大体どのような言語にしても、今時は提案の際にはプロトタイプという物を作ってプレゼンをするかと思います。
Web 系であれば、HTMLで画面遷移を作って、動きの部分については資料に記載や口頭での説明という事が出来るのですが、Windows のアプリについては HTML ほど手軽に組めず(実際はそれ程でもないかもしれませんが)、結果 Excel に図形でイメージを書いての説明になると言う事も少なくは無いかと思います。
以前から、iPhone 用にはなりますが、「POP」と言う画面イメージを手書きにして、それを写真に取り込みプロトタイプにする方法は知っていましたが、今回改めて Windows 系のアプリでプロトタイプを作成できるツールを探してみたところ、Microsoft 純正で「SketchFlow」と言う物が有る事がわかりました。
ただ、このツールを使うには条件があり、VisualStudio Ultimate が無いとダメ。
価格調べてみたけど、パッケージ版が 160 万円ぐらいするんですけど・・・
個人で購入は出来ないので今回も、試用版で試してみます。
まず、SketchFlow ですが、このツールは VisualStudio に付属している 「Blend for Visual Studio 2013」 からプロジェクトの作成で、選択する事が可能です。
あとは、基本的に Blend の使い方と同じように画面を作っていきます。
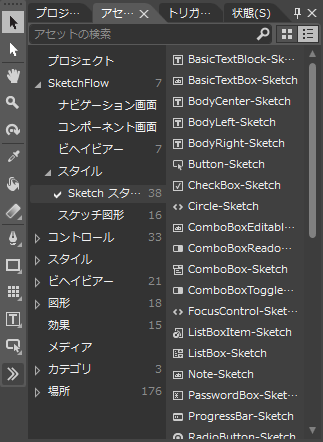
左上のアセットのタブから配置したいコントロールを選択し、フォームアプリと同様に配置します。
新しい画面については、「SketchFlow マップ」の領域があるので、そこから新しい画面の作成を選択して作成でき、
画面の遷移についても、コントロールを右クリックして表示されるコンテキストメニューに「移動」の項目があるので、そこで指定が出来る形となっています。
その他、ボタンを押したときの動作等もコントロールの表示非表示程度なら可能です。
アニメーションも WPF 等と同様に設定出来るようですが、よく分からないため今回は使いませんでした。
ここで作成した画面等は、プロジェクトの実行により、アプリとして実行する事が可能となっています。
これで、画面遷移を確認して貰ったり、イメージを等をつかんで貰う事が出来るというわけです。
また、確認用のアプリとしてエクスポートできたり、仕様書用に WORD に出力できたり、画面のスクリーンショットを取得できたりと、プレゼンのための準備物の作成が非常に簡単にできるようになっています(地味にスクリーンショット機能が便利と思った)。
最終的に、SketchFlow で作成した物は、実プロジェクトへの変換も可能なので、作った資産を無駄にする事も無いと言った様になっています。
実稼動プロジェクトに変換
http://msdn.microsoft.com/ja-jp/library/ee371158%28v=expression.40%29.aspx
取っつきやすいインタフェース(アニメとかよく分かりませんでしたが) なので、直感的に使う事ができると思います。
また、プログラマだけではなくデザイナの方にも使いやすいとは思いますので、分業しやすくなると思います(WPF/SilverLight がその理念らしいので当然と言えば当然か)。
もっと詳しく知りたい方は、以下のリンクを参考にしてください。
SketchFlow によるプロトタイプ作成
http://msdn.microsoft.com/ja-jp/library/ee341458%28v=expression.40%29.aspx
プロトタイピングツールSketchFlowを用いた,Silverlightアプリ開発
http://gihyo.jp/dev/feature/01/silverlight-sketchflow
VS100-092 SketchFlow を活用した開発 by 大西彰(Youtube)
http://www.youtube.com/watch?v=_QBfT6f19s4
非常に素晴らしいツールだと思うのですが、ネックとなるのはやはり動作環境について。
せっかく、素晴らしいツールを開発しているのに、最高のエディションしかこの手のツールが付いていないとか非常に残念です。
OS 自体で設けているなら開発ツールぐらいは手頃になれば嬉しいのですけどね。
(Apple の、開発ソフト無償と比べると厳しいですね)
2013年11月24日日曜日
2013年11月23日土曜日
ノートPCの日本語キーボードと USB 外付け英語キーボードを共存させる
仕事で使っているやつは、普通のやつだが、家ではスペースの関係上省スペースの物を使っている(以前に記事にしている)。
コレとは別に、昔から Happy Hacking Keyboard(PD-KB02 /P) を持っているが、これは英語配列のキーとなっている為に、ドライバの変更が必要となるため、また普通にドライバを更新するとノートPCのドライバも変わってしまうというもどかしさがあった。
(動でも良いが HHK の製造年月日見たら14年前の物って事に若干ビックリしてしまった)
この現象を回避するためには、「USJP Pro」と言うソフトを使えば良い。
たしか Windows XP の頃には、このソフトを購入して使っていた。
その後、ノートPC自体英語キーボードの物を使ったりしていたのでこのソフトは不要となっていたが、現在 Windows 7 で日本語キーボードとなった。
この場合は、ソフトのバージョンアップが必要となったのだが、金額面もあり躊躇していた。
そんな中、会社でキーボードについて話題になっている。
人間ですから周りが騒いでいると気になる物。
しかし、高級なキーボードを買う余裕はないのだが、現在有る物を活かせないかと調べてみると、レジストリを触る事により、ノートPCの日本語キーボードと、外付け USB 英語キーボードが別々に干渉せずに使えるという記事を見つけた。
コレを使うと、上記のソフトは購入しなくても良くなる。
ノートPCでUSB英語配列キーボードを使用/併用/共存する方法
http://blogs.yahoo.co.jp/sato_h99/62701898.html
この記事の通り、レジストリエディタから「LayerDriver JPN 」を検索して、値を「kbd106.dll」から「kbd101.dll」 に変更し、PCの再起動をかけ、IME の設定をする事で、期待通りの動きになるようになった。
これで、資源の有効活用が出来ると思っていたが、最初に書いているとおり、最近ノートで使うための物を別途購入しており、かつこのキーボードには、カーソルキーやファンクションキーが物理的に装備しされてあるために、家での作業性を取ると、正直 HHK よりも良かったりする。
結局、別途購入したキーボードを使う事にするため、設定を元に戻したのだった。。。
HHK は、会社のキーボードが壊れたら使おうかな。
コレとは別に、昔から Happy Hacking Keyboard(PD-KB02 /P) を持っているが、これは英語配列のキーとなっている為に、ドライバの変更が必要となるため、また普通にドライバを更新するとノートPCのドライバも変わってしまうというもどかしさがあった。
(動でも良いが HHK の製造年月日見たら14年前の物って事に若干ビックリしてしまった)
この現象を回避するためには、「USJP Pro」と言うソフトを使えば良い。
たしか Windows XP の頃には、このソフトを購入して使っていた。
その後、ノートPC自体英語キーボードの物を使ったりしていたのでこのソフトは不要となっていたが、現在 Windows 7 で日本語キーボードとなった。
この場合は、ソフトのバージョンアップが必要となったのだが、金額面もあり躊躇していた。
そんな中、会社でキーボードについて話題になっている。
人間ですから周りが騒いでいると気になる物。
しかし、高級なキーボードを買う余裕はないのだが、現在有る物を活かせないかと調べてみると、レジストリを触る事により、ノートPCの日本語キーボードと、外付け USB 英語キーボードが別々に干渉せずに使えるという記事を見つけた。
コレを使うと、上記のソフトは購入しなくても良くなる。
ノートPCでUSB英語配列キーボードを使用/併用/共存する方法
http://blogs.yahoo.co.jp/sato_h99/62701898.html
この記事の通り、レジストリエディタから「LayerDriver JPN 」を検索して、値を「kbd106.dll」から「kbd101.dll」 に変更し、PCの再起動をかけ、IME の設定をする事で、期待通りの動きになるようになった。
これで、資源の有効活用が出来ると思っていたが、最初に書いているとおり、最近ノートで使うための物を別途購入しており、かつこのキーボードには、カーソルキーやファンクションキーが物理的に装備しされてあるために、家での作業性を取ると、正直 HHK よりも良かったりする。
結局、別途購入したキーボードを使う事にするため、設定を元に戻したのだった。。。
HHK は、会社のキーボードが壊れたら使おうかな。
2013年11月19日火曜日
ジェットストリーム プライムを購入した
あんだけ見送るとか言っていたのに、結局購入しました。
というか、ページ見てくれる数が、技術ネタより断然多い。
気を取り直して、改めて「ジェットストリーム プライム」を購入いたしました。
まずは、パッケージから。
5,000 円もするボールペンの割には、安っぽくみえるパッケージではないかと。
中身で勝負というか、パッケージを持ち歩くわけではないってのは分かりますが、
購入の時の満足感が薄れてしまします。
プレゼントには向かないかもしれません。
次に、全体像。
自分としては、好きな形です。
何となく槍のように見えなくもない形で、細身の軸となっています。
真ん中が少しくびれて見える気がします(気のせいとは思いますが)。
