Markdown 使ってますか?
最初は抵抗感があったけど、慣れると対応するサイトやアプリが無いと困るぐらいになってしまいました。
とはいえ、実際の所無くても Markdown で書いてるだけで出力しなくても結果が分かるぐらいになったんですけどね。
このブログを書き始めるときも Markdown 記述で投稿できる形にしたかったんですけど、 設定が上手く出来ず放置していました。
また、普段は TrunkNotes という Markdown が使えるパーソナル wiki に情報を貯め込んで居るんで、
いつかは Markdown でブログを編集したいと思っていました。
そんな事もあり、しつこく長いスパンで情報を調べていると、以下の記事がありました。
markdown+StackEdit+Bloggerで快適HP作成
http://qiita.com/yuu116atlab/items/a9f4ed8407033b6b898f
ページの方を拝見させていただくと、Chrome と Chrome アプリの StackEdit を使って Markdown での記事を書いて、
共有機能の出力先に Blogger が設定できるので、これで投稿が可能という事の様です。

と、いうことで早速導入してみました。
一応手順を記載しておきます。
準備 :Google Chrome をインストール
StackEdit が Google Chrome のアプリのためインストールが必要です。1. StackEdit のインストール
以下のリンクからアプリをインストールします。StackEdit(Chrome ウェブストア)
https://chrome.google.com/webstore/detail/stackedit/iiooodelglhkcpgbajoejffhijaclcdg
2. 記事を書く
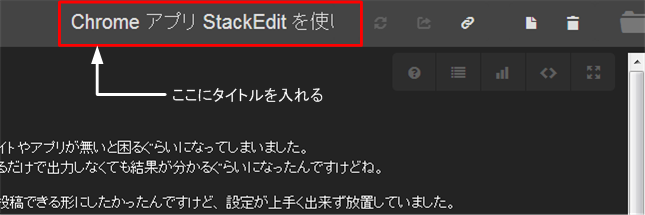
右上部分にタイトルを記入するところがあるので、好きなタイトルを記入します。
3. Blogger の設定をする
左上のメニューから PUBLISH → Publish on… → Blogger と辿ります。
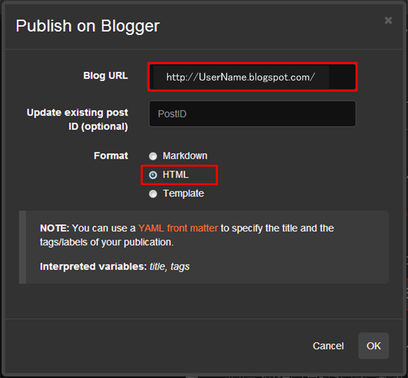
投稿先のアドレスとフォーマットが出るので、共に設定します。
Blog URL は、「http://ユーザ名.blogspot.com」(Blogger の設定画面で指定した物)
Fromat は、 「HTML」 を選択して OK を押します。

OK を押したら、投稿ができます。 (認証とかあったと思うけど、キャプチャ取り忘れた)
以上が使い方となります。
最後に
現在上記の環境でこの記事を書いています。やはり、Markdown で記事を書けることは嬉しいですね。
動作については、現在の PC の性能にもよるとは思いますが、
プレビューを出している分、動きがもっさりになっています。
あと、画像については、やはり気軽に貼り付けるのは出来ないので、
一旦 Blogger にアップロードしてからの指定となるので、
手が止まってしまいます。
この部分は、どんなエディタでも同じなので慣れるしかないですね。
非常に良いアプリとなっていますので、Markdown 愛好家の方で
Blogger を使っている方は、導入してみては如何でしょうか?
補足!?
以下の、アドレスを使えば、Firefox でも使えた。。。
https://stackedit.io/
Written with StackEdit.
[iPhone アプリ紹介]
簡単操作で素早く通話
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
この記事がBloggerへ引っ越すキッカケになりました。
返信削除本家だけでMarkdownが使えたらなぁ…
To ku:neko さん
返信削除Blogger への引っ越すきっかけと言われると、プレッシャーが。。。
じ、実は、、、画像とコードが上手く書けない点があるので、はあまり Markdown で書いてないんです。。。
なので、コメントを頂いて驚きが。。。
今 stackEdit みると、バージョンアップしているので再度使い直してみようかと思います。
確かに本家で Markdown 採用してくれたら一番良いのですが、、、
Google なので期待薄ですね。