しないとエラーになる(どうなってんだ Google)
AdSupport
StoreKit
AVFoundation
次に、プロジェクトの設定で Build Setting の項目を選択し、Other Linker Flags に -ObjC を追加する。
結構面倒だ。じつは CocoaPods を使用すればここまでは、一瞬で終わってしまう。
手動管理が面倒と思われる方は CocoaPods を利用する事をお勧めする。
(Podfile に 「pod 'Google-Mobile-Ads-SDK'」を追加して pod install)
3-4.実装
実装に関しては、参考リンクの通りで問題はないが、ここで困るのが
の部分。// 広告の「ユニット ID」を指定する。これは AdMob パブリッシャー ID です。bannerView_.adUnitID = MY_BANNER_UNIT_ID;
「MY_BANNER_UNIT_ID」については、define で指定しても良いし、直接(@"")指定しても良いが、問題は内容。
書いてある通り、広告の「ユニット ID」を指定すれば良いのだが、これが何の事かさっぱり分からなかった。おまけに「これは AdMob パブリッシャー ID です。」と書かれてあるために、パニックになってしまった。
パブリッシャー ID と言う表示を元に、AdMob の設定画面を見ると、画面上部にパブリッシャーIDがあるので、これを入力してみたが動かなかった(広告が表示されない)。
ネタバレにはなっているが、結果的に広告の設定を行って、そこに表示される「広告ユニットID」をコロン以降全て指定してやる必要があった(画像で行くと「ca-app~20」まで)。
3-5.広告の設定
話が前後するが、広告の設定が必要となるので、その作業を行う。
まず、設定画面で、「収益化」をクリックして、次に「新しいアプリを収益化」のリンクを押す。
表示方法等の設定画面が出るので、任意に設定する。
すると、3-4 の画面に有るとおりに「広告ユニット ID」が表示される。
これをプログラムに記述する。
失敗4:「収益化」と「広告」の理解不足
最初は「収益化」と「宣伝」の意味が分かっていなかった。ここら辺の理解が鈍いのが欠点だ。
収益化とは、「自分のアプリのスペースを提供して広告を表示して収益を得る事」
宣伝とは、「自分ないし誰かのアプリのスペースを拝借して宣伝して貰う事」
と言う意味だと思う。
なので、宣伝の方では、表示の回数やクリックに対する対価の設定などがある。
これの理解無しに、全てが収入に繋がる物と思い、
「広告を表示するから広告の設定をしないと」→「なんで支払いの設定なんだ?」→「いや、コレで有ってるはず」→「なんで支払いの設定なんだ?」。。。のループが作られ相当な時間を費やしたのは言うまでもない。
最後に
だいぶ端折るが、あとは参考リンクの通りに実装すれば、広告が表示されるようになる。実際にはこのままでは、エラー処理が行われていないなどの事があり、AppStore の審査には通らないようだ。
参考リンクから、中級→上級と上がっていく必要がある。
今のところ、画面に出るまで苦労して一息ついたので、先には進んでいない。
文面がぐちゃぐちゃで読みにくいかも知れないが、ポイントは押さえたと思っている。
同じ過ちで時間を費やしている人に役立てればいいなと思う。
2013年12月5日木曜日
VIM ステータスラインに時計を表示
Qiita のメールマガジンを購読しているが、先日来たメールマガジンにて、「最近ホットな Vim Plugin 3つ」という記事がトップになっていたので、気になって早速アクセスしてみた。
記事の内容は、素晴らしかったのだが、それより何よりステータスラインの表示の部分が気になってしまった。
調べてみると、「vim-powerline」と言う物のようで、さらに調べると、「vim-airline」となり、「lightline」と言う物まで進んでいるようだ。
見た目は綺麗で、とても良い感じで良さそうなのだが結局採用を見送るようにした。
いままで自分が設定しているステータスラインには、なんちゃって時計を付けているのだが、それを付ける方法を探るのが面倒くさかったと言うのが理由だ。
なんちゃって時計とは、VIM を使用している間、時間データを更新して、あたかも時計のように見せる設定。
VIM に触らず放置すると最終の時間が残ったままとなる。なのでなんちゃって時計という風になる。
どれくらい前だろうか?Emacs と VIM のどちらかに絞ろうと検討している際に、Emacs にはこの時計の機能が簡単に設定でき、さらになんちゃってじゃないという部分が気になっていた。
人に言わせれば、どうでも良い分類なのだが、なぜか惹かれる物があった。
結局、カーソル移動に Ctrl を押すのはナンセンスかつ変態だと思い VIM を使う事とした。
しかし、時計には憧れていた。
それから、しぶとく時計の方法を探るが、方法が見つからず、また無理矢理表示してやろうと試みるも、上手くいかずに諦めていた。
そこで、思いついたのがこの「なんちゃって」の方法だが、当時自分で試した方法が有ったのだが、月日が過ぎ端末の変更や VIM をさらわない時期などがあり、実現方法が分からなくなっていた。(当時使っていた vimrc は既にどこかに行ってしまっていた)
今使っている vimrc にも、このなんちゃって時計を付けているが、どこから見つけたのか覚えていない。
前置きが長かったが、今回のこのステータスラインを見て、設定を残しておかないと、また無くすと思ったので、下に設定を書いておきます。
これで、なんちゃって時計を表示する事ができます。
他にインサートモードになったときに色を変える設定とかも入っていますが、これも便利なので一緒に書いておきました。
結果はこちら
やはり、powerline 系見た目の良さに比べると今風じゃないですかね。。。
記事の内容は、素晴らしかったのだが、それより何よりステータスラインの表示の部分が気になってしまった。
調べてみると、「vim-powerline」と言う物のようで、さらに調べると、「vim-airline」となり、「lightline」と言う物まで進んでいるようだ。
見た目は綺麗で、とても良い感じで良さそうなのだが結局採用を見送るようにした。
いままで自分が設定しているステータスラインには、なんちゃって時計を付けているのだが、それを付ける方法を探るのが面倒くさかったと言うのが理由だ。
なんちゃって時計とは、VIM を使用している間、時間データを更新して、あたかも時計のように見せる設定。
VIM に触らず放置すると最終の時間が残ったままとなる。なのでなんちゃって時計という風になる。
どれくらい前だろうか?Emacs と VIM のどちらかに絞ろうと検討している際に、Emacs にはこの時計の機能が簡単に設定でき、さらになんちゃってじゃないという部分が気になっていた。
人に言わせれば、どうでも良い分類なのだが、なぜか惹かれる物があった。
結局、カーソル移動に Ctrl を押すのはナンセンスかつ変態だと思い VIM を使う事とした。
しかし、時計には憧れていた。
それから、しぶとく時計の方法を探るが、方法が見つからず、また無理矢理表示してやろうと試みるも、上手くいかずに諦めていた。
そこで、思いついたのがこの「なんちゃって」の方法だが、当時自分で試した方法が有ったのだが、月日が過ぎ端末の変更や VIM をさらわない時期などがあり、実現方法が分からなくなっていた。(当時使っていた vimrc は既にどこかに行ってしまっていた)
今使っている vimrc にも、このなんちゃって時計を付けているが、どこから見つけたのか覚えていない。
前置きが長かったが、今回のこのステータスラインを見て、設定を残しておかないと、また無くすと思ったので、下に設定を書いておきます。
set statusline=%t\ %m%r%h%w[%Y][%{&fenc}][%{&ff}]%=\%{g:Date()}C:%04c,L:%04l/%04L%4p%%
" インサートモード時の色変更
let g:hi_insert = 'highlight StatusLine guifg=darkblue guibg=darkyellow gui=none ctermfg=blue ctermbg=yellow cterm=none'
if has('syntax')
augroup InsertHook
autocmd!
autocmd InsertEnter * call s:StatusLine('Enter')
autocmd InsertLeave * call s:StatusLine('Leave')
augroup END\%{g:Date()}
endif
let s:slhlcmd = ''
function! s:StatusLine(mode)
if a:mode == 'Enter'
silent! let s:slhlcmd = 'highlight ' . s:GetHighlight('StatusLine')
silent exec g:hi_insert
else
highlight clear StatusLine
silent exec s:slhlcmd
endif
endfunction
function! s:GetHighlight(hi)
redir => hl
exec 'highlight '.a:hi
redir END
let hl = substitute(hl, '[\r\n]', '', 'g')
let hl = substitute(hl, 'xxx', '', '')
return hl
endfunction
" ステータスラインに日時を表示する
function! g:Date()
return strftime("%x %H:%M ")
endfunction
これで、なんちゃって時計を表示する事ができます。
他にインサートモードになったときに色を変える設定とかも入っていますが、これも便利なので一緒に書いておきました。
結果はこちら
やはり、powerline 系見た目の良さに比べると今風じゃないですかね。。。
2013年12月1日日曜日
Trunk Notes 画像の表示が出来ない
Trunk Notes に画像を貼り付けていたが、今見ると表示されていない。
思い当たる点としては、Markdown のフォルダに画像ファイルが有ったけど、開こうとしてもファイル破損となっていたので、不要ファイルと思い消したのが原因なようだ。
そこで、Markdown のフォルダに画像ファイルを入れて、Dropbox 同期を取ろうとしたが、エラーになってしまう。
少し前までは、Markdown と同じフォルダ階層に画像ファイルを置いて問題なかった気がしたが現バージョンでは上手くいかないようだ。
気を取り直して画像の取り扱いについて、アプリ内のマニュアルを見ると、画像のアップロードを行って利用するようになっていた。
マニュアルの内容からすると、
ただ、画像サイズの指定は、関数では出来ないので、サイズを指定したい場合は、必然的に HTML の img タグを指定することとなる。
動きを見てみると、1.の画像追加で、Dropbox に同期を取ると、Trunk Notes の同期フォルダに「files」というフォルダが作成され、その中に2.で指定したファイルが格納されるようになっている。
アプリでのデータ管理方法としては、Markdown の文章と、マルチメディアを格納する場所を分けたということで、考え方的には良いと思う。
文章と画像が入り乱れると何か汚いからね。
注意点としては、手順が面倒だと思って、「files」のフォルダに直接画像データを追加し、image 関数や img タグで指定をしても画像は表示されないという事。
どうやら、「files」の内容をどこかで管理しているようだ。
う~んこの点、もうすこし融通が利けば楽に編集できるようになるのだが。
思い当たる点としては、Markdown のフォルダに画像ファイルが有ったけど、開こうとしてもファイル破損となっていたので、不要ファイルと思い消したのが原因なようだ。
そこで、Markdown のフォルダに画像ファイルを入れて、Dropbox 同期を取ろうとしたが、エラーになってしまう。
少し前までは、Markdown と同じフォルダ階層に画像ファイルを置いて問題なかった気がしたが現バージョンでは上手くいかないようだ。
気を取り直して画像の取り扱いについて、アプリ内のマニュアルを見ると、画像のアップロードを行って利用するようになっていた。
マニュアルの内容からすると、
- 画面左上の NEW ボタンを押してメニューを出し、「フォトライブラリからの追加」か「写真を撮影して追加」から画像を選択する。
- 表示たいページで image 関数を使って表示を行う。
{{image File:xxxx.png}} のように指定。
ただ、画像サイズの指定は、関数では出来ないので、サイズを指定したい場合は、必然的に HTML の img タグを指定することとなる。
動きを見てみると、1.の画像追加で、Dropbox に同期を取ると、Trunk Notes の同期フォルダに「files」というフォルダが作成され、その中に2.で指定したファイルが格納されるようになっている。
アプリでのデータ管理方法としては、Markdown の文章と、マルチメディアを格納する場所を分けたということで、考え方的には良いと思う。
文章と画像が入り乱れると何か汚いからね。
注意点としては、手順が面倒だと思って、「files」のフォルダに直接画像データを追加し、image 関数や img タグで指定をしても画像は表示されないという事。
どうやら、「files」の内容をどこかで管理しているようだ。
う~んこの点、もうすこし融通が利けば楽に編集できるようになるのだが。
2013年11月24日日曜日
Windows WPF/Silverlight 用プロトタイピングツール「SketchFlow」を使ってみた
大体どのような言語にしても、今時は提案の際にはプロトタイプという物を作ってプレゼンをするかと思います。
Web 系であれば、HTMLで画面遷移を作って、動きの部分については資料に記載や口頭での説明という事が出来るのですが、Windows のアプリについては HTML ほど手軽に組めず(実際はそれ程でもないかもしれませんが)、結果 Excel に図形でイメージを書いての説明になると言う事も少なくは無いかと思います。
以前から、iPhone 用にはなりますが、「POP」と言う画面イメージを手書きにして、それを写真に取り込みプロトタイプにする方法は知っていましたが、今回改めて Windows 系のアプリでプロトタイプを作成できるツールを探してみたところ、Microsoft 純正で「SketchFlow」と言う物が有る事がわかりました。
ただ、このツールを使うには条件があり、VisualStudio Ultimate が無いとダメ。
価格調べてみたけど、パッケージ版が 160 万円ぐらいするんですけど・・・
個人で購入は出来ないので今回も、試用版で試してみます。
まず、SketchFlow ですが、このツールは VisualStudio に付属している 「Blend for Visual Studio 2013」 からプロジェクトの作成で、選択する事が可能です。
あとは、基本的に Blend の使い方と同じように画面を作っていきます。
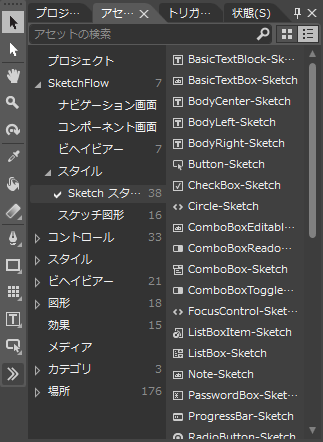
左上のアセットのタブから配置したいコントロールを選択し、フォームアプリと同様に配置します。
新しい画面については、「SketchFlow マップ」の領域があるので、そこから新しい画面の作成を選択して作成でき、
画面の遷移についても、コントロールを右クリックして表示されるコンテキストメニューに「移動」の項目があるので、そこで指定が出来る形となっています。
その他、ボタンを押したときの動作等もコントロールの表示非表示程度なら可能です。
アニメーションも WPF 等と同様に設定出来るようですが、よく分からないため今回は使いませんでした。
ここで作成した画面等は、プロジェクトの実行により、アプリとして実行する事が可能となっています。
これで、画面遷移を確認して貰ったり、イメージを等をつかんで貰う事が出来るというわけです。
また、確認用のアプリとしてエクスポートできたり、仕様書用に WORD に出力できたり、画面のスクリーンショットを取得できたりと、プレゼンのための準備物の作成が非常に簡単にできるようになっています(地味にスクリーンショット機能が便利と思った)。
最終的に、SketchFlow で作成した物は、実プロジェクトへの変換も可能なので、作った資産を無駄にする事も無いと言った様になっています。
実稼動プロジェクトに変換
http://msdn.microsoft.com/ja-jp/library/ee371158%28v=expression.40%29.aspx
取っつきやすいインタフェース(アニメとかよく分かりませんでしたが) なので、直感的に使う事ができると思います。
また、プログラマだけではなくデザイナの方にも使いやすいとは思いますので、分業しやすくなると思います(WPF/SilverLight がその理念らしいので当然と言えば当然か)。
もっと詳しく知りたい方は、以下のリンクを参考にしてください。
SketchFlow によるプロトタイプ作成
http://msdn.microsoft.com/ja-jp/library/ee341458%28v=expression.40%29.aspx
プロトタイピングツールSketchFlowを用いた,Silverlightアプリ開発
http://gihyo.jp/dev/feature/01/silverlight-sketchflow
VS100-092 SketchFlow を活用した開発 by 大西彰(Youtube)
http://www.youtube.com/watch?v=_QBfT6f19s4
非常に素晴らしいツールだと思うのですが、ネックとなるのはやはり動作環境について。
せっかく、素晴らしいツールを開発しているのに、最高のエディションしかこの手のツールが付いていないとか非常に残念です。
OS 自体で設けているなら開発ツールぐらいは手頃になれば嬉しいのですけどね。
(Apple の、開発ソフト無償と比べると厳しいですね)
Web 系であれば、HTMLで画面遷移を作って、動きの部分については資料に記載や口頭での説明という事が出来るのですが、Windows のアプリについては HTML ほど手軽に組めず(実際はそれ程でもないかもしれませんが)、結果 Excel に図形でイメージを書いての説明になると言う事も少なくは無いかと思います。
以前から、iPhone 用にはなりますが、「POP」と言う画面イメージを手書きにして、それを写真に取り込みプロトタイプにする方法は知っていましたが、今回改めて Windows 系のアプリでプロトタイプを作成できるツールを探してみたところ、Microsoft 純正で「SketchFlow」と言う物が有る事がわかりました。