そしてクリップには、ワンポイントで青い装飾があります。
これが、人によっては安っぽく見えたり、女性っぽくみえるため敬遠されている部分です。
パッと見目には付くので、所見の人には目が付くかもしれません。
塗装は、マットな塗装となっています。
前回も書きましたが、どうもこの加工が磨りガラスの様な肌触りのため、意識して持つと力が抜けてしまします。
(実際筆記を始めるとそれ程は気にはならなくなりますが)
このペンは 3&1(赤・黒・青のボールペン + シャーペン)となっており、それぞれのインク等の交換は軸を回転させて行います。
軸の回転は、無制限に回す事が可能です。
(Lamy トライペンの場合は、一定箇所で止まる動き)
替え芯は、前回に書いているとおり 4C 規格の物を使用します。
真ん中少し先端よりの部分からひねって軸を取り外します。
あとは、芯をまっすぐ引っ張り出して交換となります。
最初だからか?結構きつくはまっていました。
先端部分には、消しゴムが付いています。
この部分も回転させて、カバーと取り外します。
最後に、実際に筆記した感じですが、純正の替え芯使用にも関わらず、先端に若干のがたつきがありました。
筆記をしているときに、カチャカチャと音がなるので、この部分が少し気になりました。
(これも実際筆記を始めるとそれ程は気にはならなくなる程度ですし、大体のこの手の物は鳴ります)
使い始めて間もない状態の感想で参考になるか分かりませんが、参考になれば。
正直な所、インク自体は既に実績有るもので十分なため、後は軸の好き嫌いとはなるかと思います。
というか、ページ見てくれる数が、技術ネタより断然多い。
気を取り直して、改めて「ジェットストリーム プライム」を購入いたしました。
5,000 円もするボールペンの割には、安っぽくみえるパッケージではないかと。
中身で勝負というか、パッケージを持ち歩くわけではないってのは分かりますが、
購入の時の満足感が薄れてしまします。
プレゼントには向かないかもしれません。
次に、全体像。
自分としては、好きな形です。
何となく槍のように見えなくもない形で、細身の軸となっています。
真ん中が少しくびれて見える気がします(気のせいとは思いますが)。
そしてクリップには、ワンポイントで青い装飾があります。
これが、人によっては安っぽく見えたり、女性っぽくみえるため敬遠されている部分です。
パッと見目には付くので、所見の人には目が付くかもしれません。
塗装は、マットな塗装となっています。
前回も書きましたが、どうもこの加工が磨りガラスの様な肌触りのため、意識して持つと力が抜けてしまします。
(実際筆記を始めるとそれ程は気にはならなくなりますが)
このペンは 3&1(赤・黒・青のボールペン + シャーペン)となっており、それぞれのインク等の交換は軸を回転させて行います。
軸の回転は、無制限に回す事が可能です。
(Lamy トライペンの場合は、一定箇所で止まる動き)
替え芯は、前回に書いているとおり 4C 規格の物を使用します。
真ん中少し先端よりの部分からひねって軸を取り外します。
あとは、芯をまっすぐ引っ張り出して交換となります。
最初だからか?結構きつくはまっていました。
先端部分には、消しゴムが付いています。
この部分も回転させて、カバーと取り外します。
最後に、実際に筆記した感じですが、純正の替え芯使用にも関わらず、先端に若干のがたつきがありました。
筆記をしているときに、カチャカチャと音がなるので、この部分が少し気になりました。
(これも実際筆記を始めるとそれ程は気にはならなくなる程度ですし、大体のこの手の物は鳴ります)
使い始めて間もない状態の感想で参考になるか分かりませんが、参考になれば。
正直な所、インク自体は既に実績有るもので十分なため、後は軸の好き嫌いとはなるかと思います。
ラベル:
文具
2013年11月17日日曜日
Visual Studio のコンテキストメニューに「Blend で開く」を追加する
WPF での開発の際に、UI 部分は「Blend」を使うわけだが、どの環境だか忘れたが、右クリックのコンテキストメニューで「Blend で開く」の項目が有った気がしたけど、今の環境では表示されない。
ちなみに、この記事で確認しているのは VS2013 Ultimate(試用版ですけど)。
どうも原因は、プロジェクトの設定によって変わるようで、今の VS の開発モードは WPF を選択しているため、この項目は表示出来ないようだ。
すでに、この件について不便を感じ対応されて居られる方がいた。
SourceChord
[WPF][Blend]VS2012のWPFプロジェクトに、「Blendで開く」メニューを追加する
こちらの方の記事を参考に、追加をしてみた。
メニューバーの「ツール」から「外部ツール」を選択する。
(既に、追加し終わった後の画像で申し訳ない)
外部ツールのウインドウが表示されるので、追加ボタンを押して設定をする。
タイトル:Blend で開く
コマンド:C:\Program Files\Microsoft Visual Studio 12.0\Blend\Blend.exe
引数: $(SolutionDir)$(SolutionFileName)
これで、ツールに設定した「Blend で開く」が追加されます。
設定は、 ツールバーのカスタマイズから設定していきます。
ツールバーで、右クリックして「カスタマイズ」を選択します。
カスタマイズのダイアログが出るので、「コンテキスト メニュー」のコンボボックスから
「プロジェクトとソリューション コンテキスト メニュー|プロジェクト」を選択します。
次に、「コマンドの追加」をクリックして、コマンドの追加のダイアログを表示して、
カテゴリでツールを選択、コマンドは「外部コマンド n」を選択します。
この n は、外部ツールの所で設定された表示の順番になります。
(なので、今回は「外部ツール5」となる)
これで、ソリューションエクスプローラ部分で右クリックをすると「Blend で開く」が表示されるようになります。
先ほどと同じく、カスタマイズのダイアログが出るので、「コンテキスト メニュー」のコンボボックスから「プロジェクトとソリューション コンテキスト メニュー|項目」を選択します。
次に、これも先ほどと同じで「コマンドの追加」をクリックして、コマンドの追加のダイアログを表示して、カテゴリでツールを選択、コマンド「外部コマンド 5」を選択します。
以上で、設定完了。
些細な事ですが、やはり有ると無いでは、使い心地が変わりますね。
ちなみに、この記事で確認しているのは VS2013 Ultimate(試用版ですけど)。
どうも原因は、プロジェクトの設定によって変わるようで、今の VS の開発モードは WPF を選択しているため、この項目は表示出来ないようだ。
すでに、この件について不便を感じ対応されて居られる方がいた。
SourceChord
[WPF][Blend]VS2012のWPFプロジェクトに、「Blendで開く」メニューを追加する
こちらの方の記事を参考に、追加をしてみた。
1.外部ツールの登録
まずは、各所で使用するために、外部ツールとして Blend を呼び出すように設定する。メニューバーの「ツール」から「外部ツール」を選択する。
(既に、追加し終わった後の画像で申し訳ない)
外部ツールのウインドウが表示されるので、追加ボタンを押して設定をする。
タイトル:Blend で開く
コマンド:C:\Program Files\Microsoft Visual Studio 12.0\Blend\Blend.exe
引数: $(SolutionDir)$(SolutionFileName)
これで、ツールに設定した「Blend で開く」が追加されます。
2.右クリックのコンテキストメニューに追加する
次に、右クリックに追加をします。設定は、 ツールバーのカスタマイズから設定していきます。
ツールバーで、右クリックして「カスタマイズ」を選択します。
カスタマイズのダイアログが出るので、「コンテキスト メニュー」のコンボボックスから
「プロジェクトとソリューション コンテキスト メニュー|プロジェクト」を選択します。
次に、「コマンドの追加」をクリックして、コマンドの追加のダイアログを表示して、
カテゴリでツールを選択、コマンドは「外部コマンド n」を選択します。
この n は、外部ツールの所で設定された表示の順番になります。
(なので、今回は「外部ツール5」となる)
これで、ソリューションエクスプローラ部分で右クリックをすると「Blend で開く」が表示されるようになります。
3. XAMLファイルでのコンテキストメニューでも使えるようにする。
次に、XAML ファイルを右クリックしたときにも「Blend で開く」を表示するようにします。先ほどと同じく、カスタマイズのダイアログが出るので、「コンテキスト メニュー」のコンボボックスから「プロジェクトとソリューション コンテキスト メニュー|項目」を選択します。
次に、これも先ほどと同じで「コマンドの追加」をクリックして、コマンドの追加のダイアログを表示して、カテゴリでツールを選択、コマンド「外部コマンド 5」を選択します。
4.確認
これで、右クリックによる Blend の起動が出来るようになったはずなので、確認を行います。以上で、設定完了。
些細な事ですが、やはり有ると無いでは、使い心地が変わりますね。
2013年11月16日土曜日
Apple から「iTunes Connect: App submissions in December.」というメールが来た
毎度の Apple からのメール。
今回は 12 月におけるアプリの登録処理について書かれてある。
内容は以下の通り
Dear XXXX,
iTunes Connect will be temporarily unavailable from Saturday, December 21, to Friday, December 27, 2013.
