2014年2月27日木曜日
git-flow での push 時のエラー
リポジトリへの push を行うと、以下のエラーが出た。
hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first merge the remote changes (e.g.,
hint: 'git pull') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
どうやらリモートリポジトリが更新されているので、push を拒否したようだ。
対応としては、ヒントに書かれている通り、一度 pull をする。
pull 後にローカルでマージ処理が動いているので、問題無いとは思うが、
ビルドとテストを通して再度 push を行う。
これで上手く行った。
2014年2月23日日曜日
メンターについて
メンター(コトバンクより)
・ 「良き指導者」「優れた助言者」「恩師」の意。自分自身の仕事やキャリアの手本となり、
助言・指導をしてくれる人材のことを指す。
・ 人材育成の手法としても用いられており、組織として関与する上司や役職者ではなく、
関与度の低い他部門の人材や先輩(役職の無い人材)をメンターとして任命し、
日頃の悩み相談やキャリアパスの見本となる人材を割り当てることもある(メンタリング制度)
上記の内容を読む限り自分には該当する人が居ない状態でした。
自分の認識では、「完璧な人間」を想像していたのですが、年を取り周りを見ていくうちに、
完璧な人間は「いない」と言う事に気づきました。
つまり、人は病気をし、失敗もしたり、欠点もあると言う事。
これにより、メンター像の間口が広がりました。
理想のメンター像の認識を持って、なかなかメンターが居ないという方は、
今回の自分のように「人間完璧な人は居ない」ということを思えば、割と近くにメンターは
いるかも知れません。
また、自分も誰かかのメンターになれる可能性があるので、日々努力を重ねて行こうと感じた次第です。
2014年2月11日火曜日
iPhone 5S に機種変後の作業
iPhone を 4S から 5S に替えました。
キャリアも変更し、月々の料金もグッと安くなりました。
それはそうと、変更後にする作業で戸惑ったので、書いておきます。
自分の場合、行う必要が有った作業は、
- 連絡先の同期
- メールの設定
- バッテリーの残量%表示
が最低必要でした。
これらの作業でバッテリーの表示以外は、iTunes に繋ぐとひょっとすると、
ほぼ作業が必要ないのではないか?とも思いましたが、
自分の場合は iTunes が重たく起動を控えている事もあったので、
これらは端末で設定する必要がありました。
また、自分は Google の設定を使っていたので、今回の問題に当たりましたが、
iCloud を使っているならこれまたそれ程問題にはならなかったと思います。
では気を取り直して、まずは、連絡先やメールアドレス等々について。
これらは、「設定」 → 「メール/連絡先/カレンダー」で、アカウントの追加を行う事により設定が可能です。
ここで、何が躓いたかというと、これまでは「Exchange」を使っていたと言う事です。
これは、GMail などでプッシュをさせるために設定していたのですが、いくら設定しても反応が有りませんでした。
調べてみると、2013年1月30日にサービスが終了している事が分かりました。
(Google Apps for Buisiness なら使えるようだ)
このサービス終了より前に設定を行っている端末に関しては、設定が継続されるという事らしいです。
Google Sync End of Life
https://support.google.com/a/answer/2716936?hl=en&topic=27549&ctx=topic
後継としてはCardDAVと言う物を使えば良いみたいです。
Apple 端末との連絡先の同期
https://support.google.com/mail/answer/2753077
この設定により、無事連絡先とメールの設定ができました。
この時は、これで良かったのですが、問題点を忘れていました。
それは、メールのテストをしている時に分かったのですが、
今の設定では「プッシュ」に対応していないという事でした。
なんのために、Exchange を使用していたのを設定に必死になり忘れていました。
(これも、キャリアメールや iCloud を使うと問題ない点ですね。)
プッシュについては、設定では諦めることにし、アプリを使用する事で対応するようにしました。
今回使ったソフトは「MailBox」です。
このアプリ、フリックやスライド操作でメールを振り分けたり既読状態にしたりと、