ただ、このツールを使うには条件があり、VisualStudio Ultimate が無いとダメ。
価格調べてみたけど、パッケージ版が 160 万円ぐらいするんですけど・・・
個人で購入は出来ないので今回も、試用版で試してみます。
まず、SketchFlow ですが、このツールは VisualStudio に付属している 「Blend for Visual Studio 2013」 からプロジェクトの作成で、選択する事が可能です。
あとは、基本的に Blend の使い方と同じように画面を作っていきます。
左上のアセットのタブから配置したいコントロールを選択し、フォームアプリと同様に配置します。
新しい画面については、「SketchFlow マップ」の領域があるので、そこから新しい画面の作成を選択して作成でき、
画面の遷移についても、コントロールを右クリックして表示されるコンテキストメニューに「移動」の項目があるので、そこで指定が出来る形となっています。
その他、ボタンを押したときの動作等もコントロールの表示非表示程度なら可能です。
アニメーションも WPF 等と同様に設定出来るようですが、よく分からないため今回は使いませんでした。
ここで作成した画面等は、プロジェクトの実行により、アプリとして実行する事が可能となっています。
これで、画面遷移を確認して貰ったり、イメージを等をつかんで貰う事が出来るというわけです。
また、確認用のアプリとしてエクスポートできたり、仕様書用に WORD に出力できたり、画面のスクリーンショットを取得できたりと、プレゼンのための準備物の作成が非常に簡単にできるようになっています(地味にスクリーンショット機能が便利と思った)。
最終的に、SketchFlow で作成した物は、実プロジェクトへの変換も可能なので、作った資産を無駄にする事も無いと言った様になっています。
実稼動プロジェクトに変換
http://msdn.microsoft.com/ja-jp/library/ee371158%28v=expression.40%29.aspx
取っつきやすいインタフェース(アニメとかよく分かりませんでしたが) なので、直感的に使う事ができると思います。
また、プログラマだけではなくデザイナの方にも使いやすいとは思いますので、分業しやすくなると思います(WPF/SilverLight がその理念らしいので当然と言えば当然か)。
もっと詳しく知りたい方は、以下のリンクを参考にしてください。
SketchFlow によるプロトタイプ作成
http://msdn.microsoft.com/ja-jp/library/ee341458%28v=expression.40%29.aspx
プロトタイピングツールSketchFlowを用いた,Silverlightアプリ開発
http://gihyo.jp/dev/feature/01/silverlight-sketchflow
VS100-092 SketchFlow を活用した開発 by 大西彰(Youtube)
http://www.youtube.com/watch?v=_QBfT6f19s4
非常に素晴らしいツールだと思うのですが、ネックとなるのはやはり動作環境について。
せっかく、素晴らしいツールを開発しているのに、最高のエディションしかこの手のツールが付いていないとか非常に残念です。
OS 自体で設けているなら開発ツールぐらいは手頃になれば嬉しいのですけどね。
(Apple の、開発ソフト無償と比べると厳しいですね)
2013年11月23日土曜日
ノートPCの日本語キーボードと USB 外付け英語キーボードを共存させる
仕事で使っているやつは、普通のやつだが、家ではスペースの関係上省スペースの物を使っている(以前に記事にしている)。
コレとは別に、昔から Happy Hacking Keyboard(PD-KB02 /P) を持っているが、これは英語配列のキーとなっている為に、ドライバの変更が必要となるため、また普通にドライバを更新するとノートPCのドライバも変わってしまうというもどかしさがあった。
(動でも良いが HHK の製造年月日見たら14年前の物って事に若干ビックリしてしまった)
この現象を回避するためには、「USJP Pro」と言うソフトを使えば良い。
たしか Windows XP の頃には、このソフトを購入して使っていた。
その後、ノートPC自体英語キーボードの物を使ったりしていたのでこのソフトは不要となっていたが、現在 Windows 7 で日本語キーボードとなった。
この場合は、ソフトのバージョンアップが必要となったのだが、金額面もあり躊躇していた。
そんな中、会社でキーボードについて話題になっている。
人間ですから周りが騒いでいると気になる物。
しかし、高級なキーボードを買う余裕はないのだが、現在有る物を活かせないかと調べてみると、レジストリを触る事により、ノートPCの日本語キーボードと、外付け USB 英語キーボードが別々に干渉せずに使えるという記事を見つけた。
コレを使うと、上記のソフトは購入しなくても良くなる。
ノートPCでUSB英語配列キーボードを使用/併用/共存する方法
http://blogs.yahoo.co.jp/sato_h99/62701898.html
この記事の通り、レジストリエディタから「LayerDriver JPN 」を検索して、値を「kbd106.dll」から「kbd101.dll」 に変更し、PCの再起動をかけ、IME の設定をする事で、期待通りの動きになるようになった。
これで、資源の有効活用が出来ると思っていたが、最初に書いているとおり、最近ノートで使うための物を別途購入しており、かつこのキーボードには、カーソルキーやファンクションキーが物理的に装備しされてあるために、家での作業性を取ると、正直 HHK よりも良かったりする。
結局、別途購入したキーボードを使う事にするため、設定を元に戻したのだった。。。
HHK は、会社のキーボードが壊れたら使おうかな。
コレとは別に、昔から Happy Hacking Keyboard(PD-KB02 /P) を持っているが、これは英語配列のキーとなっている為に、ドライバの変更が必要となるため、また普通にドライバを更新するとノートPCのドライバも変わってしまうというもどかしさがあった。
(動でも良いが HHK の製造年月日見たら14年前の物って事に若干ビックリしてしまった)
この現象を回避するためには、「USJP Pro」と言うソフトを使えば良い。
たしか Windows XP の頃には、このソフトを購入して使っていた。
その後、ノートPC自体英語キーボードの物を使ったりしていたのでこのソフトは不要となっていたが、現在 Windows 7 で日本語キーボードとなった。
この場合は、ソフトのバージョンアップが必要となったのだが、金額面もあり躊躇していた。
そんな中、会社でキーボードについて話題になっている。
人間ですから周りが騒いでいると気になる物。
しかし、高級なキーボードを買う余裕はないのだが、現在有る物を活かせないかと調べてみると、レジストリを触る事により、ノートPCの日本語キーボードと、外付け USB 英語キーボードが別々に干渉せずに使えるという記事を見つけた。
コレを使うと、上記のソフトは購入しなくても良くなる。
ノートPCでUSB英語配列キーボードを使用/併用/共存する方法
http://blogs.yahoo.co.jp/sato_h99/62701898.html
この記事の通り、レジストリエディタから「LayerDriver JPN 」を検索して、値を「kbd106.dll」から「kbd101.dll」 に変更し、PCの再起動をかけ、IME の設定をする事で、期待通りの動きになるようになった。
これで、資源の有効活用が出来ると思っていたが、最初に書いているとおり、最近ノートで使うための物を別途購入しており、かつこのキーボードには、カーソルキーやファンクションキーが物理的に装備しされてあるために、家での作業性を取ると、正直 HHK よりも良かったりする。
結局、別途購入したキーボードを使う事にするため、設定を元に戻したのだった。。。
HHK は、会社のキーボードが壊れたら使おうかな。
2013年11月19日火曜日
ジェットストリーム プライムを購入した
あんだけ見送るとか言っていたのに、結局購入しました。
というか、ページ見てくれる数が、技術ネタより断然多い。
気を取り直して、改めて「ジェットストリーム プライム」を購入いたしました。
まずは、パッケージから。
5,000 円もするボールペンの割には、安っぽくみえるパッケージではないかと。
中身で勝負というか、パッケージを持ち歩くわけではないってのは分かりますが、
購入の時の満足感が薄れてしまします。
プレゼントには向かないかもしれません。
次に、全体像。
自分としては、好きな形です。
何となく槍のように見えなくもない形で、細身の軸となっています。
真ん中が少しくびれて見える気がします(気のせいとは思いますが)。
そしてクリップには、ワンポイントで青い装飾があります。
これが、人によっては安っぽく見えたり、女性っぽくみえるため敬遠されている部分です。
パッと見目には付くので、所見の人には目が付くかもしれません。
塗装は、マットな塗装となっています。
前回も書きましたが、どうもこの加工が磨りガラスの様な肌触りのため、意識して持つと力が抜けてしまします。
(実際筆記を始めるとそれ程は気にはならなくなりますが)
このペンは 3&1(赤・黒・青のボールペン + シャーペン)となっており、それぞれのインク等の交換は軸を回転させて行います。
軸の回転は、無制限に回す事が可能です。
(Lamy トライペンの場合は、一定箇所で止まる動き)
替え芯は、前回に書いているとおり 4C 規格の物を使用します。
真ん中少し先端よりの部分からひねって軸を取り外します。
あとは、芯をまっすぐ引っ張り出して交換となります。
最初だからか?結構きつくはまっていました。
先端部分には、消しゴムが付いています。
この部分も回転させて、カバーと取り外します。
最後に、実際に筆記した感じですが、純正の替え芯使用にも関わらず、先端に若干のがたつきがありました。
筆記をしているときに、カチャカチャと音がなるので、この部分が少し気になりました。
(これも実際筆記を始めるとそれ程は気にはならなくなる程度ですし、大体のこの手の物は鳴ります)
使い始めて間もない状態の感想で参考になるか分かりませんが、参考になれば。
正直な所、インク自体は既に実績有るもので十分なため、後は軸の好き嫌いとはなるかと思います。
というか、ページ見てくれる数が、技術ネタより断然多い。
気を取り直して、改めて「ジェットストリーム プライム」を購入いたしました。
5,000 円もするボールペンの割には、安っぽくみえるパッケージではないかと。
中身で勝負というか、パッケージを持ち歩くわけではないってのは分かりますが、
購入の時の満足感が薄れてしまします。
プレゼントには向かないかもしれません。
次に、全体像。
自分としては、好きな形です。
何となく槍のように見えなくもない形で、細身の軸となっています。
真ん中が少しくびれて見える気がします(気のせいとは思いますが)。
そしてクリップには、ワンポイントで青い装飾があります。
これが、人によっては安っぽく見えたり、女性っぽくみえるため敬遠されている部分です。
パッと見目には付くので、所見の人には目が付くかもしれません。
塗装は、マットな塗装となっています。
前回も書きましたが、どうもこの加工が磨りガラスの様な肌触りのため、意識して持つと力が抜けてしまします。
(実際筆記を始めるとそれ程は気にはならなくなりますが)
このペンは 3&1(赤・黒・青のボールペン + シャーペン)となっており、それぞれのインク等の交換は軸を回転させて行います。
軸の回転は、無制限に回す事が可能です。
(Lamy トライペンの場合は、一定箇所で止まる動き)
替え芯は、前回に書いているとおり 4C 規格の物を使用します。
真ん中少し先端よりの部分からひねって軸を取り外します。
あとは、芯をまっすぐ引っ張り出して交換となります。
最初だからか?結構きつくはまっていました。
先端部分には、消しゴムが付いています。
この部分も回転させて、カバーと取り外します。
最後に、実際に筆記した感じですが、純正の替え芯使用にも関わらず、先端に若干のがたつきがありました。
筆記をしているときに、カチャカチャと音がなるので、この部分が少し気になりました。
(これも実際筆記を始めるとそれ程は気にはならなくなる程度ですし、大体のこの手の物は鳴ります)
使い始めて間もない状態の感想で参考になるか分かりませんが、参考になれば。
正直な所、インク自体は既に実績有るもので十分なため、後は軸の好き嫌いとはなるかと思います。
ラベル:
文具
2013年11月17日日曜日
Visual Studio のコンテキストメニューに「Blend で開く」を追加する
WPF での開発の際に、UI 部分は「Blend」を使うわけだが、どの環境だか忘れたが、右クリックのコンテキストメニューで「Blend で開く」の項目が有った気がしたけど、今の環境では表示されない。
ちなみに、この記事で確認しているのは VS2013 Ultimate(試用版ですけど)。
どうも原因は、プロジェクトの設定によって変わるようで、今の VS の開発モードは WPF を選択しているため、この項目は表示出来ないようだ。
すでに、この件について不便を感じ対応されて居られる方がいた。
SourceChord
[WPF][Blend]VS2012のWPFプロジェクトに、「Blendで開く」メニューを追加する
こちらの方の記事を参考に、追加をしてみた。
メニューバーの「ツール」から「外部ツール」を選択する。
(既に、追加し終わった後の画像で申し訳ない)
外部ツールのウインドウが表示されるので、追加ボタンを押して設定をする。
タイトル:Blend で開く
コマンド:C:\Program Files\Microsoft Visual Studio 12.0\Blend\Blend.exe
引数: $(SolutionDir)$(SolutionFileName)
これで、ツールに設定した「Blend で開く」が追加されます。
設定は、 ツールバーのカスタマイズから設定していきます。
ツールバーで、右クリックして「カスタマイズ」を選択します。
カスタマイズのダイアログが出るので、「コンテキスト メニュー」のコンボボックスから
「プロジェクトとソリューション コンテキスト メニュー|プロジェクト」を選択します。
次に、「コマンドの追加」をクリックして、コマンドの追加のダイアログを表示して、
カテゴリでツールを選択、コマンドは「外部コマンド n」を選択します。
この n は、外部ツールの所で設定された表示の順番になります。
(なので、今回は「外部ツール5」となる)
これで、ソリューションエクスプローラ部分で右クリックをすると「Blend で開く」が表示されるようになります。
先ほどと同じく、カスタマイズのダイアログが出るので、「コンテキスト メニュー」のコンボボックスから「プロジェクトとソリューション コンテキスト メニュー|項目」を選択します。
次に、これも先ほどと同じで「コマンドの追加」をクリックして、コマンドの追加のダイアログを表示して、カテゴリでツールを選択、コマンド「外部コマンド 5」を選択します。
以上で、設定完了。
些細な事ですが、やはり有ると無いでは、使い心地が変わりますね。
ちなみに、この記事で確認しているのは VS2013 Ultimate(試用版ですけど)。
どうも原因は、プロジェクトの設定によって変わるようで、今の VS の開発モードは WPF を選択しているため、この項目は表示出来ないようだ。
すでに、この件について不便を感じ対応されて居られる方がいた。
SourceChord
[WPF][Blend]VS2012のWPFプロジェクトに、「Blendで開く」メニューを追加する
こちらの方の記事を参考に、追加をしてみた。
1.外部ツールの登録
まずは、各所で使用するために、外部ツールとして Blend を呼び出すように設定する。メニューバーの「ツール」から「外部ツール」を選択する。
(既に、追加し終わった後の画像で申し訳ない)
外部ツールのウインドウが表示されるので、追加ボタンを押して設定をする。
タイトル:Blend で開く
コマンド:C:\Program Files\Microsoft Visual Studio 12.0\Blend\Blend.exe
引数: $(SolutionDir)$(SolutionFileName)
これで、ツールに設定した「Blend で開く」が追加されます。
2.右クリックのコンテキストメニューに追加する
次に、右クリックに追加をします。設定は、 ツールバーのカスタマイズから設定していきます。
ツールバーで、右クリックして「カスタマイズ」を選択します。
カスタマイズのダイアログが出るので、「コンテキスト メニュー」のコンボボックスから
「プロジェクトとソリューション コンテキスト メニュー|プロジェクト」を選択します。
次に、「コマンドの追加」をクリックして、コマンドの追加のダイアログを表示して、
カテゴリでツールを選択、コマンドは「外部コマンド n」を選択します。
この n は、外部ツールの所で設定された表示の順番になります。
(なので、今回は「外部ツール5」となる)
これで、ソリューションエクスプローラ部分で右クリックをすると「Blend で開く」が表示されるようになります。
3. XAMLファイルでのコンテキストメニューでも使えるようにする。
次に、XAML ファイルを右クリックしたときにも「Blend で開く」を表示するようにします。先ほどと同じく、カスタマイズのダイアログが出るので、「コンテキスト メニュー」のコンボボックスから「プロジェクトとソリューション コンテキスト メニュー|項目」を選択します。
次に、これも先ほどと同じで「コマンドの追加」をクリックして、コマンドの追加のダイアログを表示して、カテゴリでツールを選択、コマンド「外部コマンド 5」を選択します。
4.確認
これで、右クリックによる Blend の起動が出来るようになったはずなので、確認を行います。以上で、設定完了。
些細な事ですが、やはり有ると無いでは、使い心地が変わりますね。
2013年11月16日土曜日
Apple から「iTunes Connect: App submissions in December.」というメールが来た
毎度の Apple からのメール。
今回は 12 月におけるアプリの登録処理について書かれてある。
内容は以下の通り
Dear XXXX,
iTunes Connect will be temporarily unavailable from Saturday, December 21, to Friday, December 27, 2013.