During that time, iTunes Connect will not be accessible and you will not be able to submit any apps or In-App Purchases. Processing of any Newsstand Atom feeds will be delayed until after December 27. Sales and Trends reports via the Autoingestion tool will be available but may also be delayed.
Also, you should not schedule any pricing changes or apps to go live between those dates. Pricing changes scheduled to take effect in that date range will cause the app to become unavailable for purchase until after December 27. Similarly, apps scheduled to go live during that range will not be released until after December 27.
If you have any additional questions, use the Contact Us module on iTunes Connect.
Regards,
The App Store team
今回も翻訳サイトと、自分の解釈を使って読んだところ、
2013/12/21(土曜日) から 2013/12/27(金曜日) まで「iTunes Connect」が利用が出来なくなります。
この間におけるアプリの登録や、アプリ内課金の処理が行えなくなります。
「ニューススタンドの Atom」 処理についても 12/27 以降になります。
「Sales and Trends reports」のレポートについては、「Autoingestion tool」を使えば確認できるが、これも遅れる可能性がある。
つまり、この間に価格の設定や、アプリの価格設定やアプリ活性化は行うべきではありません。
この間に設定した内容については、12/27 後に有効になります。
不明点が、あるなら iTunes Connect へ行き、Contact Us で問い合わせてください。
それではよろしく、
App Store チームでした。
要するに、2013/21/21 から 2013/12/27 までは、iTunes Connect を利用してのアプリの設定については行ってくれるなと言う事。
この間にアプリについて価格設定等をしても 12/27 にならんと反映されないと言う事になる。
世間的には、クリスマスの期間な訳だが、その間アプリの設定をさせないとは Apple は鬼かしら。。。
自分は特にそんな必要あるアプリ無いんですけどね。。。
内容間違っていたら、コメントください。
[自作 iPhone アプリ紹介]
スマートな電話帳をあなたに!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
(11/24 まで)
今回は 12 月におけるアプリの登録処理について書かれてある。
内容は以下の通り
Dear XXXX,
iTunes Connect will be temporarily unavailable from Saturday, December 21, to Friday, December 27, 2013.
During that time, iTunes Connect will not be accessible and you will not be able to submit any apps or In-App Purchases. Processing of any Newsstand Atom feeds will be delayed until after December 27. Sales and Trends reports via the Autoingestion tool will be available but may also be delayed.
Also, you should not schedule any pricing changes or apps to go live between those dates. Pricing changes scheduled to take effect in that date range will cause the app to become unavailable for purchase until after December 27. Similarly, apps scheduled to go live during that range will not be released until after December 27.
If you have any additional questions, use the Contact Us module on iTunes Connect.
Regards,
The App Store team
今回も翻訳サイトと、自分の解釈を使って読んだところ、
2013/12/21(土曜日) から 2013/12/27(金曜日) まで「iTunes Connect」が利用が出来なくなります。
この間におけるアプリの登録や、アプリ内課金の処理が行えなくなります。
「ニューススタンドの Atom」 処理についても 12/27 以降になります。
「Sales and Trends reports」のレポートについては、「Autoingestion tool」を使えば確認できるが、これも遅れる可能性がある。
つまり、この間に価格の設定や、アプリの価格設定やアプリ活性化は行うべきではありません。
この間に設定した内容については、12/27 後に有効になります。
不明点が、あるなら iTunes Connect へ行き、Contact Us で問い合わせてください。
それではよろしく、
App Store チームでした。
要するに、2013/21/21 から 2013/12/27 までは、iTunes Connect を利用してのアプリの設定については行ってくれるなと言う事。
この間にアプリについて価格設定等をしても 12/27 にならんと反映されないと言う事になる。
世間的には、クリスマスの期間な訳だが、その間アプリの設定をさせないとは Apple は鬼かしら。。。
自分は特にそんな必要あるアプリ無いんですけどね。。。
内容間違っていたら、コメントください。
[自作 iPhone アプリ紹介]
スマートな電話帳をあなたに!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
(11/24 まで)
2013年11月14日木曜日
SpecFlow を使ってみた2
前回の続き
前回は、空のテストが動くところまで書いたので、ここからはテスト内容の記述と機能の実装に入ります。
テストの詳細追加
まずは、Customer を確認するためのテストを行います。
まず、テストクラス(Steps.cs)に Customer のクラスを格納する変数を用意します。
(当然この段階では、ビルドエラーとなります。)
「a user has entered information about a customer」
への部分へテストコードを追加します。
当然、ここでもビルドエラーとなります。
テスト対象のプロジェクト作成
次に、テスト対象となるためのプロジェクトを作成します。
ソリューションエクスプローラーのソリューションで
右クリックして、追加 → 新しいプロジェクト とし、
Windows フォームでも WPF アプリケーションでも良いので作成します。
Entity Framework の参照設定を追加
今回の例では、EntityFramework を使ってテストを行うため、
プロジェクトの参照に EntityFramework を追加します。
メニューから、
ツール → ライブラリ パッケージマネージャ → ソリューションの NuGet パッケージの管理...
