大体どのような言語にしても、今時は提案の際にはプロトタイプという物を作ってプレゼンをするかと思います。
Web 系であれば、HTMLで画面遷移を作って、動きの部分については資料に記載や口頭での説明という事が出来るのですが、Windows のアプリについては HTML ほど手軽に組めず(実際はそれ程でもないかもしれませんが)、結果 Excel に図形でイメージを書いての説明になると言う事も少なくは無いかと思います。
以前から、iPhone 用にはなりますが、「POP」と言う画面イメージを手書きにして、それを写真に取り込みプロトタイプにする方法は知っていましたが、今回改めて Windows 系のアプリでプロトタイプを作成できるツールを探してみたところ、Microsoft 純正で「SketchFlow」と言う物が有る事がわかりました。
ただ、このツールを使うには条件があり、VisualStudio Ultimate が無いとダメ。
価格調べてみたけど、パッケージ版が 160 万円ぐらいするんですけど・・・
個人で購入は出来ないので今回も、試用版で試してみます。
まず、SketchFlow ですが、このツールは VisualStudio に付属している 「Blend for Visual Studio 2013」 からプロジェクトの作成で、選択する事が可能です。
あとは、基本的に Blend の使い方と同じように画面を作っていきます。
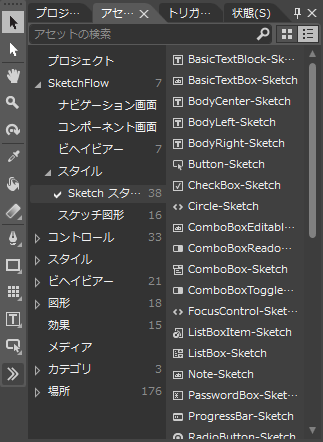
左上のアセットのタブから配置したいコントロールを選択し、フォームアプリと同様に配置します。
新しい画面については、「SketchFlow マップ」の領域があるので、そこから新しい画面の作成を選択して作成でき、
画面の遷移についても、コントロールを右クリックして表示されるコンテキストメニューに「移動」の項目があるので、そこで指定が出来る形となっています。
その他、ボタンを押したときの動作等もコントロールの表示非表示程度なら可能です。
アニメーションも WPF 等と同様に設定出来るようですが、よく分からないため今回は使いませんでした。
ここで作成した画面等は、プロジェクトの実行により、アプリとして実行する事が可能となっています。
これで、画面遷移を確認して貰ったり、イメージを等をつかんで貰う事が出来るというわけです。
また、確認用のアプリとしてエクスポートできたり、仕様書用に WORD に出力できたり、画面のスクリーンショットを取得できたりと、プレゼンのための準備物の作成が非常に簡単にできるようになっています(地味にスクリーンショット機能が便利と思った)。
最終的に、SketchFlow で作成した物は、実プロジェクトへの変換も可能なので、作った資産を無駄にする事も無いと言った様になっています。
実稼動プロジェクトに変換
http://msdn.microsoft.com/ja-jp/library/ee371158%28v=expression.40%29.aspx
取っつきやすいインタフェース(アニメとかよく分かりませんでしたが) なので、直感的に使う事ができると思います。
また、プログラマだけではなくデザイナの方にも使いやすいとは思いますので、分業しやすくなると思います(WPF/SilverLight がその理念らしいので当然と言えば当然か)。
もっと詳しく知りたい方は、以下のリンクを参考にしてください。
SketchFlow によるプロトタイプ作成
http://msdn.microsoft.com/ja-jp/library/ee341458%28v=expression.40%29.aspx
プロトタイピングツールSketchFlowを用いた,Silverlightアプリ開発
http://gihyo.jp/dev/feature/01/silverlight-sketchflow
VS100-092 SketchFlow を活用した開発 by 大西彰(Youtube)
http://www.youtube.com/watch?v=_QBfT6f19s4
非常に素晴らしいツールだと思うのですが、ネックとなるのはやはり動作環境について。
せっかく、素晴らしいツールを開発しているのに、最高のエディションしかこの手のツールが付いていないとか非常に残念です。
OS 自体で設けているなら開発ツールぐらいは手頃になれば嬉しいのですけどね。
(Apple の、開発ソフト無償と比べると厳しいですね)






0 件のコメント:
コメントを投稿