During that time, iTunes Connect will not be accessible and you will not be able to submit any apps or In-App Purchases. Processing of any Newsstand Atom feeds will be delayed until after December 27. Sales and Trends reports via the Autoingestion tool will be available but may also be delayed.
Also, you should not schedule any pricing changes or apps to go live between those dates. Pricing changes scheduled to take effect in that date range will cause the app to become unavailable for purchase until after December 27. Similarly, apps scheduled to go live during that range will not be released until after December 27.
If you have any additional questions, use the Contact Us module on iTunes Connect.
Regards,
The App Store team
今回も翻訳サイトと、自分の解釈を使って読んだところ、
2013/12/21(土曜日) から 2013/12/27(金曜日) まで「iTunes Connect」が利用が出来なくなります。
この間におけるアプリの登録や、アプリ内課金の処理が行えなくなります。
「ニューススタンドの Atom」 処理についても 12/27 以降になります。
「Sales and Trends reports」のレポートについては、「Autoingestion tool」を使えば確認できるが、これも遅れる可能性がある。
つまり、この間に価格の設定や、アプリの価格設定やアプリ活性化は行うべきではありません。
この間に設定した内容については、12/27 後に有効になります。
不明点が、あるなら iTunes Connect へ行き、Contact Us で問い合わせてください。
それではよろしく、
App Store チームでした。
要するに、2013/21/21 から 2013/12/27 までは、iTunes Connect を利用してのアプリの設定については行ってくれるなと言う事。
この間にアプリについて価格設定等をしても 12/27 にならんと反映されないと言う事になる。
世間的には、クリスマスの期間な訳だが、その間アプリの設定をさせないとは Apple は鬼かしら。。。
自分は特にそんな必要あるアプリ無いんですけどね。。。
内容間違っていたら、コメントください。
[自作 iPhone アプリ紹介]
スマートな電話帳をあなたに!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
(11/24 まで)
今回は 12 月におけるアプリの登録処理について書かれてある。
内容は以下の通り
Dear XXXX,
iTunes Connect will be temporarily unavailable from Saturday, December 21, to Friday, December 27, 2013.
During that time, iTunes Connect will not be accessible and you will not be able to submit any apps or In-App Purchases. Processing of any Newsstand Atom feeds will be delayed until after December 27. Sales and Trends reports via the Autoingestion tool will be available but may also be delayed.
Also, you should not schedule any pricing changes or apps to go live between those dates. Pricing changes scheduled to take effect in that date range will cause the app to become unavailable for purchase until after December 27. Similarly, apps scheduled to go live during that range will not be released until after December 27.
If you have any additional questions, use the Contact Us module on iTunes Connect.
Regards,
The App Store team
今回も翻訳サイトと、自分の解釈を使って読んだところ、
2013/12/21(土曜日) から 2013/12/27(金曜日) まで「iTunes Connect」が利用が出来なくなります。
この間におけるアプリの登録や、アプリ内課金の処理が行えなくなります。
「ニューススタンドの Atom」 処理についても 12/27 以降になります。
「Sales and Trends reports」のレポートについては、「Autoingestion tool」を使えば確認できるが、これも遅れる可能性がある。
つまり、この間に価格の設定や、アプリの価格設定やアプリ活性化は行うべきではありません。
この間に設定した内容については、12/27 後に有効になります。
不明点が、あるなら iTunes Connect へ行き、Contact Us で問い合わせてください。
それではよろしく、
App Store チームでした。
要するに、2013/21/21 から 2013/12/27 までは、iTunes Connect を利用してのアプリの設定については行ってくれるなと言う事。
この間にアプリについて価格設定等をしても 12/27 にならんと反映されないと言う事になる。
世間的には、クリスマスの期間な訳だが、その間アプリの設定をさせないとは Apple は鬼かしら。。。
自分は特にそんな必要あるアプリ無いんですけどね。。。
内容間違っていたら、コメントください。
[自作 iPhone アプリ紹介]
スマートな電話帳をあなたに!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
(11/24 まで)
2013年11月14日木曜日
SpecFlow を使ってみた2
前回の続き
前回は、空のテストが動くところまで書いたので、ここからはテスト内容の記述と機能の実装に入ります。
テストの詳細追加
まずは、Customer を確認するためのテストを行います。
まず、テストクラス(Steps.cs)に Customer のクラスを格納する変数を用意します。
(当然この段階では、ビルドエラーとなります。)
「a user has entered information about a customer」
への部分へテストコードを追加します。
当然、ここでもビルドエラーとなります。
テスト対象のプロジェクト作成
次に、テスト対象となるためのプロジェクトを作成します。
ソリューションエクスプローラーのソリューションで
右クリックして、追加 → 新しいプロジェクト とし、
Windows フォームでも WPF アプリケーションでも良いので作成します。
Entity Framework の参照設定を追加
今回の例では、EntityFramework を使ってテストを行うため、
プロジェクトの参照に EntityFramework を追加します。
メニューから、
ツール → ライブラリ パッケージマネージャ → ソリューションの NuGet パッケージの管理...
を選択し、オンラインで、「EntityFramework」を検索してインストールします。
追加対象を聞いてくるので、テストプロジェクトと、テスト対象のプロジェクト両方に追加でをするようにします。
Customer クラスの作成
テスト対象のプロジェクトに、Customer を扱うためのクラスを作成します。
プロジェクトを右クリックし、追加 → 新しい項目 → クラス としてクラスを追加します。
クラス名は Customer とします。
以下のように、クラスの内容を記述します。
Customer クラスが作成できたので、テストプロジェクトへ戻り、
テスト対象のクラスを扱えるように参照設定を追加します。
テストのプロジェクトの参照設定を右クリックして、「参照の追加」を押します。
ソリューションのプロジェクトで、テスト対象のプロジェクトが有るので、
チェックを付け、OK で参照追加します。
これで、テストプロジェクトから、テスト対象プロジェクトが参照できるようになりました。
Customer クラスを使えるようにする
Steps.cs の using に、テスト対象のプロジェクトを設定します。
これで、テストクラスで指定していた Customer クラスのエラーがなくなります。
テストの実施
再度テストを実行します。
AddCustomer.feature ファイルで右クリックし、コンテキストメニューを表示させ
「Run SpecFlow Senarios」を実行します。
ここで、一つ目のテストが通った事が確認できます。
(詳しく確認するのであれば、 Steps ファイルの該当箇所にブレークポイントを設定して、
Debug SpecFlow Senarios で確認するとよく分かります)
以降、失敗 → 実装 → 成功 の繰り返しで機能を完成させていく形となります。
例題には、残り 3 つあるが、その内の 2 つについては簡単に記述しておきます。
名前のセットを行っています。
「she completes entering more information」については、特にする事無いようです。
EntityFramework の部分のテスト
最後に、データを保存するための機能
「that customer should be stored in the system」の部分を実装します。
まずは、テストのクラスに DB を扱うためのクラスを宣言します。
あと、テスト内容も記述します(本当は細かく見ていくんでしょうが、参考通り一気に書きます)。
Customer クラスと同様に、追加 → 新しい項目 → クラス で追加します。
すると、
結果 のメッセージ:
テスト メソッド UnitTestProject.Features.Add.AddCustomerFeature.HappyPath が例外をスローしました:
System.NotImplementedException: メソッドまたは操作は実装されていません。
の内容が表示されます。
これは、最初のインスタンス化の部分はパスして、次の Add メソッドで例外が発生しているため、
テストエラーとなっています。
Add メソッドの内容が「throw new NotImplementedException();」なので当然と言えば当然ですね。
参考 Web の説明がリポジトリメソッドを実装していない云々と言う部分が理解できなかったのですが、EntityFramework の Add メソッド等を使えるように、CustomerRepository に、更に DbContext を継承した CustomerContext のクラスを作成し Add メソッド等を完成させます。
(EntityFrameworkを使うので、using System.Data.Entity; を追加します。)
ただ、この状態では Save メソッドの部分で誤検知があるとの事。
誤検知部分の修正
誤検知の内容としては、以前の内容は Customer の ID が存在すれば OK と言う物ですが、
DB に保存に成功しても失敗しても ID には何らかの値が入っているために、
この存在チェックではテストの意味がないと言う事です。
この部分、正当な検査方法(正常に保存できたら 0 より大きな値が返ってくる)に変更します。
以上が、SpecFlow の使い方等々です。
長々と書き、またこれと言った画像も無いため、分かりにくく申し訳無いです。
数日経ってからの更新なので、アクセス数等を確認してみましたが、
この話題ではあまりアクセス数が有りませんでした。
(他の記事も決して多いわけでは有りませんが。。。)
ひょっとしたら、古い技術なのかも知れませんが、どなたかの参考になれば幸いです。
前回は、空のテストが動くところまで書いたので、ここからはテスト内容の記述と機能の実装に入ります。
テストの詳細追加
まずは、Customer を確認するためのテストを行います。
まず、テストクラス(Steps.cs)に Customer のクラスを格納する変数を用意します。
(当然この段階では、ビルドエラーとなります。)
private Customer _customer;
次に、インスタンス化の確認為のテストを記述します。「a user has entered information about a customer」
への部分へテストコードを追加します。
[Given(@"a user has entered information about a customer")]
public void GivenAUserHasEnteredInformationAboutACustomer() {
_customer = new _customer();
}
以前記述していた「ScenarioContext.Current.Pending();」は、不要となるため削除します。当然、ここでもビルドエラーとなります。
テスト対象のプロジェクト作成
次に、テスト対象となるためのプロジェクトを作成します。
ソリューションエクスプローラーのソリューションで
右クリックして、追加 → 新しいプロジェクト とし、
Windows フォームでも WPF アプリケーションでも良いので作成します。
Entity Framework の参照設定を追加
今回の例では、EntityFramework を使ってテストを行うため、
プロジェクトの参照に EntityFramework を追加します。
メニューから、
ツール → ライブラリ パッケージマネージャ → ソリューションの NuGet パッケージの管理...