を選択し、オンラインで、「EntityFramework」を検索してインストールします。
追加対象を聞いてくるので、テストプロジェクトと、テスト対象のプロジェクト両方に追加でをするようにします。
Customer クラスの作成
テスト対象のプロジェクトに、Customer を扱うためのクラスを作成します。
プロジェクトを右クリックし、追加 → 新しい項目 → クラス としてクラスを追加します。
クラス名は Customer とします。
以下のように、クラスの内容を記述します。
Customer クラスが作成できたので、テストプロジェクトへ戻り、
テスト対象のクラスを扱えるように参照設定を追加します。
テストのプロジェクトの参照設定を右クリックして、「参照の追加」を押します。
ソリューションのプロジェクトで、テスト対象のプロジェクトが有るので、
チェックを付け、OK で参照追加します。
これで、テストプロジェクトから、テスト対象プロジェクトが参照できるようになりました。
Customer クラスを使えるようにする
Steps.cs の using に、テスト対象のプロジェクトを設定します。
これで、テストクラスで指定していた Customer クラスのエラーがなくなります。
テストの実施
再度テストを実行します。
AddCustomer.feature ファイルで右クリックし、コンテキストメニューを表示させ
「Run SpecFlow Senarios」を実行します。
ここで、一つ目のテストが通った事が確認できます。
(詳しく確認するのであれば、 Steps ファイルの該当箇所にブレークポイントを設定して、
Debug SpecFlow Senarios で確認するとよく分かります)
以降、失敗 → 実装 → 成功 の繰り返しで機能を完成させていく形となります。
例題には、残り 3 つあるが、その内の 2 つについては簡単に記述しておきます。
名前のセットを行っています。
「she completes entering more information」については、特にする事無いようです。
EntityFramework の部分のテスト
最後に、データを保存するための機能
「that customer should be stored in the system」の部分を実装します。
まずは、テストのクラスに DB を扱うためのクラスを宣言します。
あと、テスト内容も記述します(本当は細かく見ていくんでしょうが、参考通り一気に書きます)。
Customer クラスと同様に、追加 → 新しい項目 → クラス で追加します。
すると、
結果 のメッセージ:
テスト メソッド UnitTestProject.Features.Add.AddCustomerFeature.HappyPath が例外をスローしました:
System.NotImplementedException: メソッドまたは操作は実装されていません。
の内容が表示されます。
これは、最初のインスタンス化の部分はパスして、次の Add メソッドで例外が発生しているため、
テストエラーとなっています。
Add メソッドの内容が「throw new NotImplementedException();」なので当然と言えば当然ですね。
参考 Web の説明がリポジトリメソッドを実装していない云々と言う部分が理解できなかったのですが、EntityFramework の Add メソッド等を使えるように、CustomerRepository に、更に DbContext を継承した CustomerContext のクラスを作成し Add メソッド等を完成させます。
(EntityFrameworkを使うので、using System.Data.Entity; を追加します。)
ただ、この状態では Save メソッドの部分で誤検知があるとの事。
誤検知部分の修正
誤検知の内容としては、以前の内容は Customer の ID が存在すれば OK と言う物ですが、
DB に保存に成功しても失敗しても ID には何らかの値が入っているために、
この存在チェックではテストの意味がないと言う事です。
この部分、正当な検査方法(正常に保存できたら 0 より大きな値が返ってくる)に変更します。
以上が、SpecFlow の使い方等々です。
長々と書き、またこれと言った画像も無いため、分かりにくく申し訳無いです。
数日経ってからの更新なので、アクセス数等を確認してみましたが、
この話題ではあまりアクセス数が有りませんでした。
(他の記事も決して多いわけでは有りませんが。。。)
ひょっとしたら、古い技術なのかも知れませんが、どなたかの参考になれば幸いです。
前回は、空のテストが動くところまで書いたので、ここからはテスト内容の記述と機能の実装に入ります。
テストの詳細追加
まずは、Customer を確認するためのテストを行います。
まず、テストクラス(Steps.cs)に Customer のクラスを格納する変数を用意します。
(当然この段階では、ビルドエラーとなります。)
private Customer _customer;
次に、インスタンス化の確認為のテストを記述します。「a user has entered information about a customer」
への部分へテストコードを追加します。
[Given(@"a user has entered information about a customer")]
public void GivenAUserHasEnteredInformationAboutACustomer() {
_customer = new _customer();
}
以前記述していた「ScenarioContext.Current.Pending();」は、不要となるため削除します。当然、ここでもビルドエラーとなります。
テスト対象のプロジェクト作成
次に、テスト対象となるためのプロジェクトを作成します。
ソリューションエクスプローラーのソリューションで
右クリックして、追加 → 新しいプロジェクト とし、
Windows フォームでも WPF アプリケーションでも良いので作成します。
Entity Framework の参照設定を追加
今回の例では、EntityFramework を使ってテストを行うため、
プロジェクトの参照に EntityFramework を追加します。
メニューから、
ツール → ライブラリ パッケージマネージャ → ソリューションの NuGet パッケージの管理...
を選択し、オンラインで、「EntityFramework」を検索してインストールします。
追加対象を聞いてくるので、テストプロジェクトと、テスト対象のプロジェクト両方に追加でをするようにします。
Customer クラスの作成
テスト対象のプロジェクトに、Customer を扱うためのクラスを作成します。
プロジェクトを右クリックし、追加 → 新しい項目 → クラス としてクラスを追加します。
クラス名は Customer とします。
以下のように、クラスの内容を記述します。
public class Customer {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
}
テストクラスからテスト対象クラスが見えるように設定するCustomer クラスが作成できたので、テストプロジェクトへ戻り、
テスト対象のクラスを扱えるように参照設定を追加します。
テストのプロジェクトの参照設定を右クリックして、「参照の追加」を押します。
ソリューションのプロジェクトで、テスト対象のプロジェクトが有るので、
チェックを付け、OK で参照追加します。
これで、テストプロジェクトから、テスト対象プロジェクトが参照できるようになりました。
Customer クラスを使えるようにする
Steps.cs の using に、テスト対象のプロジェクトを設定します。
これで、テストクラスで指定していた Customer クラスのエラーがなくなります。
テストの実施
再度テストを実行します。
AddCustomer.feature ファイルで右クリックし、コンテキストメニューを表示させ
「Run SpecFlow Senarios」を実行します。
ここで、一つ目のテストが通った事が確認できます。
(詳しく確認するのであれば、 Steps ファイルの該当箇所にブレークポイントを設定して、
Debug SpecFlow Senarios で確認するとよく分かります)
以降、失敗 → 実装 → 成功 の繰り返しで機能を完成させていく形となります。
例題には、残り 3 つあるが、その内の 2 つについては簡単に記述しておきます。
[Given(@"she has provided a first name and a last name as required")]
public void GivenSheHasProvidedAFirstNameAndALastNameAsRequired() {
_customer.FirstName = "Julie";
_customer.LastName = "Lerman";
}
[When(@"she completes entering more information")]
public void WhenSheCompletesEnteringMoreInformation() {
}
「she has provided a first name and a last name as required」については、名前のセットを行っています。
「she completes entering more information」については、特にする事無いようです。
EntityFramework の部分のテスト
最後に、データを保存するための機能
「that customer should be stored in the system」の部分を実装します。
まずは、テストのクラスに DB を扱うためのクラスを宣言します。
private CustomerRepository _repository;
さっきと同様、今の段階で、CustomerRepository は存在しないので、ビルドエラーとなります。あと、テスト内容も記述します(本当は細かく見ていくんでしょうが、参考通り一気に書きます)。
[Then(@"that customer should be stored in the system")]
public void ThenThatCustomerShouldBeStoredInTheSystem() {
_repository = new CustomerRepository();
_repository.Add(_customer);
_repository.Save();
Assert.IsNotNull(_repository.FindById(_customer.Id));
}
と言う事で、テスト対象のクラスに、CustomerRepository のクラスを追加します。Customer クラスと同様に、追加 → 新しい項目 → クラス で追加します。
public class CustomerRepository {
public void Add(Customer customer) { throw new NotImplementedException(); }
public int Save() { throw new NotImplementedException(); }