慣れるまでは癖のあるアプリですが、慣れれば快適なアプリです。
また、GMail との親和性もあり、プッシュにも対応してくれます。
(まあ、プッシュさせるという事は・・・ですが、Google 使ってる時点で、、、なので)
これで、連絡先やメールについては設定ができ、ほぼ端末を使う事が出来るようになりました。
お気に入りのアプリなんかも復旧させれば良いのでしょうが、気がつくとほとんど使っていないので、
要るときに落とすようにしました。
残るは、バッテリーの残量表示について、
これは、以前の方法から変わっていないとは思いますが、忘れていたので書いておきます。
「設定」 → 「一般」 → 「使用状況」 → 「バッテリー残量(%)」をオン
これで、残量を%で確認できるようになりました。
以上で、自分の最低限の設定が完了しました。
昔は面倒だった連絡先が、設定だけで完了するのは、やはり楽な時代になったと思います。
iCloud にすれば良いのでしょうが、万が一端末を替えた場合は、やはり Google の方が良いですね。
2014年2月3日月曜日
Windows Live Writer コードプラグインリベンジ
前回の記事では、コードの部分での挿入に失敗していました。
とっても残念だったので、他のプラグインを探して見る事にしました。
そもそも、なぜ失敗したかというと、Blogger で、コード(シンタックスハイライト)を表示するには、
Blogger 自体の設定が必要となります。
設定方法は以下のページより、設定したい言語とか表示色の設定を行い、
コードの生成を行って、そのコードを Blogger のテンプレートの head 部分に入れ込みます。
How to Add Syntax Highlighter(v3) to Blogger Blogs
http://www.way2blogging.org/2011/03/how-to-add-syntax-highlighterv3-to.html
この設定を行った後に、Blogger で、コードを入力するには、以下のコードで挟む必要があります。
<pre class="brush:shell" title=""> hogehoge </pre>
(class= の部分は、先ほど設定した言語により異なります。)
つまり、この pre タグの部分が失敗していたプラグインでは挿入できなかったと言う事です。
確かに、設定のスクリプトを出力するのは、Blogger 本体では無いため無理があります。
原因が分かったところで、実現するプラグインは無いのか?と見てみると、日本の方が作って居られました。
名前は「コード左右衛門」。
コード左衛門 for LiveWriterサポートページ
http://blog.ahh.jp/?page_id=737
こちらをインストールすることにより、実現が可能です。
当然、設定は必要となります。
プラグインインストール後、WIndows Live Writer を再起動します。
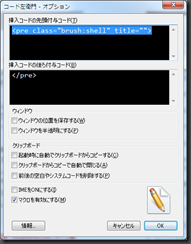
次に、メニューから「ツール」→「オプション」でオプション画面を起動し、
「プラグイン」→「コード左右衛門」を選択して、オプションを起動します。
そうすると、設定を行うウインドウが表示されるので、ここで今回の設定する pre タグを入力します。
設定が完了したら、あとはプラグインを使うだけ。
コードを挿入したい位置で、プラグインを起動すると、入力画面が表示されるので、コードを入力します。
そうすると、設定した値で囲まれます。↓
Console.WriteLine("Hello World!");これで、期待通りの動きになりました。
あとコレばっかりはどうしようも無いのですが、プレビュー等では確認が出来ません(ハイライトの追加コードが利かないから?)。
よって、公開後に確認をする必要があります。
Windows Live Writer での投稿
Blog の記事の編集を行うのだが、コードの部分を書く際に今は
HTML モードに切り替え、コード用の専用タグを使って入力していた。
しかし、これは結構ストレスがかかる作業で、どうにか出来ない物か考えてみた。
編集をもっと楽にするには・・・調べてみるとブログエディタが引っかかった。
そういえば、結構まえからあるけど、ここ最近はこの手のソフトはノーマークだった。
現在流行っている物は?と見る限り「Windows Live Writer」が良いらしい。
Windows Live Writer
http://www.microsoft.com/ja-jp/download/details.aspx?id=8621
早速、ダウンロードをし、インストールをしてみた。