を選択し、オンラインで、「EntityFramework」を検索してインストールします。
追加対象を聞いてくるので、テストプロジェクトと、テスト対象のプロジェクト両方に追加でをするようにします。
Customer クラスの作成
テスト対象のプロジェクトに、Customer を扱うためのクラスを作成します。
プロジェクトを右クリックし、追加 → 新しい項目 → クラス としてクラスを追加します。
クラス名は Customer とします。
以下のように、クラスの内容を記述します。
public class Customer {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
テストクラスからテスト対象クラスが見えるように設定するCustomer クラスが作成できたので、テストプロジェクトへ戻り、
テスト対象のクラスを扱えるように参照設定を追加します。
テストのプロジェクトの参照設定を右クリックして、「参照の追加」を押します。
ソリューションのプロジェクトで、テスト対象のプロジェクトが有るので、
チェックを付け、OK で参照追加します。
これで、テストプロジェクトから、テスト対象プロジェクトが参照できるようになりました。
Customer クラスを使えるようにする
Steps.cs の using に、テスト対象のプロジェクトを設定します。
これで、テストクラスで指定していた Customer クラスのエラーがなくなります。
テストの実施
再度テストを実行します。
AddCustomer.feature ファイルで右クリックし、コンテキストメニューを表示させ
「Run SpecFlow Senarios」を実行します。
ここで、一つ目のテストが通った事が確認できます。
(詳しく確認するのであれば、 Steps ファイルの該当箇所にブレークポイントを設定して、
Debug SpecFlow Senarios で確認するとよく分かります)
以降、失敗 → 実装 → 成功 の繰り返しで機能を完成させていく形となります。
例題には、残り 3 つあるが、その内の 2 つについては簡単に記述しておきます。
[Given(@"she has provided a first name and a last name as required")]
public void GivenSheHasProvidedAFirstNameAndALastNameAsRequired() {
_customer.FirstName = "Julie";
_customer.LastName = "Lerman";
}
[When(@"she completes entering more information")]
public void WhenSheCompletesEnteringMoreInformation() {
}
「she has provided a first name and a last name as required」については、名前のセットを行っています。
「she completes entering more information」については、特にする事無いようです。
EntityFramework の部分のテスト
最後に、データを保存するための機能
「that customer should be stored in the system」の部分を実装します。
まずは、テストのクラスに DB を扱うためのクラスを宣言します。
private CustomerRepository _repository;
さっきと同様、今の段階で、CustomerRepository は存在しないので、ビルドエラーとなります。あと、テスト内容も記述します(本当は細かく見ていくんでしょうが、参考通り一気に書きます)。
[Then(@"that customer should be stored in the system")]
public void ThenThatCustomerShouldBeStoredInTheSystem() {
_repository = new CustomerRepository();
_repository.Add(_customer);
_repository.Save();
Assert.IsNotNull(_repository.FindById(_customer.Id));
}
と言う事で、テスト対象のクラスに、CustomerRepository のクラスを追加します。Customer クラスと同様に、追加 → 新しい項目 → クラス で追加します。
public class CustomerRepository {
public void Add(Customer customer) { throw new NotImplementedException(); }
public int Save() { throw new NotImplementedException(); }
public Customer FindById(int id) { throw new NotImplementedException(); }
}
この状態で、再度テストを実行して結果を確認します。すると、
結果 のメッセージ:
テスト メソッド UnitTestProject.Features.Add.AddCustomerFeature.HappyPath が例外をスローしました:
System.NotImplementedException: メソッドまたは操作は実装されていません。
の内容が表示されます。
これは、最初のインスタンス化の部分はパスして、次の Add メソッドで例外が発生しているため、
テストエラーとなっています。
Add メソッドの内容が「throw new NotImplementedException();」なので当然と言えば当然ですね。
参考 Web の説明がリポジトリメソッドを実装していない云々と言う部分が理解できなかったのですが、EntityFramework の Add メソッド等を使えるように、CustomerRepository に、更に DbContext を継承した CustomerContext のクラスを作成し Add メソッド等を完成させます。
(EntityFrameworkを使うので、using System.Data.Entity; を追加します。)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.Entity;
namespace WpfApplication1 {
public class CustomerRepository {
private CustomerContext _context = new CustomerContext();
public void Add(Customer customer) {
_context.Customers.Add(customer);
//throw new NotImplementedException();
}
public int Save() {
return _context.SaveChanges();
//throw new NotImplementedException();
}
public Customer FindById(int id) {
return _context.Customers.Find(id);
//throw new NotImplementedException();
}
}
public class CustomerContext : DbContext {
public DbSet Customers { get; set; }
}
}
この状態で、テストを実行するとエラー無くテストが完了します。ただ、この状態では Save メソッドの部分で誤検知があるとの事。
誤検知部分の修正
誤検知の内容としては、以前の内容は Customer の ID が存在すれば OK と言う物ですが、
DB に保存に成功しても失敗しても ID には何らかの値が入っているために、
この存在チェックではテストの意味がないと言う事です。
この部分、正当な検査方法(正常に保存できたら 0 より大きな値が返ってくる)に変更します。
[Then(@"that customer should be stored in the system")]
public void ThenThatCustomerShouldBeStoredInTheSystem() {
_repository = new CustomerRepository();
_repository.Add(_customer);
_repository.Save();
//Assert.IsNotNull(_repository.FindById(_customer.Id));
Assert.IsNotNull(_customer.Id>0);
}
これで、正常なテストとなりました。以上が、SpecFlow の使い方等々です。
長々と書き、またこれと言った画像も無いため、分かりにくく申し訳無いです。
数日経ってからの更新なので、アクセス数等を確認してみましたが、
この話題ではあまりアクセス数が有りませんでした。
(他の記事も決して多いわけでは有りませんが。。。)
ひょっとしたら、古い技術なのかも知れませんが、どなたかの参考になれば幸いです。
2013年11月10日日曜日
SpecFlow を使ってみた
前回は、SpecFlow について調べてみたが、今回は使ってみようという話。
あまり、上手く情報を探せなかった。
ひとまず、参考にしたのは、以下のページ。
SpecFlow によるビヘイビア駆動設計 by Julie Lerman
http://msdn.microsoft.com/ja-jp/magazine/dn296508.aspx
日本語の記事で書かれているので、読みやすいが言葉のブレがあるようで、理解するのに時間がかかってしまった。。。
さて、今回の確認には、Express 以外の(?) VisualStudio 2013 が必要となります。
理由としては、Express では、「拡張機能と更新プログラム」が使えないから。
正直この部分は、手動での回避か可能かどうか分かりません。
この拡張機能の部分に価値を感じられるのであれば、パッケージを購入するのも良いかもしれないです。
あと、学生や、起業2年以内のベンチャーには、無料キャンペーンがあるので、それを利用した方が良いと思います。
ひとまず、この回では、「VisualStudio 2013 Ultimate」 の 30日トライアル版を使って試してみました。
前置きはここまでとして、内容を書いていきます。
これで、ファイル作成時に feature ファイのテンプレートが指定できたり、
コンテキストメニューに SpecFlow の内容が追加されたりします。
VisualStudio を起動して、
ツール → 拡張機能と更新プログラム
と辿り、オンラインで「Specflow」を検索し、インストールします。
ファイル → 新規作成 → プロジェクト Visual C# の テスト を選択し、「単体テスト プロジェクト」を選択します。
名前、場所、ソリューション名は任意で。
次に、作成されたテストプロジェクトに SpecFlow の参照設定を追加します。
これは、上記の物とは違い、SpecFlow 用の DLL を追加するための作業となります。
これによって、SpecFlow の記述が実行できるようになります。
導入方法は、ツール → ライブラリ パッケージマネージャ → ソリューションの NuGet パッケージの管理... と辿り
オンラインで、SpecFlow を検索し、インストールします。
ソリューションエクスプローラーのプロジェクトを右クリックして
追加→新しいフォルダで、「Features」フォルダを作成します。 ここに、機能別のフォルダを作成していくことになります。
今回は、単純に名前を「Add」としたフォルダを追加します。
Features フォルダで右クリック 追加 → 新しいフォルダで「Add」とする。
「Add」 フォルダで右クリックして、追加 → 新しい項目でウィザードを起動
Visual C# アイテム にある、「SpecFlow Feature File」を選択する。
名前は、参考の通り「AddCustomer.feature」とする。
シナリオを上記で作成した AddCustomer.feature に記述します。
(ウィザードで作成された物は削除します。またコピペの場合は体裁を整えます)
この内容としては、
1. Customer クラスを作成。
2. 名前をセット。
3. DB への格納。
までをテストする内容となっています。
(「she completes entering more information」は、特にテスト内容は無いらしい)
参考 Web では、2 つのシナリオがありますが、
(「必要なデータが入力されていない場合」)今回はひとまず取り扱いません。
ステップファイルの作成には、以下の2つの方法が有ります。
1 つ目は、ステップファイルを作成しない状態でテストを実行させて、SpecFlow から返されるテスト出力を利用する方法。
2 つ目は、拡張機能を利用する方法。
参考 Web では、2 つ目の方法を使用しているので、それに沿っていきます。
AddCustomer.feature のエディタ上で右クリックして、コンテキストメニューを表示します。
その中に、「Generate Step Definitions」(ステップ定義の生成)があるので、それをクリックします。
Generate Step Definition Skeleton のウインドウが表示されるので、 下部にある「Copy methods to clipboard」をクリックします。
これで、Step(テスト為ののコード)がクリップボードに格納されます。
(たぶんコレは、1 つ目の方法を置き換えただけのように思える。。。)
次に、Add フォルダ内に Step ファイルを作成します。
追加 → 新しい項目 → Visual C# アイテム → クラス
名前は、「Steps.cs」とします。
作成されたファイルに SpecFlow が使用できるよう using を追加します。
(下記の Steps.cs のコードを参照)
作成した Steps のクラス定義内に、コピーした内容を貼り付けます。 また、クラスの先頭に「[Binding]」注釈を付けます。
ここで、話が少し変わりますが、SpecFlow の単体テストのデフォルトが Nunit を使用するようになっています。
しかし、参考の Web では MSTest をしようしているので、App.config に設定を変更(追加)します。
そして、using で MSTest の記述を追加する。
(using Microsoft.VisualStudio.TestTools.UnitTesting;)
現段階での Steps.cs ファイルの中身は以下の通り
この時点で、一旦テストを走らせてみます。
AddCustomer.feature ファイルで右クリックし、コンテキストメニューを表示させ 「Run SpecFlow Senarios」を実行します。
これでビルドが行われた後に、テストが実行されます。
ここでは、Web の参考通り
すこし、長くなりそうなので、今回はここまでとします。
次回は、テスト内容を記述していく部分を書きます。
あまり、上手く情報を探せなかった。
ひとまず、参考にしたのは、以下のページ。
SpecFlow によるビヘイビア駆動設計 by Julie Lerman
http://msdn.microsoft.com/ja-jp/magazine/dn296508.aspx
日本語の記事で書かれているので、読みやすいが言葉のブレがあるようで、理解するのに時間がかかってしまった。。。
さて、今回の確認には、Express 以外の(?) VisualStudio 2013 が必要となります。
理由としては、Express では、「拡張機能と更新プログラム」が使えないから。
正直この部分は、手動での回避か可能かどうか分かりません。
この拡張機能の部分に価値を感じられるのであれば、パッケージを購入するのも良いかもしれないです。
あと、学生や、起業2年以内のベンチャーには、無料キャンペーンがあるので、それを利用した方が良いと思います。
ひとまず、この回では、「VisualStudio 2013 Ultimate」 の 30日トライアル版を使って試してみました。
前置きはここまでとして、内容を書いていきます。
SpecFlow のインストール
まずは、拡張機能の SpecFlow をインストールします。これで、ファイル作成時に feature ファイのテンプレートが指定できたり、
コンテキストメニューに SpecFlow の内容が追加されたりします。
VisualStudio を起動して、
ツール → 拡張機能と更新プログラム
と辿り、オンラインで「Specflow」を検索し、インストールします。
テストプロジェクトの作成
テスト用のプロジェクトを作成します。ファイル → 新規作成 → プロジェクト Visual C# の テスト を選択し、「単体テスト プロジェクト」を選択します。
名前、場所、ソリューション名は任意で。
次に、作成されたテストプロジェクトに SpecFlow の参照設定を追加します。
これは、上記の物とは違い、SpecFlow 用の DLL を追加するための作業となります。
これによって、SpecFlow の記述が実行できるようになります。
導入方法は、ツール → ライブラリ パッケージマネージャ → ソリューションの NuGet パッケージの管理... と辿り
オンラインで、SpecFlow を検索し、インストールします。
Feature フォルダの作成
テスト内容を格納していくフォルダを作成します。ソリューションエクスプローラーのプロジェクトを右クリックして
追加→新しいフォルダで、「Features」フォルダを作成します。 ここに、機能別のフォルダを作成していくことになります。
機能別フォルダの作成
機能フォルダの Add を Features フォルダへ追加します。今回は、単純に名前を「Add」としたフォルダを追加します。
Features フォルダで右クリック 追加 → 新しいフォルダで「Add」とする。
シナリオファイルの追加
上記で作成した「Add」フォルダに、今回のテストのシナリオとなるファイルを追加します。「Add」 フォルダで右クリックして、追加 → 新しい項目でウィザードを起動
Visual C# アイテム にある、「SpecFlow Feature File」を選択する。
名前は、参考の通り「AddCustomer.feature」とする。
シナリオ内容の作成。
これは、今回の参考 Web の内容から拝借します。シナリオを上記で作成した AddCustomer.feature に記述します。
(ウィザードで作成された物は削除します。またコピペの場合は体裁を整えます)
Feature: Add Customer
Allow users to create and store new customers
As long as the new customers have a first and last name
Scenario: HappyPath
Given a user has entered information about a customer
And she has provided a first name and a last name as required
When she completes entering more information
Then that customer should be stored in the system
この内容としては、
1. Customer クラスを作成。
2. 名前をセット。
3. DB への格納。
までをテストする内容となっています。
(「she completes entering more information」は、特にテスト内容は無いらしい)
参考 Web では、2 つのシナリオがありますが、
(「必要なデータが入力されていない場合」)今回はひとまず取り扱いません。
ステップファイルの作成
シナリオファイルに対応したテストのコード(ステップファイル)を作成していきます。ステップファイルの作成には、以下の2つの方法が有ります。
1 つ目は、ステップファイルを作成しない状態でテストを実行させて、SpecFlow から返されるテスト出力を利用する方法。
2 つ目は、拡張機能を利用する方法。
参考 Web では、2 つ目の方法を使用しているので、それに沿っていきます。
AddCustomer.feature のエディタ上で右クリックして、コンテキストメニューを表示します。
その中に、「Generate Step Definitions」(ステップ定義の生成)があるので、それをクリックします。
Generate Step Definition Skeleton のウインドウが表示されるので、 下部にある「Copy methods to clipboard」をクリックします。
これで、Step(テスト為ののコード)がクリップボードに格納されます。
(たぶんコレは、1 つ目の方法を置き換えただけのように思える。。。)
次に、Add フォルダ内に Step ファイルを作成します。