public Customer FindById(int id) { throw new NotImplementedException(); }
}
この状態で、再度テストを実行して結果を確認します。すると、
結果 のメッセージ:
テスト メソッド UnitTestProject.Features.Add.AddCustomerFeature.HappyPath が例外をスローしました:
System.NotImplementedException: メソッドまたは操作は実装されていません。
の内容が表示されます。
これは、最初のインスタンス化の部分はパスして、次の Add メソッドで例外が発生しているため、
テストエラーとなっています。
Add メソッドの内容が「throw new NotImplementedException();」なので当然と言えば当然ですね。
参考 Web の説明がリポジトリメソッドを実装していない云々と言う部分が理解できなかったのですが、EntityFramework の Add メソッド等を使えるように、CustomerRepository に、更に DbContext を継承した CustomerContext のクラスを作成し Add メソッド等を完成させます。
(EntityFrameworkを使うので、using System.Data.Entity; を追加します。)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data.Entity;
namespace WpfApplication1 {
public class CustomerRepository {
private CustomerContext _context = new CustomerContext();
public void Add(Customer customer) {
_context.Customers.Add(customer);
//throw new NotImplementedException();
}
public int Save() {
return _context.SaveChanges();
//throw new NotImplementedException();
}
public Customer FindById(int id) {
return _context.Customers.Find(id);
//throw new NotImplementedException();
}
}
public class CustomerContext : DbContext {
public DbSet Customers { get; set; }
}
}
この状態で、テストを実行するとエラー無くテストが完了します。ただ、この状態では Save メソッドの部分で誤検知があるとの事。
誤検知部分の修正
誤検知の内容としては、以前の内容は Customer の ID が存在すれば OK と言う物ですが、
DB に保存に成功しても失敗しても ID には何らかの値が入っているために、
この存在チェックではテストの意味がないと言う事です。
この部分、正当な検査方法(正常に保存できたら 0 より大きな値が返ってくる)に変更します。
[Then(@"that customer should be stored in the system")]
public void ThenThatCustomerShouldBeStoredInTheSystem() {
_repository = new CustomerRepository();
_repository.Add(_customer);
_repository.Save();
//Assert.IsNotNull(_repository.FindById(_customer.Id));
Assert.IsNotNull(_customer.Id>0);
}
これで、正常なテストとなりました。以上が、SpecFlow の使い方等々です。
長々と書き、またこれと言った画像も無いため、分かりにくく申し訳無いです。
数日経ってからの更新なので、アクセス数等を確認してみましたが、
この話題ではあまりアクセス数が有りませんでした。
(他の記事も決して多いわけでは有りませんが。。。)
ひょっとしたら、古い技術なのかも知れませんが、どなたかの参考になれば幸いです。
2013年11月10日日曜日
SpecFlow を使ってみた
前回は、SpecFlow について調べてみたが、今回は使ってみようという話。
あまり、上手く情報を探せなかった。
ひとまず、参考にしたのは、以下のページ。
SpecFlow によるビヘイビア駆動設計 by Julie Lerman
http://msdn.microsoft.com/ja-jp/magazine/dn296508.aspx
日本語の記事で書かれているので、読みやすいが言葉のブレがあるようで、理解するのに時間がかかってしまった。。。
さて、今回の確認には、Express 以外の(?) VisualStudio 2013 が必要となります。
理由としては、Express では、「拡張機能と更新プログラム」が使えないから。
正直この部分は、手動での回避か可能かどうか分かりません。
この拡張機能の部分に価値を感じられるのであれば、パッケージを購入するのも良いかもしれないです。
あと、学生や、起業2年以内のベンチャーには、無料キャンペーンがあるので、それを利用した方が良いと思います。
ひとまず、この回では、「VisualStudio 2013 Ultimate」 の 30日トライアル版を使って試してみました。
前置きはここまでとして、内容を書いていきます。
これで、ファイル作成時に feature ファイのテンプレートが指定できたり、
コンテキストメニューに SpecFlow の内容が追加されたりします。
VisualStudio を起動して、
ツール → 拡張機能と更新プログラム
と辿り、オンラインで「Specflow」を検索し、インストールします。
ファイル → 新規作成 → プロジェクト Visual C# の テスト を選択し、「単体テスト プロジェクト」を選択します。
名前、場所、ソリューション名は任意で。
次に、作成されたテストプロジェクトに SpecFlow の参照設定を追加します。
これは、上記の物とは違い、SpecFlow 用の DLL を追加するための作業となります。
これによって、SpecFlow の記述が実行できるようになります。
導入方法は、ツール → ライブラリ パッケージマネージャ → ソリューションの NuGet パッケージの管理... と辿り
オンラインで、SpecFlow を検索し、インストールします。
ソリューションエクスプローラーのプロジェクトを右クリックして
追加→新しいフォルダで、「Features」フォルダを作成します。 ここに、機能別のフォルダを作成していくことになります。
今回は、単純に名前を「Add」としたフォルダを追加します。
Features フォルダで右クリック 追加 → 新しいフォルダで「Add」とする。
「Add」 フォルダで右クリックして、追加 → 新しい項目でウィザードを起動
Visual C# アイテム にある、「SpecFlow Feature File」を選択する。
名前は、参考の通り「AddCustomer.feature」とする。
シナリオを上記で作成した AddCustomer.feature に記述します。
(ウィザードで作成された物は削除します。またコピペの場合は体裁を整えます)
この内容としては、
1. Customer クラスを作成。
2. 名前をセット。
3. DB への格納。
までをテストする内容となっています。
(「she completes entering more information」は、特にテスト内容は無いらしい)
参考 Web では、2 つのシナリオがありますが、
(「必要なデータが入力されていない場合」)今回はひとまず取り扱いません。
ステップファイルの作成には、以下の2つの方法が有ります。
1 つ目は、ステップファイルを作成しない状態でテストを実行させて、SpecFlow から返されるテスト出力を利用する方法。
2 つ目は、拡張機能を利用する方法。
参考 Web では、2 つ目の方法を使用しているので、それに沿っていきます。
AddCustomer.feature のエディタ上で右クリックして、コンテキストメニューを表示します。
その中に、「Generate Step Definitions」(ステップ定義の生成)があるので、それをクリックします。
Generate Step Definition Skeleton のウインドウが表示されるので、 下部にある「Copy methods to clipboard」をクリックします。
これで、Step(テスト為ののコード)がクリップボードに格納されます。
(たぶんコレは、1 つ目の方法を置き換えただけのように思える。。。)
次に、Add フォルダ内に Step ファイルを作成します。
追加 → 新しい項目 → Visual C# アイテム → クラス
名前は、「Steps.cs」とします。
作成されたファイルに SpecFlow が使用できるよう using を追加します。
(下記の Steps.cs のコードを参照)
作成した Steps のクラス定義内に、コピーした内容を貼り付けます。 また、クラスの先頭に「[Binding]」注釈を付けます。
ここで、話が少し変わりますが、SpecFlow の単体テストのデフォルトが Nunit を使用するようになっています。
しかし、参考の Web では MSTest をしようしているので、App.config に設定を変更(追加)します。
そして、using で MSTest の記述を追加する。
(using Microsoft.VisualStudio.TestTools.UnitTesting;)
現段階での Steps.cs ファイルの中身は以下の通り
この時点で、一旦テストを走らせてみます。
AddCustomer.feature ファイルで右クリックし、コンテキストメニューを表示させ 「Run SpecFlow Senarios」を実行します。
これでビルドが行われた後に、テストが実行されます。
ここでは、Web の参考通り
すこし、長くなりそうなので、今回はここまでとします。
次回は、テスト内容を記述していく部分を書きます。
あまり、上手く情報を探せなかった。
ひとまず、参考にしたのは、以下のページ。
SpecFlow によるビヘイビア駆動設計 by Julie Lerman
http://msdn.microsoft.com/ja-jp/magazine/dn296508.aspx
日本語の記事で書かれているので、読みやすいが言葉のブレがあるようで、理解するのに時間がかかってしまった。。。
さて、今回の確認には、Express 以外の(?) VisualStudio 2013 が必要となります。
理由としては、Express では、「拡張機能と更新プログラム」が使えないから。
正直この部分は、手動での回避か可能かどうか分かりません。
この拡張機能の部分に価値を感じられるのであれば、パッケージを購入するのも良いかもしれないです。
あと、学生や、起業2年以内のベンチャーには、無料キャンペーンがあるので、それを利用した方が良いと思います。
ひとまず、この回では、「VisualStudio 2013 Ultimate」 の 30日トライアル版を使って試してみました。
