前回の記事では、コードの部分での挿入に失敗していました。
とっても残念だったので、他のプラグインを探して見る事にしました。
そもそも、なぜ失敗したかというと、Blogger で、コード(シンタックスハイライト)を表示するには、
Blogger 自体の設定が必要となります。
設定方法は以下のページより、設定したい言語とか表示色の設定を行い、
コードの生成を行って、そのコードを Blogger のテンプレートの head 部分に入れ込みます。
How to Add Syntax Highlighter(v3) to Blogger Blogs
http://www.way2blogging.org/2011/03/how-to-add-syntax-highlighterv3-to.html
この設定を行った後に、Blogger で、コードを入力するには、以下のコードで挟む必要があります。
<pre class="brush:shell" title=""> hogehoge </pre>
(class= の部分は、先ほど設定した言語により異なります。)
つまり、この pre タグの部分が失敗していたプラグインでは挿入できなかったと言う事です。
確かに、設定のスクリプトを出力するのは、Blogger 本体では無いため無理があります。
原因が分かったところで、実現するプラグインは無いのか?と見てみると、日本の方が作って居られました。
名前は「コード左右衛門」。
コード左衛門 for LiveWriterサポートページ
http://blog.ahh.jp/?page_id=737
こちらをインストールすることにより、実現が可能です。
当然、設定は必要となります。
プラグインインストール後、WIndows Live Writer を再起動します。
次に、メニューから「ツール」→「オプション」でオプション画面を起動し、
「プラグイン」→「コード左右衛門」を選択して、オプションを起動します。
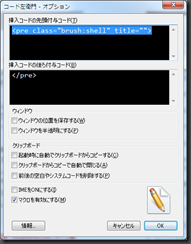
そうすると、設定を行うウインドウが表示されるので、ここで今回の設定する pre タグを入力します。
設定が完了したら、あとはプラグインを使うだけ。
コードを挿入したい位置で、プラグインを起動すると、入力画面が表示されるので、コードを入力します。
そうすると、設定した値で囲まれます。↓
Console.WriteLine("Hello World!");これで、期待通りの動きになりました。
あとコレばっかりはどうしようも無いのですが、プレビュー等では確認が出来ません(ハイライトの追加コードが利かないから?)。
よって、公開後に確認をする必要があります。
0 件のコメント:
コメントを投稿