追加 → 新しい項目 → Visual C# アイテム → クラス
名前は、「Steps.cs」とします。
作成されたファイルに SpecFlow が使用できるよう using を追加します。
(下記の Steps.cs のコードを参照)
作成した Steps のクラス定義内に、コピーした内容を貼り付けます。 また、クラスの先頭に「[Binding]」注釈を付けます。
ここで、話が少し変わりますが、SpecFlow の単体テストのデフォルトが Nunit を使用するようになっています。
しかし、参考の Web では MSTest をしようしているので、App.config に設定を変更(追加)します。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<section name="specFlow" type="TechTalk.SpecFlow.Configuration.ConfigurationSectionHandler, TechTalk.SpecFlow" />
</configSections>
<specFlow>
<!-- For additional details on SpecFlow configuration options see http://go.specflow.org/doc-config -->
<unitTestProvider name="MsTest" /> ← ここ
</specFlow>
</configuration>
そして、using で MSTest の記述を追加する。
(using Microsoft.VisualStudio.TestTools.UnitTesting;)
現段階での Steps.cs ファイルの中身は以下の通り
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using TechTalk.SpecFlow;
using Microsoft.VisualStudio.TestTools.UnitTesting;
namespace UnitTestProject.Features.Add {
[Binding]
class Steps {
[Given(@"a user has entered information about a customer")]
public void GivenAUserHasEnteredInformationAboutACustomer() {
ScenarioContext.Current.Pending();
}
[Given(@"she has provided a first name and a last name as required")]
public void GivenSheHasProvidedAFirstNameAndALastNameAsRequired() {
ScenarioContext.Current.Pending();
}
[When(@"she completes entering more information")]
public void WhenSheCompletesEnteringMoreInformation() {
ScenarioContext.Current.Pending();
}
[Then(@"that customer should be stored in the system")]
public void ThenThatCustomerShouldBeStoredInTheSystem() {
ScenarioContext.Current.Pending();
}
}
}
この時点で、一旦テストを走らせてみます。
AddCustomer.feature ファイルで右クリックし、コンテキストメニューを表示させ 「Run SpecFlow Senarios」を実行します。
これでビルドが行われた後に、テストが実行されます。
ここでは、Web の参考通り
... 結果 のメッセージ: Assert.Inconclusive に失敗しました。 One or more step definitions are not implemented yet. Steps.GivenAUserHasEnteredInformationAboutACustomer() ...テスト内容が無いと言う失敗が表示されます。
すこし、長くなりそうなので、今回はここまでとします。
次回は、テスト内容を記述していく部分を書きます。
2013年11月8日金曜日
ジェットストリーム プライムの替え芯を購入
プログラミングと違う作業すると、ネタができませんね。
でもなんか書いておきたい。
ということで、先日のジェットストリーム プライム系の記事をまた書きます。
前回、見送るとか言ってましたが、やはり気になり奮発して購入をしようと
文具店へ行ったのですが、売り切れてました。
なので、今回先に 0.5 mm の替え芯だけ購入してきました。
(回転軸Verの初期装備は 0.7mm のため、入れ替えようと思っている)
現在発売されているのは、黒・赤・青の 3 色展開です。
とりあえず、目の前にある Lamy トライペン st へセットしてみました。
実際にセットしてみると、トライペンでは、芯が若干細いのかペン先に隙間が出来ました。
簡単な筆記では、問題ないかも知れませんが、長時間の筆記となると気になってくる部分かもしれません。
とはいえ、テープを巻くほどの物でもないので、なんとも歯がゆい感じです。
ただ、書き味は Lamy の純正インクと違い低粘度になったので、当然心地よくペンが進みます。
ここで驚いたのは、インクによってペンの印象が変わった事でした。
重いインクも良いのですが、やはり低粘度インクは革命かもしれません。
ついでとばかりに、手持ちの 4C 対応のペンを引っ張り出してみました。
上からシャーボX、上記で書いている Lamy トライペン st、無印六角マルチペン(正式名称忘れた)、最後に Lamy2000 です。
いずれも、4C 規格の物のため換装可能なので、これまた試しにやってみました。
まず、 シャーボX。
シャーボX の替え芯が、どうやら他の 4C に比べ若干太めの設計のため、
この組み合わせの場合、芯受けの所がかなりスカスカな感じになります。
たぶん問題は無いとは思いますが、本気で携帯する場合には何らかの方法が必要かもしません。
とは言っても、シャーボXにも低粘度のエマルジョンの芯があるので、この換装は不要な気がします。
次に、無印のやつ。
これも、トライペンの時のように、若干の隙間ができます。
なので、気になる場合は、これも何らかの手を打つ必要がありそうです。
芯自体のセットは、特にスカスカ感はありませんでした。
最後に Lamy2000 。
これは特に問題は見あたりませんでした。
トライペンで見られたペン先の隙間も、なぜか無く、芯受けも太くも細くも有りませんでした。
今回の中では、一番相性が良いかもしれません。
インクについては、緑がないのでその点だけ気になりますが、今回の展開であれば、
しばらくすると、出てきそうな気がします。
とまあ、手持ちのペンで確認してみました。
興味ある方は既にやられているとは思いますが、なんらかの参考になればと思います。
ここまでしましたが、やはり純正軸の詳細が気になるので、頃合いを見計らって
購入検討をしてみたいと思います。
(5,000円ってのは、ちと高いんで勢いじゃないと買えない。。。)
でもなんか書いておきたい。
ということで、先日のジェットストリーム プライム系の記事をまた書きます。
前回、見送るとか言ってましたが、やはり気になり奮発して購入をしようと
文具店へ行ったのですが、売り切れてました。
なので、今回先に 0.5 mm の替え芯だけ購入してきました。
(回転軸Verの初期装備は 0.7mm のため、入れ替えようと思っている)
現在発売されているのは、黒・赤・青の 3 色展開です。
とりあえず、目の前にある Lamy トライペン st へセットしてみました。
|
|
4C規格となっているので、芯の長さは大体同じです。
実際にセットしてみると、トライペンでは、芯が若干細いのかペン先に隙間が出来ました。
簡単な筆記では、問題ないかも知れませんが、長時間の筆記となると気になってくる部分かもしれません。
とはいえ、テープを巻くほどの物でもないので、なんとも歯がゆい感じです。
ただ、書き味は Lamy の純正インクと違い低粘度になったので、当然心地よくペンが進みます。
ここで驚いたのは、インクによってペンの印象が変わった事でした。
重いインクも良いのですが、やはり低粘度インクは革命かもしれません。
ついでとばかりに、手持ちの 4C 対応のペンを引っ張り出してみました。
上からシャーボX、上記で書いている Lamy トライペン st、無印六角マルチペン(正式名称忘れた)、最後に Lamy2000 です。
いずれも、4C 規格の物のため換装可能なので、これまた試しにやってみました。
まず、 シャーボX。
シャーボX の替え芯が、どうやら他の 4C に比べ若干太めの設計のため、
この組み合わせの場合、芯受けの所がかなりスカスカな感じになります。
たぶん問題は無いとは思いますが、本気で携帯する場合には何らかの方法が必要かもしません。
とは言っても、シャーボXにも低粘度のエマルジョンの芯があるので、この換装は不要な気がします。
次に、無印のやつ。
これも、トライペンの時のように、若干の隙間ができます。
なので、気になる場合は、これも何らかの手を打つ必要がありそうです。
芯自体のセットは、特にスカスカ感はありませんでした。
最後に Lamy2000 。
これは特に問題は見あたりませんでした。
トライペンで見られたペン先の隙間も、なぜか無く、芯受けも太くも細くも有りませんでした。
今回の中では、一番相性が良いかもしれません。
インクについては、緑がないのでその点だけ気になりますが、今回の展開であれば、
しばらくすると、出てきそうな気がします。
とまあ、手持ちのペンで確認してみました。
興味ある方は既にやられているとは思いますが、なんらかの参考になればと思います。
ここまでしましたが、やはり純正軸の詳細が気になるので、頃合いを見計らって
購入検討をしてみたいと思います。
(5,000円ってのは、ちと高いんで勢いじゃないと買えない。。。)
2013年11月4日月曜日
ジェットストリーム プライムを見に行った
たまには、好きな事も書いてみよう。
先日、三菱鉛筆(uni ですね)から、ジェットストリームの高級版
「ジェットストリーム プライム」が発売されました。
“クセになる、なめらかな書き味。”の「ジェットストリーム」から
初の5,000円 / 3,000円クラス 多色・多機能ペン 新登場
『ジェットストリーム プライム』
~なめらかな書き味と、操作性と高級感を両立した軸デザイン~
10月15日(火)新発売
http://www.mpuni.co.jp/news/pressrelease/detail/20130919093033.html
普段使いをボールペンにした、自分としてはとても魅力的な商品が登場したと思い、
早速文具店へ足を運んでみました。
ノック式のタイプはあまり好きでないため、回転軸の方を目当てで見に行ったのですが、
やはり高額という部分と以下の部分で日和り結局、購入を検討(先延ばし?)にしました。
それはともあれ、印象を下記に書いていきます。
良かった点
テスターを触ってみた感触としては、重さも良い感じであり、また重心がペン先の方にあるため、
記述が楽にでき好感が持てました。
そして、やはりジェットストリームと言う点で、すらすらと引っかかり無く筆記することができます。
今ひとつな点
残念なところとしては、クリップ部分のところで、金額的にはしょうがない部分かも知れませんが、
普通の金属を折り曲げたタイプで、あまり集めの書類には挟みたくない印象。
このクリック部分が、バネ式の可変タイプ(シャーボXプレ見たとか、Lamy2000とかのような)なら、気軽にノートに挟むことができ、汎用性が上がると思うのですが。。。
あと、ここは全くの個人的な部分ですが、塗装の仕上げが苦手で、磨りガラスを触っている感じがして肩の力が抜けてしまい、長時間は厳しいかなと。
この部分は、前にも Lamy トライペンが同じ塗装で、やらかしているのでこの部分でも購入をためらっている所でもあります。
それと、もう一点はシャーペンが要らない(個人的部分なので申し訳ない)。
その他の点
注目すべき点は、軸だけではなく、今回のジェットストリームは、4C 規格の換え芯を採用している所。
これで、他の 4C 規格を採用している各メーカーの軸にジェットストリームが加わる事となります。
実際、「ジェットストリーム プライム」で検索をかけると、換え芯の話題が結構書かれてあります。
自分の手持ちでも、Lamy 2000 や、上記で書いた同じく Lamy のトライペン、合うかどうか分からないのですが、シャーボX など、お気に入りの軸でジェットストリームが使える事になります。
この点は嬉しいのですが、換え芯の金額面でまたもや、躊躇する部分が。。。
今回の換え芯、お店で購入すると \210(税込み) します。
同じくして、上記シャーボXの換え芯はと言うと、\168(税込み)となっています。
シャーボ X の換え芯については、ボールペンにジェットストリームの様な低粘度が無い所でしたが、今見ると「エマルジョン(低粘度)」の物が出ています。
また、色展開では、ジェットストリームが、「黒・赤・青」に対して、シャーボXの物は、上記も含め全 9 色となっておりバリエーションも負けている状態です。
ゼブラ シャーボX 専用ページ
http://www.sharbo-x.com/
こうなってくると、ジェットストリームの換え芯は、色・金額面で部が悪い感じがします。
最後に
今回は、これらの点があったので、購入を検討しようと思った次第です。
ただ、一度見てしまうと、欲しくなってしまうんですよね。。。
ずっとみてても、しょうがないので、今日は一旦引いた感じです。
ミニパンフレット持って帰ったので、まずいかも(笑)
最後に、あまり関係ないですが、上に書いたとおり軸の塗装で、落書きの時にしか使用していないトライペンとミニパンフレットの写真を載せておきます。
個人的な意見なのですが、この手の回転軸は、ペン先をしまう際に色と色の間にずらすという、
中途半端な方法しか無いのが気になり、カッチリとしまえる部分が有ればいいと思うのですが、
他の方はあまり気にしないのでしょうかね?
追記:
2013/11/19 に、結局購入した記事も書いているので一緒にどうぞ
ジェットストリーム プライムを購入した
http://tizio1976.blogspot.jp/2013/11/blog-post_19.html
[iPhone アプリ紹介] 位置情報と、利用状況により最適な連絡先を表示する。
「Smart Speed Dialer」
AppStore で、販売開始!
↑終了しました。
2013年11月2日土曜日
Chrome アプリ StackEdit を使い Markdown で作成そして Blogger へ投稿
タイトルが長いな。
Markdown 使ってますか?
最初は抵抗感があったけど、慣れると対応するサイトやアプリが無いと困るぐらいになってしまいました。
とはいえ、実際の所無くても Markdown で書いてるだけで出力しなくても結果が分かるぐらいになったんですけどね。
このブログを書き始めるときも Markdown 記述で投稿できる形にしたかったんですけど、 設定が上手く出来ず放置していました。
また、普段は TrunkNotes という Markdown が使えるパーソナル wiki に情報を貯め込んで居るんで、
いつかは Markdown でブログを編集したいと思っていました。
そんな事もあり、しつこく長いスパンで情報を調べていると、以下の記事がありました。
markdown+StackEdit+Bloggerで快適HP作成
http://qiita.com/yuu116atlab/items/a9f4ed8407033b6b898f
ページの方を拝見させていただくと、Chrome と Chrome アプリの StackEdit を使って Markdown での記事を書いて、
共有機能の出力先に Blogger が設定できるので、これで投稿が可能という事の様です。

と、いうことで早速導入してみました。
一応手順を記載しておきます。
StackEdit(Chrome ウェブストア)
https://chrome.google.com/webstore/detail/stackedit/iiooodelglhkcpgbajoejffhijaclcdg


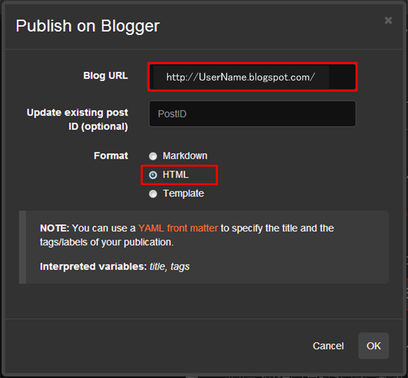
投稿先のアドレスとフォーマットが出るので、共に設定します。
Blog URL は、「http://ユーザ名.blogspot.com」(Blogger の設定画面で指定した物)
Fromat は、 「HTML」 を選択して OK を押します。

OK を押したら、投稿ができます。 (認証とかあったと思うけど、キャプチャ取り忘れた)
以上が使い方となります。
やはり、Markdown で記事を書けることは嬉しいですね。
動作については、現在の PC の性能にもよるとは思いますが、
プレビューを出している分、動きがもっさりになっています。
あと、画像については、やはり気軽に貼り付けるのは出来ないので、
一旦 Blogger にアップロードしてからの指定となるので、
手が止まってしまいます。
この部分は、どんなエディタでも同じなので慣れるしかないですね。
非常に良いアプリとなっていますので、Markdown 愛好家の方で
Blogger を使っている方は、導入してみては如何でしょうか?
補足!?
以下の、アドレスを使えば、Firefox でも使えた。。。
https://stackedit.io/
[iPhone アプリ紹介]
簡単操作で素早く通話
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
Markdown 使ってますか?
最初は抵抗感があったけど、慣れると対応するサイトやアプリが無いと困るぐらいになってしまいました。
とはいえ、実際の所無くても Markdown で書いてるだけで出力しなくても結果が分かるぐらいになったんですけどね。
このブログを書き始めるときも Markdown 記述で投稿できる形にしたかったんですけど、 設定が上手く出来ず放置していました。
また、普段は TrunkNotes という Markdown が使えるパーソナル wiki に情報を貯め込んで居るんで、
いつかは Markdown でブログを編集したいと思っていました。
そんな事もあり、しつこく長いスパンで情報を調べていると、以下の記事がありました。
markdown+StackEdit+Bloggerで快適HP作成
http://qiita.com/yuu116atlab/items/a9f4ed8407033b6b898f
ページの方を拝見させていただくと、Chrome と Chrome アプリの StackEdit を使って Markdown での記事を書いて、
共有機能の出力先に Blogger が設定できるので、これで投稿が可能という事の様です。

と、いうことで早速導入してみました。
一応手順を記載しておきます。
準備 :Google Chrome をインストール
StackEdit が Google Chrome のアプリのためインストールが必要です。1. StackEdit のインストール
以下のリンクからアプリをインストールします。StackEdit(Chrome ウェブストア)
https://chrome.google.com/webstore/detail/stackedit/iiooodelglhkcpgbajoejffhijaclcdg
2. 記事を書く
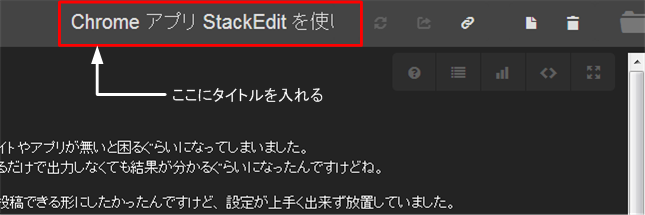
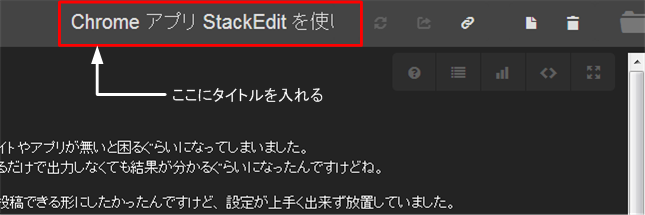
右上部分にタイトルを記入するところがあるので、好きなタイトルを記入します。
3. Blogger の設定をする
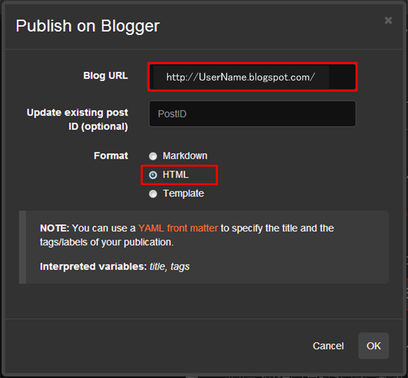
左上のメニューから PUBLISH → Publish on… → Blogger と辿ります。
投稿先のアドレスとフォーマットが出るので、共に設定します。
Blog URL は、「http://ユーザ名.blogspot.com」(Blogger の設定画面で指定した物)
Fromat は、 「HTML」 を選択して OK を押します。

OK を押したら、投稿ができます。 (認証とかあったと思うけど、キャプチャ取り忘れた)
以上が使い方となります。
最後に
現在上記の環境でこの記事を書いています。やはり、Markdown で記事を書けることは嬉しいですね。
動作については、現在の PC の性能にもよるとは思いますが、
プレビューを出している分、動きがもっさりになっています。
あと、画像については、やはり気軽に貼り付けるのは出来ないので、
一旦 Blogger にアップロードしてからの指定となるので、
手が止まってしまいます。
この部分は、どんなエディタでも同じなので慣れるしかないですね。
非常に良いアプリとなっていますので、Markdown 愛好家の方で
Blogger を使っている方は、導入してみては如何でしょうか?