前置きはここまでとして、内容を書いていきます。
SpecFlow のインストール
まずは、拡張機能の SpecFlow をインストールします。これで、ファイル作成時に feature ファイのテンプレートが指定できたり、
コンテキストメニューに SpecFlow の内容が追加されたりします。
VisualStudio を起動して、
ツール → 拡張機能と更新プログラム
と辿り、オンラインで「Specflow」を検索し、インストールします。
テストプロジェクトの作成
テスト用のプロジェクトを作成します。ファイル → 新規作成 → プロジェクト Visual C# の テスト を選択し、「単体テスト プロジェクト」を選択します。
名前、場所、ソリューション名は任意で。
次に、作成されたテストプロジェクトに SpecFlow の参照設定を追加します。
これは、上記の物とは違い、SpecFlow 用の DLL を追加するための作業となります。
これによって、SpecFlow の記述が実行できるようになります。
導入方法は、ツール → ライブラリ パッケージマネージャ → ソリューションの NuGet パッケージの管理... と辿り
オンラインで、SpecFlow を検索し、インストールします。
Feature フォルダの作成
テスト内容を格納していくフォルダを作成します。ソリューションエクスプローラーのプロジェクトを右クリックして
追加→新しいフォルダで、「Features」フォルダを作成します。 ここに、機能別のフォルダを作成していくことになります。
機能別フォルダの作成
機能フォルダの Add を Features フォルダへ追加します。今回は、単純に名前を「Add」としたフォルダを追加します。
Features フォルダで右クリック 追加 → 新しいフォルダで「Add」とする。
シナリオファイルの追加
上記で作成した「Add」フォルダに、今回のテストのシナリオとなるファイルを追加します。「Add」 フォルダで右クリックして、追加 → 新しい項目でウィザードを起動
Visual C# アイテム にある、「SpecFlow Feature File」を選択する。
名前は、参考の通り「AddCustomer.feature」とする。
シナリオ内容の作成。
これは、今回の参考 Web の内容から拝借します。シナリオを上記で作成した AddCustomer.feature に記述します。
(ウィザードで作成された物は削除します。またコピペの場合は体裁を整えます)
Feature: Add Customer
Allow users to create and store new customers
As long as the new customers have a first and last name
Scenario: HappyPath
Given a user has entered information about a customer
And she has provided a first name and a last name as required
When she completes entering more information
Then that customer should be stored in the system
この内容としては、
1. Customer クラスを作成。
2. 名前をセット。
3. DB への格納。
までをテストする内容となっています。
(「she completes entering more information」は、特にテスト内容は無いらしい)
参考 Web では、2 つのシナリオがありますが、
(「必要なデータが入力されていない場合」)今回はひとまず取り扱いません。
ステップファイルの作成
シナリオファイルに対応したテストのコード(ステップファイル)を作成していきます。ステップファイルの作成には、以下の2つの方法が有ります。
1 つ目は、ステップファイルを作成しない状態でテストを実行させて、SpecFlow から返されるテスト出力を利用する方法。
2 つ目は、拡張機能を利用する方法。
参考 Web では、2 つ目の方法を使用しているので、それに沿っていきます。
AddCustomer.feature のエディタ上で右クリックして、コンテキストメニューを表示します。
その中に、「Generate Step Definitions」(ステップ定義の生成)があるので、それをクリックします。
Generate Step Definition Skeleton のウインドウが表示されるので、 下部にある「Copy methods to clipboard」をクリックします。
これで、Step(テスト為ののコード)がクリップボードに格納されます。
(たぶんコレは、1 つ目の方法を置き換えただけのように思える。。。)
次に、Add フォルダ内に Step ファイルを作成します。
追加 → 新しい項目 → Visual C# アイテム → クラス
名前は、「Steps.cs」とします。
作成されたファイルに SpecFlow が使用できるよう using を追加します。
(下記の Steps.cs のコードを参照)
作成した Steps のクラス定義内に、コピーした内容を貼り付けます。 また、クラスの先頭に「[Binding]」注釈を付けます。
ここで、話が少し変わりますが、SpecFlow の単体テストのデフォルトが Nunit を使用するようになっています。
しかし、参考の Web では MSTest をしようしているので、App.config に設定を変更(追加)します。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<configSections>
<section name="specFlow" type="TechTalk.SpecFlow.Configuration.ConfigurationSectionHandler, TechTalk.SpecFlow" />
</configSections>
<specFlow>
<!-- For additional details on SpecFlow configuration options see http://go.specflow.org/doc-config -->
<unitTestProvider name="MsTest" /> ← ここ
</specFlow>
</configuration>
そして、using で MSTest の記述を追加する。
(using Microsoft.VisualStudio.TestTools.UnitTesting;)
現段階での Steps.cs ファイルの中身は以下の通り
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using TechTalk.SpecFlow;
using Microsoft.VisualStudio.TestTools.UnitTesting;
namespace UnitTestProject.Features.Add {
[Binding]
class Steps {
[Given(@"a user has entered information about a customer")]
public void GivenAUserHasEnteredInformationAboutACustomer() {
ScenarioContext.Current.Pending();
}
[Given(@"she has provided a first name and a last name as required")]
public void GivenSheHasProvidedAFirstNameAndALastNameAsRequired() {
ScenarioContext.Current.Pending();
}
[When(@"she completes entering more information")]
public void WhenSheCompletesEnteringMoreInformation() {
ScenarioContext.Current.Pending();
}
[Then(@"that customer should be stored in the system")]
public void ThenThatCustomerShouldBeStoredInTheSystem() {
ScenarioContext.Current.Pending();
}
}
}
この時点で、一旦テストを走らせてみます。
AddCustomer.feature ファイルで右クリックし、コンテキストメニューを表示させ 「Run SpecFlow Senarios」を実行します。
これでビルドが行われた後に、テストが実行されます。
ここでは、Web の参考通り
... 結果 のメッセージ: Assert.Inconclusive に失敗しました。 One or more step definitions are not implemented yet. Steps.GivenAUserHasEnteredInformationAboutACustomer() ...テスト内容が無いと言う失敗が表示されます。
すこし、長くなりそうなので、今回はここまでとします。
次回は、テスト内容を記述していく部分を書きます。
2013年11月8日金曜日
ジェットストリーム プライムの替え芯を購入
プログラミングと違う作業すると、ネタができませんね。
でもなんか書いておきたい。
ということで、先日のジェットストリーム プライム系の記事をまた書きます。
前回、見送るとか言ってましたが、やはり気になり奮発して購入をしようと
文具店へ行ったのですが、売り切れてました。
なので、今回先に 0.5 mm の替え芯だけ購入してきました。
(回転軸Verの初期装備は 0.7mm のため、入れ替えようと思っている)
現在発売されているのは、黒・赤・青の 3 色展開です。
とりあえず、目の前にある Lamy トライペン st へセットしてみました。
実際にセットしてみると、トライペンでは、芯が若干細いのかペン先に隙間が出来ました。
簡単な筆記では、問題ないかも知れませんが、長時間の筆記となると気になってくる部分かもしれません。
とはいえ、テープを巻くほどの物でもないので、なんとも歯がゆい感じです。
ただ、書き味は Lamy の純正インクと違い低粘度になったので、当然心地よくペンが進みます。
ここで驚いたのは、インクによってペンの印象が変わった事でした。
重いインクも良いのですが、やはり低粘度インクは革命かもしれません。
ついでとばかりに、手持ちの 4C 対応のペンを引っ張り出してみました。
上からシャーボX、上記で書いている Lamy トライペン st、無印六角マルチペン(正式名称忘れた)、最後に Lamy2000 です。
いずれも、4C 規格の物のため換装可能なので、これまた試しにやってみました。
まず、 シャーボX。
シャーボX の替え芯が、どうやら他の 4C に比べ若干太めの設計のため、
この組み合わせの場合、芯受けの所がかなりスカスカな感じになります。
たぶん問題は無いとは思いますが、本気で携帯する場合には何らかの方法が必要かもしません。
とは言っても、シャーボXにも低粘度のエマルジョンの芯があるので、この換装は不要な気がします。
次に、無印のやつ。
これも、トライペンの時のように、若干の隙間ができます。