インストールに関しては問題なのであるが、如何せん Microsoft 製の製品と言う事があり、
適当にインストールをしていくと、不要なソフトまで入れられたり、アカウントの作成をさせられたするので、
気をつけないといけない。
ここまで、インストールに必死になり、コードの不便さについては忘れていた。
しかし、そこは何の問題もなかった。なんと、コード用のプラグインが有ったのだった。
早速、このプラグインもインストールしてみた。
インストールして、ソフトの再起動をかけると、右のペインに 「Code…」と言う文字が出てきた。

このCodeのリンクを押すと、コード用のウインドウが表示される。

言語も、「C#, JavaScript, HTML, TSQL,VB」と、選択できる。
1: <!-- タブ移動させない -->
2: <Textbox IsTabStop="False" />
Web ではプレビューの表示に時間がかかっていたが、ソフト上でのプレビュー処理を行うので、直ぐに確認ができる。
また、タグの編集も出来るので、簡単な記事なら断然このソフトを使った方が良い。
現段階での問題点は、このソフトから投稿後、Web でHTML形式で再編集を行おうとすると、エラーが表示されてしまう。
一度投稿すれば再編集を行わないのであれば良いが、細かな体裁を整えたいと言う人には厳しいかも知れない。
追記:
コードについては、今回のプラグインでは無理でした。。。
2014年2月2日日曜日
WPF テキストボックスの設定色々
今回は、テキストボックスの IME の制御や入力禁止の方法と、改行許可・折り返し・スクロールバーの指定、
そしてテキストボックスだけとは限らないけど、タブオーダーについてまとめておきます。
○ IMEの制御について
入力項目によって、IME の制御をかける場合は、以下のようにプロパティをセットするれば良い。IME ON
<textbox InputMethod.PreferredImeState="On"
InputMethod.PreferredImeConversionMode="FullShape,Native"/>
IME ON カタカナ入力
<textbox InputMethod.PreferredImeState="On"
InputMethod.PreferredImeConversionMode="FullShape,katakana"/>
半角英数字
<textbox InputMethod.PreferredImeState="On"
InputMethod.PreferredImeConversionMode="Alphanumeric"/>
IME 抑制
<textbox InputMethod.IsInputMethodSuspended="True" />
参考:
[XAML] WPF で IME (かな漢字変換) を切り替えるには (Windows フォームから WPF へ)
http://code.msdn.microsoft.com/windowsdesktop/XAML-WPF-IME-Windows-WPF-9ef457d7
○ 改行許可・折り返し・スクロールバーの指定
<TextBox
AcceptsReturn="True"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Auto" />
上から、改行許可、折り返し有り、縦スクロールバー自動表示○ 入力禁止の設定について
入力禁止は以下のプロパティのセットで行える。
<TextBox
FontSize="20"
Margin="5"
IsReadOnly="True"
Text="IsReadOnly" />
○ タブーオーダーについて
普通に TabIndex プロパティを設定しても良いようだが、コントロールの中にコントロールを入れたりした場合などに、上手く制御が利かない場合が有るようなので、「KeyboardNavigation.TabNavigation」を使った上でプロパティをセットした方が良いようだ。 また、タブで移動したくない項目については、「IsTabStop」を「False」にセットする。
<StackPanel KeyboardNavigation.TabNavigation ="Local" >
<TextBox Name="TextBox1" Height="20" TabIndex="1" />
<TextBox Name="TextBox2" Height="20" IsTabStop="False" />
</StackPanel>
最後に
WPF の書籍がなくてどうしようかと思っていたけど結局の所、その都度検索をかけて情報を蓄積していくのが良いみたい。というか、それしかないみたい。