補足!?
以下の、アドレスを使えば、Firefox でも使えた。。。
https://stackedit.io/
Written with StackEdit.
[iPhone アプリ紹介]
簡単操作で素早く通話
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
2013年11月1日金曜日
Mac VMWare 上の Windows で Ctrl キーを押したときの動作設定
Mac の VMWare に載せた Windows で作業をしているときで、
さらに Excel を使用して作業をするときの話。
個人的な設定の部分もあるので、自分以外はあまりお役に立たないかも知れない。
使用環境としては、Mac に 外付けの Win 英語キーボードと、3 ボタンマウスをしている。
通常 Windows PC では、Ctrl キーを押しながら、のマウスクリックで、
セルの個別選択が可能な動きとなるが、今の Macでの環境では、
Ctrl を押しながらクリックすると、個別選択どころかクリックしたセルのところで、
アプリメニューが表示される様になっていた。
また、ややこしいが Command キーを Ctrl キーと入れ替えるように設定を変更した事も
あってか、Command キーを単発で押す事により、Windows キー同様の動きをするように
なっていた。
これらの動きについては、根幹的な動きではなかったので、作業自体には支障は出ない物の、
ちょっとしたときにストレスが貯まる。
今回の動きは無意識下で作業をしていた事がわかり、ちょっとビックリもした。
さて、この動きについて、希望通りの振る舞いにするために、設定をする方法があったので、
下記に残しておく。
まず、最初の Ctrl + マウスクリックの所であるが、
これは VMWare の 「キーボードとマウス」 の設定の項目で、
「マウスショートカット」 の 「副ボタン」「^-主ボタン」 のチェックを外す事により
期待通りの振る舞いとなる。
この設定自体が、説明の文章を読む限り 1 ボタンマウスの~ とあったので、
Windows 用のマウスを使っている場合には、引っかかる部分かも知れない。
最後に、Command キーによる Windows メニューが表示される部分については、
これも VMWare の 「キーボードとマウス」 の設定の項目になるが、
今度は、「キーマッピング」の項目で、「Command」キーの時に「Ctrl」の振る舞いに
なるようにマッピングを追加する事により解決した。
ささいな動きの違いではあるが、 頻繁に発生すると割とストレスを感じていたので、
もし、同じような方が居られたら参考になれば良いと思う。
[自作 iPhone アプリ紹介]
電話帳に革命を!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
さらに Excel を使用して作業をするときの話。
個人的な設定の部分もあるので、自分以外はあまりお役に立たないかも知れない。
使用環境としては、Mac に 外付けの Win 英語キーボードと、3 ボタンマウスをしている。
通常 Windows PC では、Ctrl キーを押しながら、のマウスクリックで、
セルの個別選択が可能な動きとなるが、今の Macでの環境では、
Ctrl を押しながらクリックすると、個別選択どころかクリックしたセルのところで、
アプリメニューが表示される様になっていた。
また、ややこしいが Command キーを Ctrl キーと入れ替えるように設定を変更した事も
あってか、Command キーを単発で押す事により、Windows キー同様の動きをするように
なっていた。
これらの動きについては、根幹的な動きではなかったので、作業自体には支障は出ない物の、
ちょっとしたときにストレスが貯まる。
今回の動きは無意識下で作業をしていた事がわかり、ちょっとビックリもした。
さて、この動きについて、希望通りの振る舞いにするために、設定をする方法があったので、
下記に残しておく。
まず、最初の Ctrl + マウスクリックの所であるが、
これは VMWare の 「キーボードとマウス」 の設定の項目で、
「マウスショートカット」 の 「副ボタン」「^-主ボタン」 のチェックを外す事により
期待通りの振る舞いとなる。
この設定自体が、説明の文章を読む限り 1 ボタンマウスの~ とあったので、
Windows 用のマウスを使っている場合には、引っかかる部分かも知れない。
最後に、Command キーによる Windows メニューが表示される部分については、
これも VMWare の 「キーボードとマウス」 の設定の項目になるが、
今度は、「キーマッピング」の項目で、「Command」キーの時に「Ctrl」の振る舞いに
なるようにマッピングを追加する事により解決した。
ささいな動きの違いではあるが、 頻繁に発生すると割とストレスを感じていたので、
もし、同じような方が居られたら参考になれば良いと思う。
[自作 iPhone アプリ紹介]
電話帳に革命を!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
2013年10月31日木曜日
SpecFlow について調べてみた
Windows 系の開発をするに当たって、だいたい使用する開発環境は、 Visual Studio となるが、こういった環境でのテストは何を使うかが気になった。
単体テストの NUnit や、MSTest が有るのは知っていたが、BDD は何を使うのがトレンドか調べると、「SpecFlow」と言う物が良いらしい。
SpecFlow
http://www.specflow.org/
ただ、情報が少ない。
内容的には、Rails 等では有名な Cucumber(Gherkin) 形式でのテスト記述が行えるとの事。
実際に使ってみようと思い、まずは Express 版にインストールと思ったが、どうやら Express 版では、拡張機能としての導入が出来ないため使用できないようだ
(ここら辺の情報がまだ掴めていない)。
NuGet を使えば、SpecFlow をインストールできるが、これは何か違うみたい。
(featureファイルを追加のやり方がよく分からない。)
他のサイトを見ると、「新しいアイテムの追加」から feature ファイルの追加等を行っているので、NuGet でのインストールについては、今のところはハズレなんだと思う。
なので、Express ではないバージョンで試す必要がある。
幸い製品版(Express じゃない)が試用期間(30日)付きで動かせるので、こちらで試してみる。
Visual Studio DownLoad
http://www.microsoft.com/visualstudio/jpn/downloads
また、VS2013 用の SpecFlow は、以下から入手できる。
SpecFlow for Visual Studio 2013
http://visualstudiogallery.msdn.microsoft.com/90ac3587-7466-4155-b591-2cd4cc4401bc
VS2013 がインストールされている状態なら、問題なく導入が可能。
今日は、ひとまずここまで。
結局製品版に踏ん切りを付けるまでに時間がかかった。
Express でゴリゴリ頑張る気はないが、ちょっとした確認やテスト環境の実験ぐらいは出来ると嬉しいのだが。。。
Visual Studio 自体は、非常に良くできた開発環境と思うけど値段が高い。。。
もう少しお安くなりませんかね
[自作 iPhone アプリ紹介]
スマートな電話帳をあなたに!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
単体テストの NUnit や、MSTest が有るのは知っていたが、BDD は何を使うのがトレンドか調べると、「SpecFlow」と言う物が良いらしい。
SpecFlow
http://www.specflow.org/
ただ、情報が少ない。
内容的には、Rails 等では有名な Cucumber(Gherkin) 形式でのテスト記述が行えるとの事。
実際に使ってみようと思い、まずは Express 版にインストールと思ったが、どうやら Express 版では、拡張機能としての導入が出来ないため使用できないようだ
(ここら辺の情報がまだ掴めていない)。
NuGet を使えば、SpecFlow をインストールできるが、これは何か違うみたい。
(featureファイルを追加のやり方がよく分からない。)
他のサイトを見ると、「新しいアイテムの追加」から feature ファイルの追加等を行っているので、NuGet でのインストールについては、今のところはハズレなんだと思う。
なので、Express ではないバージョンで試す必要がある。
幸い製品版(Express じゃない)が試用期間(30日)付きで動かせるので、こちらで試してみる。
Visual Studio DownLoad
http://www.microsoft.com/visualstudio/jpn/downloads
また、VS2013 用の SpecFlow は、以下から入手できる。
SpecFlow for Visual Studio 2013
http://visualstudiogallery.msdn.microsoft.com/90ac3587-7466-4155-b591-2cd4cc4401bc
VS2013 がインストールされている状態なら、問題なく導入が可能。
今日は、ひとまずここまで。
結局製品版に踏ん切りを付けるまでに時間がかかった。
Express でゴリゴリ頑張る気はないが、ちょっとした確認やテスト環境の実験ぐらいは出来ると嬉しいのだが。。。
Visual Studio 自体は、非常に良くできた開発環境と思うけど値段が高い。。。
もう少しお安くなりませんかね
[自作 iPhone アプリ紹介]
スマートな電話帳をあなたに!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
2013年10月30日水曜日
Rails 参考サイト
Rails の習得サイトは数あれど、以下のページが大変参考になった。
Ruby on Rails チュートリアル
実例を使ってRailsを学ぼう Michael Hartl (マイケル・ハートル)
http://railstutorial.jp/
読み流し等では若干厳しいが、RSpec でのテストや、heroku での動作確認等々非常色々な情報があり、進めていて飽きがこなかったのが良かった。
慣れなのかも知れないが、Rails は難しいな。
[アプリ紹介]
簡単操作で素早く通話!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
Ruby on Rails チュートリアル
実例を使ってRailsを学ぼう Michael Hartl (マイケル・ハートル)
http://railstutorial.jp/
読み流し等では若干厳しいが、RSpec でのテストや、heroku での動作確認等々非常色々な情報があり、進めていて飽きがこなかったのが良かった。
慣れなのかも知れないが、Rails は難しいな。
[アプリ紹介]
簡単操作で素早く通話!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
2013年10月28日月曜日
github の接続確認でのエラー
普段は、Bitbucke に HTTPS の接続で Git を使っていたが、
github に SSH での接続をする機会が出来たので、接続の確認を行ってみた。
すると、以下のエラーが出た。
$ ssh git@github.com
Warning: Permanently added the RSA host key for IP address '192.30.252.131' to the list of known hosts.
Permission denied (publickey).
どうやら known_hosts ファイルの情報に問題があるようなので、github.com から始まる行を削除する。
$ vim ~/.ssh/known_hosts
github.com,192.30.... ←この行を削除
その後、秘密鍵の登録など処理をしたか不明のため、今一度登録の実行を行った。すると、またもやエラーが発生。
$ ssh-add id_rsa
Could not open a connection to your authentication agent.
調べてみると ssh-agent が起動していないらしい。ssh-agent を起動させ再度登録処理を行った。
$ eval `ssh-agent`
$ ssh-add id_rsa
Enter passphrase for ...
Identity added: ...
問題なく処理が流れたので、公開鍵を github 側で設定。
$ clip < ~/.ssh/id_rsa.pub
↑このコマンドで公開鍵のデータがクリップボードにコピーされる
これを github 側に設定する(ペースト)
その後、再び接続の確認を行った。
$ ssh git@github.com
Warning: Permanently added the RSA host key for IP address '192.30.252.131' to the list of known hosts.
Hi xxxx! You've successfully authenticationed, but GitHub does not provide shell access.
Connection to github.com closed.
今度は上手くいったようだ。 [アプリ紹介]
位置情報と、利用履歴によって賢くなる電話帳
「Smart Speed Dialer」
AppStore で、販売開始!
今なら、PromoBook さんでプロモーションコード配布中!!
2013年10月27日日曜日
iPhone アプリ宣伝方法を考える
先日、「Smart Speed Dialer」 というアプリをリリースしましたが、
コレが全くダウンロードされません(笑)。
自分が動いていないから当然と言えば当然ですね。
また現在の iOS アプリの総数は、約 80 万本(2013/05 時点のデータ)あるそうです。
ジャンルは様々とはいえ、この数の中に一石を投じたところで、どんなアプリでも一瞬で埋もれてしまうでしょう。
では、ここからどうやってアピールしていくかを考え、調査してみました。
現時点での結論からすると、以下の 4 つ。
宣伝費が有れば、更に広告などが出てくるとは思いますが、
なんせ資金が無いので、こちら再度で頑張れる範囲でやってみようと。
(どの方法にしても、誰かのお世話にはなりますが・・・)
これらの詳細は、
1.自分の周りに紹介する
まずは、自分の周りに知ってもらうと言うところをやってみます。
今回有料アプリですが、幸いプロモーションコードという物が発行できるようになっています。
これは、アプリのプロモーション用の物で、これを使えば無料でダウンロードが可能となる物です。
コードの数は、1 バージョン 50 個の制限があるので、やたら目ったら配布してしまうと、
直ぐに弾切れになるので、計画が必要です。
こちらを、iPhone を持っている知人友人に配布しました。
この方法については、直接話をして理解をして貰い、何らかの反応を貰うようにお願いしないと、
そのまま放置される可能性が高いです。
なので、セールス的で気が引けますが、レビュー入力をお願いした方が良いかもしれません。
レビューも、App Store の物から、Blog をやって居られる方がいれば、記事の一つとして
お願いするのも良いかもしれません。
その他は、ソーシャル(Twitter/Facebook/Google+/Mixi)を使って宣伝します。
(口コミ的になればいいのですが)
2.動画サイトへ投稿する
App Store の画像だけでは、アプリの良さがつかみきれない場合が有るかと思います。
この場合は、動画を撮影して動画サイトへ投稿するというのも一つの手だそうです。
今回の自分のアプリは、動画の撮影まではしませんでしたが、
規模が大きくなったときには採用を考えてみたいと思います。
3.プロモーション配布サイトへ依頼する
上記のプロモーションコードを配布してくれるサイトがあるので、
それを利用してユニークユーザーの獲得に出てはどうかと思いました。
調べた結果、あまりこのようなサイトが見つかりませんでした。
○ 国内
PromoBook
https://www.facebook.com/promobook.me
App News+
http://www.appnewsplus.com/
○ 海外
appGiveaway.com
http://www.appgiveaway.com/
あとは、変化球的にはなりますが、懸賞サイトへの登録という方法が有るようです。
アタッター
http://atatter.jp/
4. レビュー掲載サイトへ依頼する
たぶんこの方法が一番多くの人の目に付く方法だと思います。
レビュー依頼のサイトについては調べてみると、とても多くの数がありました。
ここでも、依頼をかける際にはプロモーションコードを使って、レビューをお願いする形となります。
前もって有る程度こちらからアプリの解説を用意しておく必要があり、
App Store の概要と同じでは意味がないとこのとで、
再度オリジナルの紹介文を作成する必要があります。
また、各サイトによって、画像が必要だったり、アピールポイントが必要だったりと項目が変わってくるので、
適時対応して依頼を出す必要があります。
以下が、調べたサイト(順不同)
AppBank
http://www.appbank.net/http://www.appbank.net/2011/08/01/iphone-news/282433.php
iPhone 女史
http://www.iphone-girl.jp/
http://www.iphone-girl.jp/press/
meet i
http://web.meet-i.com/
Touch Lab
http://touchlab.jp/about/
iPadiPhoneWire
http://iwire.jp/top/notice/press.html
ketchapp!
http://ketchapp.jp/request/
plima
https://plima.jp/pc-contact
App@DIME
http://www.appdime.jp/%E3%81%8A%E5%95%8F%E3%81%84%E5%90%88%E3%82%8F%E3%81%9B
iPhone 女子部
http://www.iphonejoshibu.com/info/
覚醒する@CDiP
http://www.donpy.net/oshirase/15049.html
iPhone 研究室
http://iphone-lab.net/invite/press-release
アプリソムリエ
http://appsomm.jp/contact/
CatchApp
http://catchapp.net/company
現在有料のみ受付
iStation
http://iphones.cx/other/developer.php
AppleFan
http://www.applefan2.com/request
Girl's App
http://girlsapp.jp/contact/
アプリ学園
http://appgaku.com/contact.html
AppLibrary
http://app-library.com/review
Applision
http://applision.com/review/
Appinfo
http://iphone.appinfo.jp/about/
AppsJP
http://appsjp.com/?page_id=1287
RainbowApps
http://blog.rainbowapps.com/index.php/about/
AppWoman
http://appwoman.jp/application
スマアプリ
http://iphone.smapli.net/contact.php
キッズアプリCOM
http://www.kids-app.com/request
giveApp
http://www.giveapp.jp/
○ アプリ情報共有サイト
リリースを自分で書く?