なので、気になる場合は、これも何らかの手を打つ必要がありそうです。
芯自体のセットは、特にスカスカ感はありませんでした。
最後に Lamy2000 。
これは特に問題は見あたりませんでした。
トライペンで見られたペン先の隙間も、なぜか無く、芯受けも太くも細くも有りませんでした。
今回の中では、一番相性が良いかもしれません。
インクについては、緑がないのでその点だけ気になりますが、今回の展開であれば、
しばらくすると、出てきそうな気がします。
とまあ、手持ちのペンで確認してみました。
興味ある方は既にやられているとは思いますが、なんらかの参考になればと思います。
ここまでしましたが、やはり純正軸の詳細が気になるので、頃合いを見計らって
購入検討をしてみたいと思います。
(5,000円ってのは、ちと高いんで勢いじゃないと買えない。。。)
でもなんか書いておきたい。
ということで、先日のジェットストリーム プライム系の記事をまた書きます。
前回、見送るとか言ってましたが、やはり気になり奮発して購入をしようと
文具店へ行ったのですが、売り切れてました。
なので、今回先に 0.5 mm の替え芯だけ購入してきました。
(回転軸Verの初期装備は 0.7mm のため、入れ替えようと思っている)
現在発売されているのは、黒・赤・青の 3 色展開です。
とりあえず、目の前にある Lamy トライペン st へセットしてみました。
|
|
4C規格となっているので、芯の長さは大体同じです。
実際にセットしてみると、トライペンでは、芯が若干細いのかペン先に隙間が出来ました。
簡単な筆記では、問題ないかも知れませんが、長時間の筆記となると気になってくる部分かもしれません。
とはいえ、テープを巻くほどの物でもないので、なんとも歯がゆい感じです。
ただ、書き味は Lamy の純正インクと違い低粘度になったので、当然心地よくペンが進みます。
ここで驚いたのは、インクによってペンの印象が変わった事でした。
重いインクも良いのですが、やはり低粘度インクは革命かもしれません。
ついでとばかりに、手持ちの 4C 対応のペンを引っ張り出してみました。
上からシャーボX、上記で書いている Lamy トライペン st、無印六角マルチペン(正式名称忘れた)、最後に Lamy2000 です。
いずれも、4C 規格の物のため換装可能なので、これまた試しにやってみました。
まず、 シャーボX。
シャーボX の替え芯が、どうやら他の 4C に比べ若干太めの設計のため、
この組み合わせの場合、芯受けの所がかなりスカスカな感じになります。
たぶん問題は無いとは思いますが、本気で携帯する場合には何らかの方法が必要かもしません。
とは言っても、シャーボXにも低粘度のエマルジョンの芯があるので、この換装は不要な気がします。
次に、無印のやつ。
これも、トライペンの時のように、若干の隙間ができます。
なので、気になる場合は、これも何らかの手を打つ必要がありそうです。
芯自体のセットは、特にスカスカ感はありませんでした。
最後に Lamy2000 。
これは特に問題は見あたりませんでした。
トライペンで見られたペン先の隙間も、なぜか無く、芯受けも太くも細くも有りませんでした。
今回の中では、一番相性が良いかもしれません。
インクについては、緑がないのでその点だけ気になりますが、今回の展開であれば、
しばらくすると、出てきそうな気がします。
とまあ、手持ちのペンで確認してみました。
興味ある方は既にやられているとは思いますが、なんらかの参考になればと思います。
ここまでしましたが、やはり純正軸の詳細が気になるので、頃合いを見計らって
購入検討をしてみたいと思います。
(5,000円ってのは、ちと高いんで勢いじゃないと買えない。。。)
2013年11月4日月曜日
ジェットストリーム プライムを見に行った
たまには、好きな事も書いてみよう。
先日、三菱鉛筆(uni ですね)から、ジェットストリームの高級版
「ジェットストリーム プライム」が発売されました。
“クセになる、なめらかな書き味。”の「ジェットストリーム」から
初の5,000円 / 3,000円クラス 多色・多機能ペン 新登場
『ジェットストリーム プライム』
~なめらかな書き味と、操作性と高級感を両立した軸デザイン~
10月15日(火)新発売
http://www.mpuni.co.jp/news/pressrelease/detail/20130919093033.html
普段使いをボールペンにした、自分としてはとても魅力的な商品が登場したと思い、
早速文具店へ足を運んでみました。
ノック式のタイプはあまり好きでないため、回転軸の方を目当てで見に行ったのですが、
やはり高額という部分と以下の部分で日和り結局、購入を検討(先延ばし?)にしました。
それはともあれ、印象を下記に書いていきます。
良かった点
テスターを触ってみた感触としては、重さも良い感じであり、また重心がペン先の方にあるため、
記述が楽にでき好感が持てました。
そして、やはりジェットストリームと言う点で、すらすらと引っかかり無く筆記することができます。
今ひとつな点
残念なところとしては、クリップ部分のところで、金額的にはしょうがない部分かも知れませんが、
普通の金属を折り曲げたタイプで、あまり集めの書類には挟みたくない印象。
このクリック部分が、バネ式の可変タイプ(シャーボXプレ見たとか、Lamy2000とかのような)なら、気軽にノートに挟むことができ、汎用性が上がると思うのですが。。。
あと、ここは全くの個人的な部分ですが、塗装の仕上げが苦手で、磨りガラスを触っている感じがして肩の力が抜けてしまい、長時間は厳しいかなと。
この部分は、前にも Lamy トライペンが同じ塗装で、やらかしているのでこの部分でも購入をためらっている所でもあります。
それと、もう一点はシャーペンが要らない(個人的部分なので申し訳ない)。
その他の点
注目すべき点は、軸だけではなく、今回のジェットストリームは、4C 規格の換え芯を採用している所。
これで、他の 4C 規格を採用している各メーカーの軸にジェットストリームが加わる事となります。
実際、「ジェットストリーム プライム」で検索をかけると、換え芯の話題が結構書かれてあります。
自分の手持ちでも、Lamy 2000 や、上記で書いた同じく Lamy のトライペン、合うかどうか分からないのですが、シャーボX など、お気に入りの軸でジェットストリームが使える事になります。
この点は嬉しいのですが、換え芯の金額面でまたもや、躊躇する部分が。。。
今回の換え芯、お店で購入すると \210(税込み) します。
同じくして、上記シャーボXの換え芯はと言うと、\168(税込み)となっています。
シャーボ X の換え芯については、ボールペンにジェットストリームの様な低粘度が無い所でしたが、今見ると「エマルジョン(低粘度)」の物が出ています。
また、色展開では、ジェットストリームが、「黒・赤・青」に対して、シャーボXの物は、上記も含め全 9 色となっておりバリエーションも負けている状態です。
ゼブラ シャーボX 専用ページ
http://www.sharbo-x.com/
こうなってくると、ジェットストリームの換え芯は、色・金額面で部が悪い感じがします。
最後に
今回は、これらの点があったので、購入を検討しようと思った次第です。
ただ、一度見てしまうと、欲しくなってしまうんですよね。。。
ずっとみてても、しょうがないので、今日は一旦引いた感じです。
ミニパンフレット持って帰ったので、まずいかも(笑)
最後に、あまり関係ないですが、上に書いたとおり軸の塗装で、落書きの時にしか使用していないトライペンとミニパンフレットの写真を載せておきます。
個人的な意見なのですが、この手の回転軸は、ペン先をしまう際に色と色の間にずらすという、
中途半端な方法しか無いのが気になり、カッチリとしまえる部分が有ればいいと思うのですが、
他の方はあまり気にしないのでしょうかね?
追記:
2013/11/19 に、結局購入した記事も書いているので一緒にどうぞ
ジェットストリーム プライムを購入した
http://tizio1976.blogspot.jp/2013/11/blog-post_19.html
[iPhone アプリ紹介] 位置情報と、利用状況により最適な連絡先を表示する。
「Smart Speed Dialer」
AppStore で、販売開始!
↑終了しました。
2013年11月2日土曜日
Chrome アプリ StackEdit を使い Markdown で作成そして Blogger へ投稿
タイトルが長いな。
Markdown 使ってますか?
最初は抵抗感があったけど、慣れると対応するサイトやアプリが無いと困るぐらいになってしまいました。
とはいえ、実際の所無くても Markdown で書いてるだけで出力しなくても結果が分かるぐらいになったんですけどね。
このブログを書き始めるときも Markdown 記述で投稿できる形にしたかったんですけど、 設定が上手く出来ず放置していました。
また、普段は TrunkNotes という Markdown が使えるパーソナル wiki に情報を貯め込んで居るんで、
いつかは Markdown でブログを編集したいと思っていました。
そんな事もあり、しつこく長いスパンで情報を調べていると、以下の記事がありました。
markdown+StackEdit+Bloggerで快適HP作成
http://qiita.com/yuu116atlab/items/a9f4ed8407033b6b898f
ページの方を拝見させていただくと、Chrome と Chrome アプリの StackEdit を使って Markdown での記事を書いて、
共有機能の出力先に Blogger が設定できるので、これで投稿が可能という事の様です。

と、いうことで早速導入してみました。
一応手順を記載しておきます。
StackEdit(Chrome ウェブストア)
https://chrome.google.com/webstore/detail/stackedit/iiooodelglhkcpgbajoejffhijaclcdg


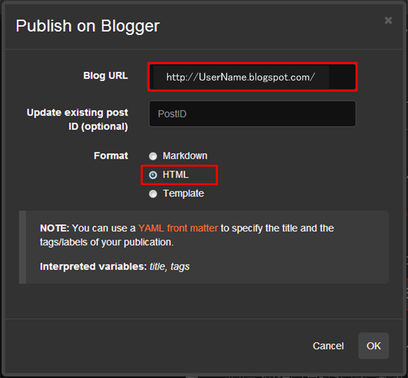
投稿先のアドレスとフォーマットが出るので、共に設定します。
Blog URL は、「http://ユーザ名.blogspot.com」(Blogger の設定画面で指定した物)
Fromat は、 「HTML」 を選択して OK を押します。

OK を押したら、投稿ができます。 (認証とかあったと思うけど、キャプチャ取り忘れた)
以上が使い方となります。
やはり、Markdown で記事を書けることは嬉しいですね。
動作については、現在の PC の性能にもよるとは思いますが、
プレビューを出している分、動きがもっさりになっています。
あと、画像については、やはり気軽に貼り付けるのは出来ないので、
一旦 Blogger にアップロードしてからの指定となるので、
手が止まってしまいます。
この部分は、どんなエディタでも同じなので慣れるしかないですね。
非常に良いアプリとなっていますので、Markdown 愛好家の方で
Blogger を使っている方は、導入してみては如何でしょうか?
補足!?
以下の、アドレスを使えば、Firefox でも使えた。。。
https://stackedit.io/
[iPhone アプリ紹介]
簡単操作で素早く通話
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
Markdown 使ってますか?