AppConnect
http://connect.plus.vc/
○ 個人では希望が薄いが iT 系情報サイトに送る
マイコミジャーナル
http://news.mynavi.jp/top/notice/press.html
iTmedia App Town
http://www.itmedia.co.jp/info/mail/index.html?zdrelease#formStart
release@ml.itmedia.co.jp
ファミ通App
http://app.famitsu.com/contact/
IDEA*IDEA
http://www.ideaxidea.com/
GIGAZIN
http://gigazine.net/
GIZMODE
http://www.gizmodo.jp/
一体どれが?またどの順番が、どれだけの効果が有るか分かりませんが、
出来るところから少しずつ実行していきたいと思います。
コレが全くダウンロードされません(笑)。
自分が動いていないから当然と言えば当然ですね。
また現在の iOS アプリの総数は、約 80 万本(2013/05 時点のデータ)あるそうです。
ジャンルは様々とはいえ、この数の中に一石を投じたところで、どんなアプリでも一瞬で埋もれてしまうでしょう。
では、ここからどうやってアピールしていくかを考え、調査してみました。
現時点での結論からすると、以下の 4 つ。
- 自分の周りに紹介する
- 動画サイトへ投稿する
- プロモーション配布サイトへ依頼する
- レビュー掲載サイトへ依頼する
宣伝費が有れば、更に広告などが出てくるとは思いますが、
なんせ資金が無いので、こちら再度で頑張れる範囲でやってみようと。
(どの方法にしても、誰かのお世話にはなりますが・・・)
これらの詳細は、
1.自分の周りに紹介する
まずは、自分の周りに知ってもらうと言うところをやってみます。
今回有料アプリですが、幸いプロモーションコードという物が発行できるようになっています。
これは、アプリのプロモーション用の物で、これを使えば無料でダウンロードが可能となる物です。
コードの数は、1 バージョン 50 個の制限があるので、やたら目ったら配布してしまうと、
直ぐに弾切れになるので、計画が必要です。
こちらを、iPhone を持っている知人友人に配布しました。
この方法については、直接話をして理解をして貰い、何らかの反応を貰うようにお願いしないと、
そのまま放置される可能性が高いです。
なので、セールス的で気が引けますが、レビュー入力をお願いした方が良いかもしれません。
レビューも、App Store の物から、Blog をやって居られる方がいれば、記事の一つとして
お願いするのも良いかもしれません。
その他は、ソーシャル(Twitter/Facebook/Google+/Mixi)を使って宣伝します。
(口コミ的になればいいのですが)
2.動画サイトへ投稿する
App Store の画像だけでは、アプリの良さがつかみきれない場合が有るかと思います。
この場合は、動画を撮影して動画サイトへ投稿するというのも一つの手だそうです。
今回の自分のアプリは、動画の撮影まではしませんでしたが、
規模が大きくなったときには採用を考えてみたいと思います。
3.プロモーション配布サイトへ依頼する
上記のプロモーションコードを配布してくれるサイトがあるので、
それを利用してユニークユーザーの獲得に出てはどうかと思いました。
調べた結果、あまりこのようなサイトが見つかりませんでした。
○ 国内
PromoBook
https://www.facebook.com/promobook.me
App News+
http://www.appnewsplus.com/
○ 海外
appGiveaway.com
http://www.appgiveaway.com/
あとは、変化球的にはなりますが、懸賞サイトへの登録という方法が有るようです。
アタッター
http://atatter.jp/
4. レビュー掲載サイトへ依頼する
たぶんこの方法が一番多くの人の目に付く方法だと思います。
レビュー依頼のサイトについては調べてみると、とても多くの数がありました。
ここでも、依頼をかける際にはプロモーションコードを使って、レビューをお願いする形となります。
前もって有る程度こちらからアプリの解説を用意しておく必要があり、
App Store の概要と同じでは意味がないとこのとで、
再度オリジナルの紹介文を作成する必要があります。
また、各サイトによって、画像が必要だったり、アピールポイントが必要だったりと項目が変わってくるので、
適時対応して依頼を出す必要があります。
以下が、調べたサイト(順不同)
AppBank
http://www.appbank.net/http://www.appbank.net/2011/08/01/iphone-news/282433.php
iPhone 女史
http://www.iphone-girl.jp/
http://www.iphone-girl.jp/press/
meet i
http://web.meet-i.com/
Touch Lab
http://touchlab.jp/about/
iPadiPhoneWire
http://iwire.jp/top/notice/press.html
ketchapp!
http://ketchapp.jp/request/
plima
https://plima.jp/pc-contact
App@DIME
http://www.appdime.jp/%E3%81%8A%E5%95%8F%E3%81%84%E5%90%88%E3%82%8F%E3%81%9B
iPhone 女子部
http://www.iphonejoshibu.com/info/
覚醒する@CDiP
http://www.donpy.net/oshirase/15049.html
iPhone 研究室
http://iphone-lab.net/invite/press-release
アプリソムリエ
http://appsomm.jp/contact/
CatchApp
http://catchapp.net/company
現在有料のみ受付
iStation
http://iphones.cx/other/developer.php
AppleFan
http://www.applefan2.com/request
Girl's App
http://girlsapp.jp/contact/
アプリ学園
http://appgaku.com/contact.html
AppLibrary
http://app-library.com/review
Applision
http://applision.com/review/
Appinfo
http://iphone.appinfo.jp/about/
AppsJP
http://appsjp.com/?page_id=1287
RainbowApps
http://blog.rainbowapps.com/index.php/about/
AppWoman
http://appwoman.jp/application
スマアプリ
http://iphone.smapli.net/contact.php
キッズアプリCOM
http://www.kids-app.com/request
giveApp
http://www.giveapp.jp/
○ アプリ情報共有サイト
リリースを自分で書く?
AppConnect
http://connect.plus.vc/
○ 個人では希望が薄いが iT 系情報サイトに送る
マイコミジャーナル
http://news.mynavi.jp/top/notice/press.html
iTmedia App Town
http://www.itmedia.co.jp/info/mail/index.html?zdrelease#formStart
release@ml.itmedia.co.jp
ファミ通App
http://app.famitsu.com/contact/
IDEA*IDEA
http://www.ideaxidea.com/
GIGAZIN
http://gigazine.net/
GIZMODE
http://www.gizmodo.jp/
一体どれが?またどの順番が、どれだけの効果が有るか分かりませんが、
出来るところから少しずつ実行していきたいと思います。
2013年10月26日土曜日
習慣づけアプリ 「Lift」 の Web バージョン
以前、習慣づけを行うアプリ「Lift」の事を書いた。
以前は、iPhone アプリだけしか知らなかったので、利便性に欠けていたが、
調べてみると、Web バージョンが存在する事を知った。
Lift Web 版
https://lift.do
ログインしてみると、iPhone 版がまんま再現されている感じ。
以前は、iPhone バージョンしかなかったので、その他の端末のユーザには
利用できなかったけど、これで他の端末ユーザも安心(?)
興味有るかは使ってみては如何でしょうか?
ここからは、実際に自分が使った感想等を書きます。
以前の紹介時に実際にアプリをインストールして、使ってみました。
自分の場合は、ブログを続ける事に対して習慣づけを行うようにしました。
幸い、「Blog More」と言うグループが有ったので、そこに属してみました。
最初の内は、当然気になっているので使ってみるのですが、次第に
Blog 書く(PC) → Lift 起動(iPhone) → 完了ボタン押す → おわり
の流が面倒に感じてきました。
特に、完了ボタンを押すだけの作業の為だけに PC から iPhone への
切り替えがとても面倒に感じ、数日後には使わなくなりました。
一応、完了付け忘れ防止のために通知機能を利用する事も出来るのですが、
あまり決まって時間に Blog を書くようにしていないので、通知が逆に邪魔になり、
結局機能を外して、そのまま利用はフェードアウトになりました。
ここでは、自分の Blog のスケジューリングが不定と言う事と、 機器間の移動がある
という事が原因だと思いました。
現在の所、Blog 書かない日もありますが、今のところ続いています。
これは、完了の記録が、Blog の管理画面に記録として残っているからと言う事と、
ページビューの数が出るので、誰かは見てくれていると言う(と思いたい)事から続いています。
なので、Blog の習慣には余り向いていないけど、他の内容によっては非常に効果的になるのではとも思っています。
また、完了時にメッセージを残す事も可能ですが、英語のため、英語の自信がない
自分は記入をためらい、 また他の方のメッセージも読むことなく終わり、
ユーザに日本人の方が居られるのか判断付かず、モチベーションもあまり上がらなくなって
しましました。
自分のための習慣づけのため、ユーザの交流はあまり必要がない要素かも知れないのですが、
他の方のがんばりをみると、自分も頑張らないといけないと思うので、有れば嬉しいかなと。
結果、自分が思ったのは、PC を使う習慣の場合は Web 版がを使えという事と、
グループに日本人の方が居られるグループを見つけようと言う事になります。
せっかくなので、再度 Web 版で使ってみます(アドオンが有れば嬉しいんですけどね)。
ということで、「Blog More」の habit には、自分はいます。
以前は、iPhone アプリだけしか知らなかったので、利便性に欠けていたが、
調べてみると、Web バージョンが存在する事を知った。
Lift Web 版
https://lift.do
ログインしてみると、iPhone 版がまんま再現されている感じ。
以前は、iPhone バージョンしかなかったので、その他の端末のユーザには
利用できなかったけど、これで他の端末ユーザも安心(?)
興味有るかは使ってみては如何でしょうか?
ここからは、実際に自分が使った感想等を書きます。
以前の紹介時に実際にアプリをインストールして、使ってみました。
自分の場合は、ブログを続ける事に対して習慣づけを行うようにしました。
幸い、「Blog More」と言うグループが有ったので、そこに属してみました。
最初の内は、当然気になっているので使ってみるのですが、次第に
Blog 書く(PC) → Lift 起動(iPhone) → 完了ボタン押す → おわり
の流が面倒に感じてきました。
特に、完了ボタンを押すだけの作業の為だけに PC から iPhone への
切り替えがとても面倒に感じ、数日後には使わなくなりました。
一応、完了付け忘れ防止のために通知機能を利用する事も出来るのですが、
あまり決まって時間に Blog を書くようにしていないので、通知が逆に邪魔になり、
結局機能を外して、そのまま利用はフェードアウトになりました。
ここでは、自分の Blog のスケジューリングが不定と言う事と、 機器間の移動がある
という事が原因だと思いました。
現在の所、Blog 書かない日もありますが、今のところ続いています。
これは、完了の記録が、Blog の管理画面に記録として残っているからと言う事と、
ページビューの数が出るので、誰かは見てくれていると言う(と思いたい)事から続いています。
なので、Blog の習慣には余り向いていないけど、他の内容によっては非常に効果的になるのではとも思っています。
また、完了時にメッセージを残す事も可能ですが、英語のため、英語の自信がない
自分は記入をためらい、 また他の方のメッセージも読むことなく終わり、
ユーザに日本人の方が居られるのか判断付かず、モチベーションもあまり上がらなくなって
しましました。
自分のための習慣づけのため、ユーザの交流はあまり必要がない要素かも知れないのですが、
他の方のがんばりをみると、自分も頑張らないといけないと思うので、有れば嬉しいかなと。
結果、自分が思ったのは、PC を使う習慣の場合は Web 版がを使えという事と、
グループに日本人の方が居られるグループを見つけようと言う事になります。
せっかくなので、再度 Web 版で使ってみます(アドオンが有れば嬉しいんですけどね)。
ということで、「Blog More」の habit には、自分はいます。
2013年10月25日金曜日
Apple から 「Create bots to automatically build, analyze, and test your apps.」 というメールが来た
Apple メールによる記事。
今回は、タイトル通り
「Create bots to automatically build, analyze, and test your apps.」
と言う物です。
本文は、以下の通り
As an iOS developer, you can now take advantage of continuous integration in Xcode by creating bots with OS X Server for Mavericks that automate the process of building, analyzing, testing, and archiving your apps.
As the bots do their work on the remote Mac, Xcode on your development machine displays the build and test reports.
Bots can generate a regular release for your QA team, be configured to execute on every check-in, and even test your apps on connected iOS devices.
Get a redemption code from the iOS Dev Center to download OS X Server for OS X Mavericks from the Mac App Store.
翻訳機能を使って読むところによると、
Mavericks に対応した OS X Server を使用する事により、iOS 用アプリの継続的インテグレーションを実現するロボットを作る事が出来ますと。
このロボットによって、ビルドやテストや色々なレポート等を作成する事が出来ます。
品質管理チームにうってつけ。
使うには、Mavericks が必要で、OS X Server は、iOS Dev Center から取得可能。
簡単な意味としてはこんな感じ?
チームで開発している所では、これによってテストの自動化とかバグレポートとかを簡単にできるようになるから良いかもしれない。
(個人開発レベルではちょっと大層かも知れない)
これって以前からあったのかな?
今回は、タイトル通り
「Create bots to automatically build, analyze, and test your apps.」
と言う物です。
本文は、以下の通り
As an iOS developer, you can now take advantage of continuous integration in Xcode by creating bots with OS X Server for Mavericks that automate the process of building, analyzing, testing, and archiving your apps.
As the bots do their work on the remote Mac, Xcode on your development machine displays the build and test reports.
Bots can generate a regular release for your QA team, be configured to execute on every check-in, and even test your apps on connected iOS devices.
Get a redemption code from the iOS Dev Center to download OS X Server for OS X Mavericks from the Mac App Store.
翻訳機能を使って読むところによると、
Mavericks に対応した OS X Server を使用する事により、iOS 用アプリの継続的インテグレーションを実現するロボットを作る事が出来ますと。
このロボットによって、ビルドやテストや色々なレポート等を作成する事が出来ます。
品質管理チームにうってつけ。
使うには、Mavericks が必要で、OS X Server は、iOS Dev Center から取得可能。
簡単な意味としてはこんな感じ?
チームで開発している所では、これによってテストの自動化とかバグレポートとかを簡単にできるようになるから良いかもしれない。
(個人開発レベルではちょっと大層かも知れない)
これって以前からあったのかな?