最初は抵抗感があったけど、慣れると対応するサイトやアプリが無いと困るぐらいになってしまいました。
とはいえ、実際の所無くても Markdown で書いてるだけで出力しなくても結果が分かるぐらいになったんですけどね。
このブログを書き始めるときも Markdown 記述で投稿できる形にしたかったんですけど、 設定が上手く出来ず放置していました。
また、普段は TrunkNotes という Markdown が使えるパーソナル wiki に情報を貯め込んで居るんで、
いつかは Markdown でブログを編集したいと思っていました。
そんな事もあり、しつこく長いスパンで情報を調べていると、以下の記事がありました。
markdown+StackEdit+Bloggerで快適HP作成
http://qiita.com/yuu116atlab/items/a9f4ed8407033b6b898f
ページの方を拝見させていただくと、Chrome と Chrome アプリの StackEdit を使って Markdown での記事を書いて、
共有機能の出力先に Blogger が設定できるので、これで投稿が可能という事の様です。

と、いうことで早速導入してみました。
一応手順を記載しておきます。
準備 :Google Chrome をインストール
StackEdit が Google Chrome のアプリのためインストールが必要です。1. StackEdit のインストール
以下のリンクからアプリをインストールします。StackEdit(Chrome ウェブストア)
https://chrome.google.com/webstore/detail/stackedit/iiooodelglhkcpgbajoejffhijaclcdg
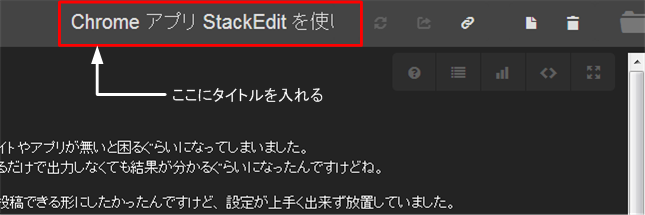
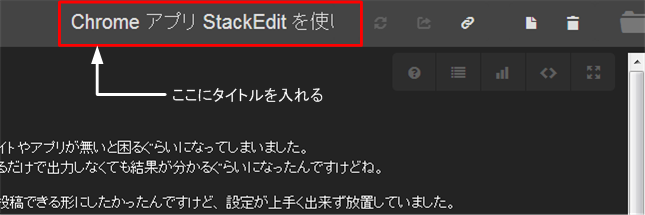
2. 記事を書く
右上部分にタイトルを記入するところがあるので、好きなタイトルを記入します。
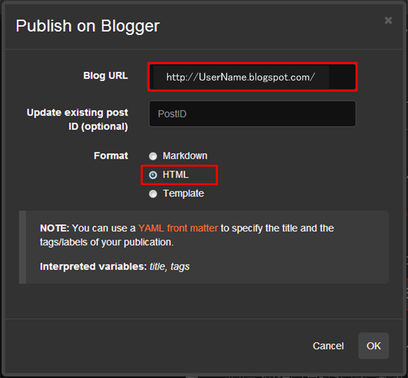
3. Blogger の設定をする
左上のメニューから PUBLISH → Publish on… → Blogger と辿ります。
投稿先のアドレスとフォーマットが出るので、共に設定します。
Blog URL は、「http://ユーザ名.blogspot.com」(Blogger の設定画面で指定した物)
Fromat は、 「HTML」 を選択して OK を押します。

OK を押したら、投稿ができます。 (認証とかあったと思うけど、キャプチャ取り忘れた)
以上が使い方となります。
最後に
現在上記の環境でこの記事を書いています。やはり、Markdown で記事を書けることは嬉しいですね。
動作については、現在の PC の性能にもよるとは思いますが、
プレビューを出している分、動きがもっさりになっています。
あと、画像については、やはり気軽に貼り付けるのは出来ないので、
一旦 Blogger にアップロードしてからの指定となるので、
手が止まってしまいます。
この部分は、どんなエディタでも同じなので慣れるしかないですね。
非常に良いアプリとなっていますので、Markdown 愛好家の方で
Blogger を使っている方は、導入してみては如何でしょうか?
補足!?
以下の、アドレスを使えば、Firefox でも使えた。。。
https://stackedit.io/
Written with StackEdit.
[iPhone アプリ紹介]
簡単操作で素早く通話
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
2013年11月1日金曜日
Mac VMWare 上の Windows で Ctrl キーを押したときの動作設定
Mac の VMWare に載せた Windows で作業をしているときで、
さらに Excel を使用して作業をするときの話。
個人的な設定の部分もあるので、自分以外はあまりお役に立たないかも知れない。
使用環境としては、Mac に 外付けの Win 英語キーボードと、3 ボタンマウスをしている。
通常 Windows PC では、Ctrl キーを押しながら、のマウスクリックで、
セルの個別選択が可能な動きとなるが、今の Macでの環境では、
Ctrl を押しながらクリックすると、個別選択どころかクリックしたセルのところで、
アプリメニューが表示される様になっていた。
また、ややこしいが Command キーを Ctrl キーと入れ替えるように設定を変更した事も
あってか、Command キーを単発で押す事により、Windows キー同様の動きをするように
なっていた。
これらの動きについては、根幹的な動きではなかったので、作業自体には支障は出ない物の、
ちょっとしたときにストレスが貯まる。
今回の動きは無意識下で作業をしていた事がわかり、ちょっとビックリもした。
さて、この動きについて、希望通りの振る舞いにするために、設定をする方法があったので、
下記に残しておく。
まず、最初の Ctrl + マウスクリックの所であるが、
これは VMWare の 「キーボードとマウス」 の設定の項目で、
「マウスショートカット」 の 「副ボタン」「^-主ボタン」 のチェックを外す事により
期待通りの振る舞いとなる。
この設定自体が、説明の文章を読む限り 1 ボタンマウスの~ とあったので、
Windows 用のマウスを使っている場合には、引っかかる部分かも知れない。
最後に、Command キーによる Windows メニューが表示される部分については、
これも VMWare の 「キーボードとマウス」 の設定の項目になるが、
今度は、「キーマッピング」の項目で、「Command」キーの時に「Ctrl」の振る舞いに
なるようにマッピングを追加する事により解決した。
ささいな動きの違いではあるが、 頻繁に発生すると割とストレスを感じていたので、
もし、同じような方が居られたら参考になれば良いと思う。
[自作 iPhone アプリ紹介]
電話帳に革命を!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
さらに Excel を使用して作業をするときの話。
個人的な設定の部分もあるので、自分以外はあまりお役に立たないかも知れない。
使用環境としては、Mac に 外付けの Win 英語キーボードと、3 ボタンマウスをしている。
通常 Windows PC では、Ctrl キーを押しながら、のマウスクリックで、
セルの個別選択が可能な動きとなるが、今の Macでの環境では、
Ctrl を押しながらクリックすると、個別選択どころかクリックしたセルのところで、
アプリメニューが表示される様になっていた。
また、ややこしいが Command キーを Ctrl キーと入れ替えるように設定を変更した事も
あってか、Command キーを単発で押す事により、Windows キー同様の動きをするように
なっていた。
これらの動きについては、根幹的な動きではなかったので、作業自体には支障は出ない物の、
ちょっとしたときにストレスが貯まる。
今回の動きは無意識下で作業をしていた事がわかり、ちょっとビックリもした。
さて、この動きについて、希望通りの振る舞いにするために、設定をする方法があったので、
下記に残しておく。
まず、最初の Ctrl + マウスクリックの所であるが、
これは VMWare の 「キーボードとマウス」 の設定の項目で、
「マウスショートカット」 の 「副ボタン」「^-主ボタン」 のチェックを外す事により
期待通りの振る舞いとなる。
この設定自体が、説明の文章を読む限り 1 ボタンマウスの~ とあったので、
Windows 用のマウスを使っている場合には、引っかかる部分かも知れない。
最後に、Command キーによる Windows メニューが表示される部分については、
これも VMWare の 「キーボードとマウス」 の設定の項目になるが、
今度は、「キーマッピング」の項目で、「Command」キーの時に「Ctrl」の振る舞いに
なるようにマッピングを追加する事により解決した。
ささいな動きの違いではあるが、 頻繁に発生すると割とストレスを感じていたので、
もし、同じような方が居られたら参考になれば良いと思う。
[自作 iPhone アプリ紹介]
電話帳に革命を!!
「Smart Speed Dialer」
AppStore で、販売開始!
ただ今、PromoBook さんでプロモーションコード配布中!!
登録:
コメント (Atom)