2013年10月23日水曜日
iTunes カード及びプロモーションコードの使い方
iTunes カードや、開発者から配布されるプロモーションコードの使い方が分からないと、
複数の方から言われたので、使い方をサポートサイトに書いてみました。
iTunes カード/プロモーションコード の使い方
https://sites.google.com/site/smartapps2ts/sono-ta/itunescard_promocode_usage
確かに、自分も最初使い方調べたぐらいだから、
普段あまり利用しないと更に分からないですよね。
複数の方から言われたので、使い方をサポートサイトに書いてみました。
iTunes カード/プロモーションコード の使い方
https://sites.google.com/site/smartapps2ts/sono-ta/itunescard_promocode_usage
確かに、自分も最初使い方調べたぐらいだから、
普段あまり利用しないと更に分からないですよね。
備忘録:2013年10月 Apple 新製品発表について
現地時間で言うところの22日に Apple の新製品発表があった。
まとめ情報があったので、リンクを貼っておく
iPad Air、Retina iPad mini、新型MBP、OS Xまで!
アップル新製品発表会をまるっと凝縮まとめ(8:20更新) by GIZMODE
http://www.gizmodo.jp/2013/10/ipad_airmbp.html
発表が有ったのは、Mac Book Pro/iPad Air, mini/Mac Pro/OS X Mavericks
ノート PC 自体は、昨年購入したので、この中で興味が有るのは
「OS X Mavericks」
だけだった(iPad も気になったけど資金的に見ない事に)。
気になった機能としては、メニューとドックがマルチディスプレイ個々で使用できる点と、
ファインダーのタブ化がなにより嬉しかった。
Mountain Lion の時に別途アプリを買おうか迷っていたのでちょうど良かった。
そしてなにより、「無料」は凄い
このやり方は、iPhone とかと同様のやり方で、発表時の最も高性能な端末に、
それにあった OS を載せると言った感じ。
アップルらしいというのか?端末一つを一商品とする考え方だろう(上手く言えないが)。
そう考えると、自分の持っている Mac には少し重たい OS なのかも知れない。
最新の OS を無料で触らせてアプリを作ってもらって、AppStore でかすめ取った方が
効率的なのかもしれない。
で、そこいらへんの勘ぐりはさておいて、早速アップグレード!!と思って、
万が一の事があったら困るんでデータの退避などをしていると・・・
VMWare の存在に気づいた。
これって Mavericks に対応しているの?
結果、新しい VMWare 6 っていうのが出てました。
VMWare Fusion6
http://www.vmware.com/jp/products/fusion/
アップグレードで、約 7,000 円か・・・
一応旧バージョンでも大丈夫と言う事を聞いたんで、少し考えよう。
まとめ情報があったので、リンクを貼っておく
iPad Air、Retina iPad mini、新型MBP、OS Xまで!
アップル新製品発表会をまるっと凝縮まとめ(8:20更新) by GIZMODE
http://www.gizmodo.jp/2013/10/ipad_airmbp.html
発表が有ったのは、Mac Book Pro/iPad Air, mini/Mac Pro/OS X Mavericks
ノート PC 自体は、昨年購入したので、この中で興味が有るのは
「OS X Mavericks」
だけだった(iPad も気になったけど資金的に見ない事に)。
気になった機能としては、メニューとドックがマルチディスプレイ個々で使用できる点と、
ファインダーのタブ化がなにより嬉しかった。
Mountain Lion の時に別途アプリを買おうか迷っていたのでちょうど良かった。
そしてなにより、「無料」は凄い
このやり方は、iPhone とかと同様のやり方で、発表時の最も高性能な端末に、
それにあった OS を載せると言った感じ。
アップルらしいというのか?端末一つを一商品とする考え方だろう(上手く言えないが)。
そう考えると、自分の持っている Mac には少し重たい OS なのかも知れない。
最新の OS を無料で触らせてアプリを作ってもらって、AppStore でかすめ取った方が
効率的なのかもしれない。
で、そこいらへんの勘ぐりはさておいて、早速アップグレード!!と思って、
万が一の事があったら困るんでデータの退避などをしていると・・・
VMWare の存在に気づいた。
これって Mavericks に対応しているの?
結果、新しい VMWare 6 っていうのが出てました。
VMWare Fusion6
http://www.vmware.com/jp/products/fusion/
アップグレードで、約 7,000 円か・・・
一応旧バージョンでも大丈夫と言う事を聞いたんで、少し考えよう。
iOS シミュレータで実行時に「App をインストールできませんでした」と出る
Xcode5 に上げて、4 の頃のアプリを起動しようとすると
「App をインストールできませんでした」
と出て、実行できない。
こういうとき、アップグレードして失敗したなと思うが、
いつまでも古いバージョン使ってられないからね。
解決方法を調べてみた結果、数パターンあるようで、
その1
起動しているシミュレータがあれば停止させる
↓
アプリのバイナリを削除
/Users/xxxx/Library/Application Support/iPhone Simulator/6.1/Applications/
の中のファイルを削除(個々の文字列のフォルダへ移動してターゲットのアプリ名がある物を削除)
↓
Xcode でクリーン処理(Product→Clean)
↓
実行
その2
iOS シミュレータのメニューで、
「iOSシミュレータ→コンテンツと設定をリセット…」 を実行
↓
Xcode でクリーン処理(Product→Clean)
↓
実行
その3
シミュレータ上のターゲットのアプリを削除(アイコン長押し→削除)
↓
一応シミュレータ再起動
↓
Xcode でクリーン処理(Product→Clean)
↓
実行
いずれにせよ古いバイナリが絡んでいる模様。
またどのパターンも対処後、 Xcode でのクリーン → ビルドはした方がよさそう。
今ひとつ原理は分からないが、タイムスタンプとか比較して判定してるとかなのか?
ひとまず、対処法は分かったので、以降ビビル事はないな。
「App をインストールできませんでした」
と出て、実行できない。
こういうとき、アップグレードして失敗したなと思うが、
いつまでも古いバージョン使ってられないからね。
解決方法を調べてみた結果、数パターンあるようで、
その1
起動しているシミュレータがあれば停止させる
↓
アプリのバイナリを削除
/Users/xxxx/Library/Application Support/iPhone Simulator/6.1/Applications/
の中のファイルを削除(個々の文字列のフォルダへ移動してターゲットのアプリ名がある物を削除)
↓
Xcode でクリーン処理(Product→Clean)
↓
実行
その2
iOS シミュレータのメニューで、
「iOSシミュレータ→コンテンツと設定をリセット…」 を実行
↓
Xcode でクリーン処理(Product→Clean)
↓
実行
その3
シミュレータ上のターゲットのアプリを削除(アイコン長押し→削除)
↓
一応シミュレータ再起動
↓
Xcode でクリーン処理(Product→Clean)
↓
実行
いずれにせよ古いバイナリが絡んでいる模様。
またどのパターンも対処後、 Xcode でのクリーン → ビルドはした方がよさそう。
今ひとつ原理は分からないが、タイムスタンプとか比較して判定してるとかなのか?
ひとまず、対処法は分かったので、以降ビビル事はないな。
2013年10月22日火曜日
AppStore に電話帳アプリを公開しました
昨日より奮闘していたアプリの公開処理を経て、無事アプリが公開されました。
今回は、「Smart Speed Dialer」と言う物を作りました。
300円の有料アプリとしました(更新とか考えると無料はきつい)。
こちらからダウンロードできます。
内容としては、位置情報を使った電話帳アプリとなります。
このアプリを通じて電話をかけた時の位置情報(と時間と回数)を記憶し、次回から同じ場所で電話をかけるときに以前かけた情報からリストアップするという動きとなります。
利用想定としてはある一定の場所で、決まった場所への連絡を取る状況がある方に有効なアプリとなります。
例えば、東京駅に着いたときには、A 社へ電話、大阪駅についたときには B 社へ電話をするような場合、このアプリを通じて電話をかければ、次回からは各駅で連絡先を探すのに苦労せずに直ぐに電話をかける事が出来るようになります。
また頻繁に電話をしない方でも、連絡先を探す煩わしさは幾分か解消できると思います。
世の中がスマートフォンの流れ(先日の新機種の発表は、ガラケーが再び登場しましたが)になり端末は高性能になっているのに、電話のかけ方とか、全くスマートでないという所に着目しました。
つまりこれで、電話帳をスマート(賢く)にして見たというわけです。
ライセンスの画面には、英語で「A revolution in the phone book!(電話帳に革命を!)」と書いてみました(翻訳機能使ったけど英語あってるのかしら?)。
領域の判定には、GeoHex を使う事にしました。
この方法により場所から領域の判定ができるようになり、また見た目も格好良いという一石二鳥の技術です。
領域の取得については、良い方法が見つからず悩んでいましたが、この技術により助けられた感があります。
興味を持たれた方、少々金額がしますが、是非とも使ってみてください。
余談ですが、アプリを作る際に、利用ターゲットは(有料なら特に)?とか問われるのですが、こういった汎用性のある物については、「iPhoen 持ってる全ての人」っていうと、馬鹿にされて話が終了してしまうわけですが、こういった場合なんて答えれば良いのでしょうかね?
今回は、「Smart Speed Dialer」と言う物を作りました。
300円の有料アプリとしました(更新とか考えると無料はきつい)。
こちらからダウンロードできます。
このアプリを通じて電話をかけた時の位置情報(と時間と回数)を記憶し、次回から同じ場所で電話をかけるときに以前かけた情報からリストアップするという動きとなります。
利用想定としてはある一定の場所で、決まった場所への連絡を取る状況がある方に有効なアプリとなります。
例えば、東京駅に着いたときには、A 社へ電話、大阪駅についたときには B 社へ電話をするような場合、このアプリを通じて電話をかければ、次回からは各駅で連絡先を探すのに苦労せずに直ぐに電話をかける事が出来るようになります。
また頻繁に電話をしない方でも、連絡先を探す煩わしさは幾分か解消できると思います。
世の中がスマートフォンの流れ(先日の新機種の発表は、ガラケーが再び登場しましたが)になり端末は高性能になっているのに、電話のかけ方とか、全くスマートでないという所に着目しました。
つまりこれで、電話帳をスマート(賢く)にして見たというわけです。
ライセンスの画面には、英語で「A revolution in the phone book!(電話帳に革命を!)」と書いてみました(翻訳機能使ったけど英語あってるのかしら?)。
領域の判定には、GeoHex を使う事にしました。
この方法により場所から領域の判定ができるようになり、また見た目も格好良いという一石二鳥の技術です。
領域の取得については、良い方法が見つからず悩んでいましたが、この技術により助けられた感があります。
興味を持たれた方、少々金額がしますが、是非とも使ってみてください。
余談ですが、アプリを作る際に、利用ターゲットは(有料なら特に)?とか問われるのですが、こういった汎用性のある物については、「iPhoen 持ってる全ての人」っていうと、馬鹿にされて話が終了してしまうわけですが、こういった場合なんて答えれば良いのでしょうかね?
2013年10月21日月曜日
iTunes Connect で「Pending Contact」と表示される
新しいアプリを作って、iTunes Connect へアップロードして、レビュー待ちの状態からしばらく経っていたので、
様子見してみると(本来はメールが来るんですけどね)、「Pending Contact」となっていた。
ハッキリ言ってこれだけでは分かりません。
やはり Google にお世話になると、先輩が居られました。
Pending Contract って(汗w
http://d.hatena.ne.jp/banxban/20120531/1338458206
読んでみる限り、銀行登録の処理が上手くいっていない模様。
確かに、前回のは無料アプリを作ったので、この部分設定していなかった。
ただ、iAd の実験の時にこの手の情報は入力したはずなのだが?
と思っていたら、iOS 向けの銀行登録処理が表示されていた。
なのでこの部分の処理は、上記のお方の記事からのリンク
Contracts, Tax, and Banking 銀行と税金の契約
http://iphone.hd-28v.com/?eid=61
を参考に行った。
ここで、順序よく進めていたが、銀行情報の登録部分で、
「The banking information from the iAd Network contract will be transferred to this contract.
You don't need to set up new banking information. 」
と表示され、Save 動作が出来ない状態に。
この文面を検索してもヒットせず。
ここで、悩んだが翻訳をかけてみると、
「既に iAd で情報入れているからここは特に処理しなくも OKですよ。ただ、新しい情報があるなら入力どうぞ」
という意味となっていた。
。。。なら赤字にするなよ。。。
この部分を飛ばして、先に進んでいくと無事処理が完了していた。
上記により、一気にStatus が Ready for Saleに変わったけど、View Detail の画面で警告が表示されていた。
「You must complete the Contact Information section.」と出ていたので、
確認してみると「App Store Contact Information」の連絡先の情報が不足しているから入力しろと言う事だった。
情報の入力を終えたので、販売開始となったはずだが AppStore で検索しても出てこない。
そういえば、アプリ開始の日付を今月末にしていたので、そこが問題かも知れないと思い、
「Rights and Pricing」 で日付を変更した(アプリの金額体系も変わっていたので一緒に変更)。
これで、今度こそと思い確認するがアメリカの AppStore に出ているので日本では。。。
あかん、これまた明日確認するようにしよう。
2013.10.21 追記
AppStore への登録は時間差の問題だった。
朝起きて確認したら、無事日本で公開されていた。
様子見してみると(本来はメールが来るんですけどね)、「Pending Contact」となっていた。
やはり Google にお世話になると、先輩が居られました。
Pending Contract って(汗w
http://d.hatena.ne.jp/banxban/20120531/1338458206
読んでみる限り、銀行登録の処理が上手くいっていない模様。
確かに、前回のは無料アプリを作ったので、この部分設定していなかった。
ただ、iAd の実験の時にこの手の情報は入力したはずなのだが?
と思っていたら、iOS 向けの銀行登録処理が表示されていた。
なのでこの部分の処理は、上記のお方の記事からのリンク
Contracts, Tax, and Banking 銀行と税金の契約
http://iphone.hd-28v.com/?eid=61
を参考に行った。
ここで、順序よく進めていたが、銀行情報の登録部分で、
「The banking information from the iAd Network contract will be transferred to this contract.
You don't need to set up new banking information. 」
と表示され、Save 動作が出来ない状態に。
この文面を検索してもヒットせず。
ここで、悩んだが翻訳をかけてみると、
「既に iAd で情報入れているからここは特に処理しなくも OKですよ。ただ、新しい情報があるなら入力どうぞ」
という意味となっていた。
。。。なら赤字にするなよ。。。
この部分を飛ばして、先に進んでいくと無事処理が完了していた。
上記により、一気にStatus が Ready for Saleに変わったけど、View Detail の画面で警告が表示されていた。
「You must complete the Contact Information section.」と出ていたので、
確認してみると「App Store Contact Information」の連絡先の情報が不足しているから入力しろと言う事だった。
情報の入力を終えたので、販売開始となったはずだが AppStore で検索しても出てこない。
そういえば、アプリ開始の日付を今月末にしていたので、そこが問題かも知れないと思い、
「Rights and Pricing」 で日付を変更した(アプリの金額体系も変わっていたので一緒に変更)。
これで、今度こそと思い確認するがアメリカの AppStore に出ているので日本では。。。
あかん、これまた明日確認するようにしよう。
2013.10.21 追記
AppStore への登録は時間差の問題だった。
朝起きて確認したら、無事日本で公開されていた。
登録:
コメント (Atom)